第4世代アナリティクスとして2020年10月に発表された、Googleアナリティクス4プロパティ(GA4)。ユニバーサルアナリティクス(UA)を利用している人にも少しずつ認知が広がっています。とはいえ、まだGA4に関する情報は少なく、利用を迷っているご担当者も多いかと思います。
GA4を利用していく上で、
「UAを使っているが、GA4の設定の仕方も知りたい」
「UAとGA4をどちらも使ってみたいが併用方法がわからない」
「GA4を設定した後、どうしたらよいかを知りたい」
などの疑問や悩みはないでしょうか?本記事では、Googleアナリティクス4プロパティ設定完全ガイドとして、GA4の設定からUAとの併用方法まで詳しく解説します。
- 1 Googleアナリティクス4プロパティに関する基礎知識
- 2 Googleアナリティクス4プロパティの設定方法まとめ
- 3 UAと共に新規でGoogleアナリティクス4プロパティを設定する方法
- 4 UAを既に導入済みでGoogleアナリティクス4プロパティを追加設定する方法
- 5 Googleアナリティクス4プロパティ設定の際によくある疑問をQ&A形式で解消
- 6 GA4のプロパティ設定後にしておきたいおすすめの初期設定5選
- 7 GA4と併せて利用したい広告レポート自動化ツール「Databeat」
- 8 まとめ
Googleアナリティクス4プロパティに関する基礎知識
まず、Googleアナリティクス4プロパティ(GA4)についての基本的な知識を解説します。
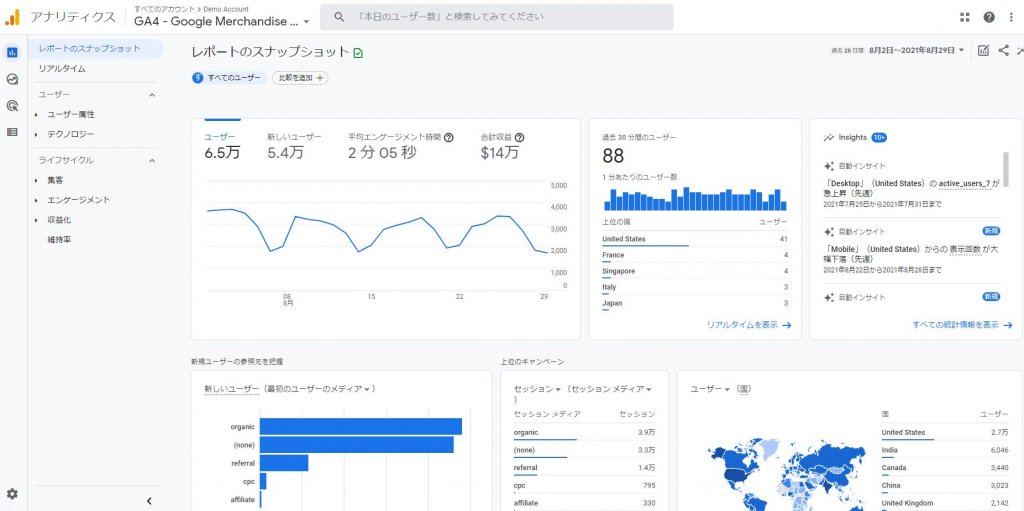
Googleアナリティクス4プロパティとは?

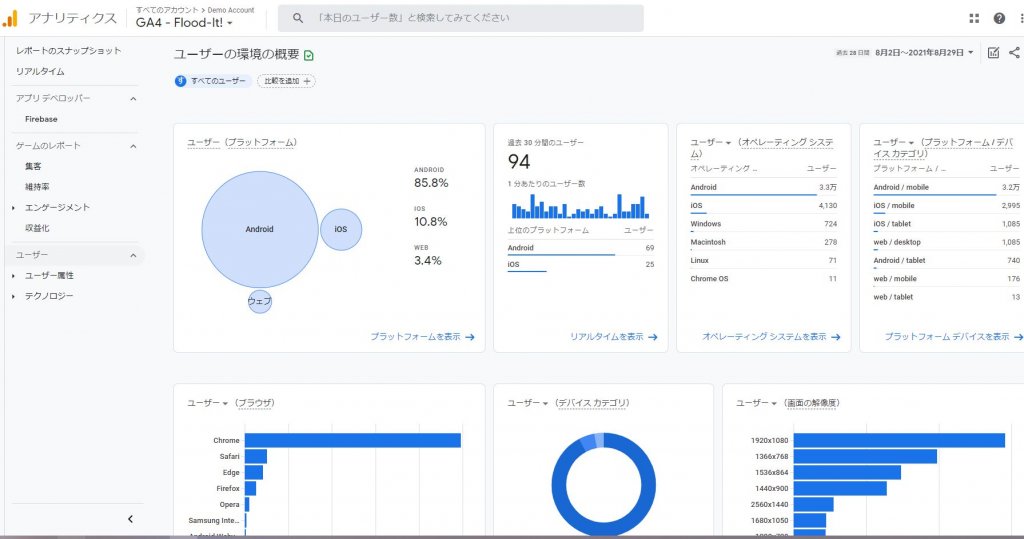
引用元:Googleアナリティクス(デモデータ)
Googleアナリティクス4プロパティ(GA4)とは、Googleアナリティクスの次世代バージョンのことです。発表された当初は「App+Webプロパティ」という名称で呼ばれていました。現時点では、ユニバーサルアナリティクス(UA)をメインで利用している人の方がまだ多いといえるでしょう。
さらに、今回の次世代バージョンは、UAから大幅に仕様が変更になりました。その背景には、スマホユーザーの爆発的な増加が関係しています。アプリの流入が主流となった今、従来のWebとアプリを分けて計測する仕様ではついていけなくなったためです。
GA4には、Webとアプリのデータを統合して分析する機能が搭載されました。そのためにUAとはほとんど別のツールとして考えたほうがよいほど、違いがあります。とはいえ、無料でほとんどの機能を利用できる点はUAと同じです。日々アップデートを重ねているので、最新のリリース情報については公式のヘルプを確認するのが確実です。
リリース情報は日本語版のヘルプページがあります。気になる方はぜひ参考にしてください。
アクセス解析ツールとして真っ先に思いつく人気ツールでもある「Googleアナリティクス」。ユニバーサルアナリティクスの次世代版として発表されたGA4は、利用者の間ではニュースとなりました。しかし、現行のGAとかなり仕様が違うので、お困りの担[…]
参考:GAにおけるプロパティとは?
GAにおけるプロパティとは、データを収集して分析する単位のことです。アカウントに紐付いており、1つのアカウントにつき複数のプロパティを作成できます。現在利用できるGAのプロパティは、従来のUAプロパティとGA4プロパティの2つです。
GA4のプロパティは、データストリームをデータの収集源としています。ウェブを計測する場合は「ウェブデータストリーム」、アプリを計測する場合は「アプリデータストリーム」で設定します。複数作成が可能なトラッキングコードは、データストリームごとにそれぞれ付与されます。
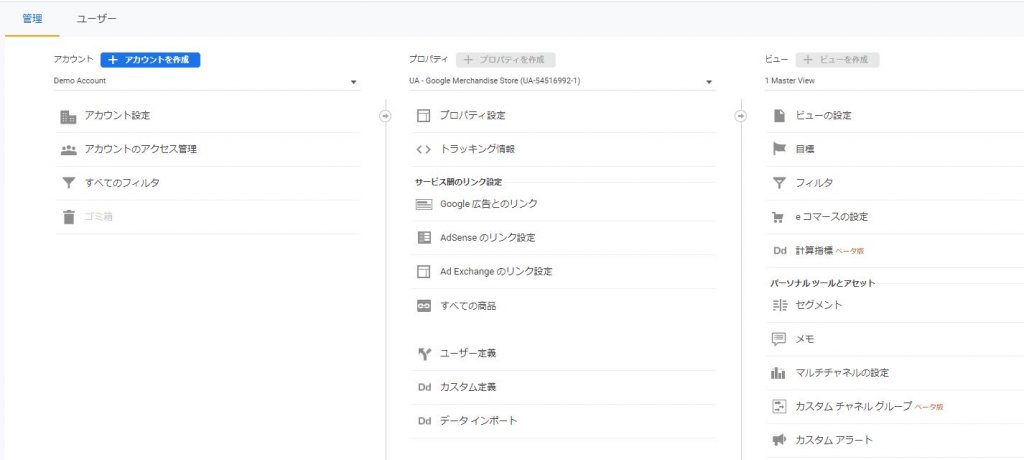
参考:ユニバーサルアナリティクスプロパティとは?

引用元:Googleアナリティクス(デモデータ)
ユニバーサルアナリティクスプロパティは、プロパティをデータの収集源とします。さらに、プロパティの下にビューを作成して、プロパティのデータに基づいた分析を行います。トラッキングコードはプロパティ単位で付与されます。
1つのプロパティに対して、複数のビューを作成可能です。そのためGA4は2階層ですが、UAは3階層になります。
UAとココが違う!Googleアナリティクス4プロパティ最大の特徴
GA4プロパティの特徴に関して、特に今までのUAと大きく異なる点について解説していきます。
- 計測方法のほとんどがイベント単位
- Googleシグナルとの連携を強化
- レポート画面が大きく変更された
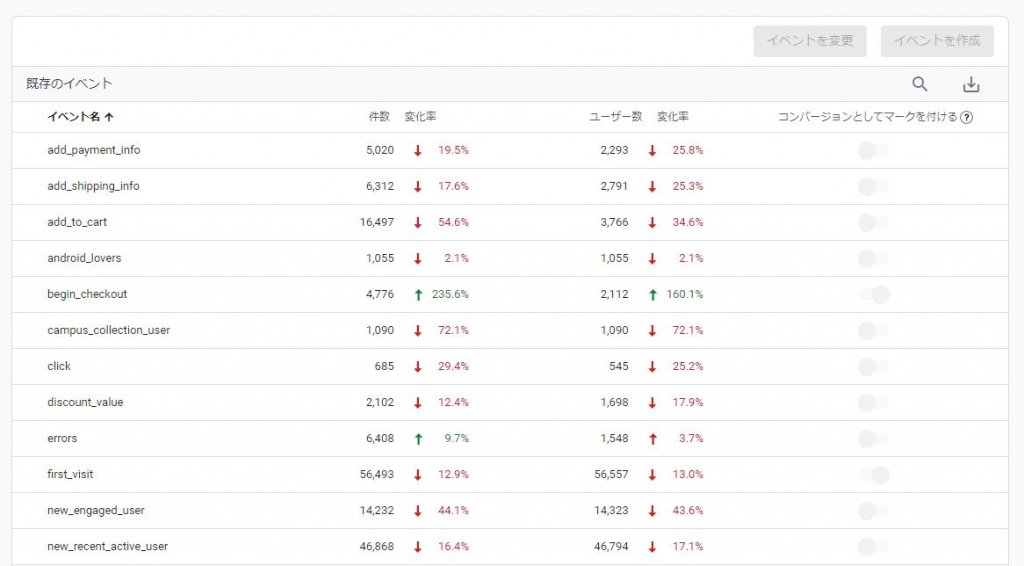
1.計測方法のほとんどがイベント単位となった

引用元:Googleアナリティクス(デモデータ)
今までのUAは、すべて「ページ単位」での計測がメインでした。しかし、ページの概念がないスマホアプリにページ単位の計測方法では対応できません。さらに、Webとアプリの横断分析をする機会も増えているため、イベントで計測するのが現実的と考えられるようになった訳です。
そこで、GA4では、ほぼすべての計測が「イベント単位」で行われるようになりました。ページビューもGA4ではイベントとして計測されます。そのため、以前はUAではおなじみの「直帰率」などいくつかの指標が使えなくなりました。
Googleアナリティクス4(GA4)が正式に次世代のアナリティクスと発表され、2023年7月1日にはUA(ユニバーサルアナリティクス)のサポートが終了したことから、すでにGA4を利用している方も多いでしょう。 とはいえ、UAとGAで[…]
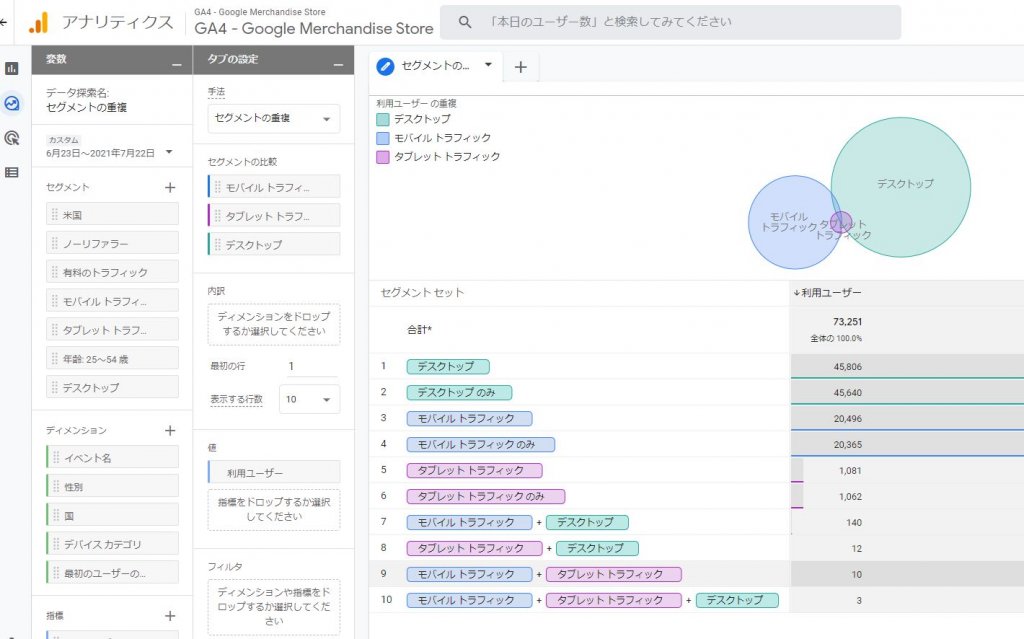
2.Googleシグナルとの連携が強化された

引用元:Googleアナリティクス(デモデータ)
2018年にリリースされたGoogleシグナルは、Googleが持っている属性情報とユーザーと結びつけて、GAに送信する機能です。とはいえ、今までは広告のリターゲティングや年齢・性別・興味関心のレポートなど、限定的な範囲で利用されていました。
GA4では、Googleシグナルとの連携が大幅に強化され、すべてのレポートでユーザーを特定するIDとして、利用できるようになりました。Googleアカウントにログイン中で、かつ広告最適化をONにしているユーザーが対象となりますが、デバイスの横断にも対応しています。
そのため、上記の図にあるような、デバイス間における重複ユーザーの計測なども可能になりました。
3.レポート画面が大きく変更された

引用元:Googleアナリティクス(デモデータ)
GA4のレポートは、UAのレポートとは見た目もずいぶん変更されました。サイドのナビゲーションも違うので、UAで慣れている人は戸惑うかもしれません。UAはレポートの数が多く、すべてを把握しきれない状態でしたが、GA4では数を厳選し「集計用」「分析用」と用途を分けています。
全体を把握したいときは「集計用」、自分でデータをピックアップしてあらゆる角度から分析したいときは「分析用」を利用します。分析用レポートは、UAのカスタムレポートをグラフィカルにした感じなので、慣れてくれば直感的に扱えるようになるでしょう。
Googleアナリティクス4プロパティを利用する3つのメリット
GA4プロパティを利用するメリットについて、3つご紹介します。GA4を使うことで新しくできるようになったことはどのようなことか解説していきます。
- Webとアプリを統合した分析ができる
- BigQueryが利用できる
- 機械学習による未来予測ができる
メリット1:Webとアプリを統合した分析ができる
UAでは、Webの分析にはGA、アプリの分析にはFirebaseアナリティクスと別々に集計・分析する必要がありました。GA4では両方の計測を一元化できるので、クロスデバイスの分析もより正確に行えます。Webサイトとスマホアプリのどちらも扱っている企業にとって、GA4の最大のメリットだといえるでしょう。
メリット2:BigQueryが利用できる
BigQueryとは、膨大なデータからクエリなどを書いて抽出できる、Googleのクラウド上のデータサービスです。UAでは、有料版のGA360のみBigQueryを利用できましたが、GA4では無料で利用可能です。BigQueryと連携することにより、アナリティクスが集計する前のrawデータの抽出が可能になります。
詳細なデータの分析を行いたい場合に強力なツールとなるでしょう。
※参考:GA4とGA360の違いについて詳しく解説した記事はこちら
アクセス解析ツールとして多くの企業が導入している、Googleアナリティクス。昨年次世代のアナリティクスとしてGA4が発表されてから、どのGoogleアナリティクスを利用していったらよいか、再検討している企業も多いのではないでしょうか。 […]
2020年10月にリリースされたGoogleアナリティクスの新しい規格である、GA4(Googleアナリティクス4プロパティ)。GA4は、BigQueryと連携することで活用の幅を大きく広げることができます。 また、UA(ユニバーサル[…]
メリット3:機械学習による未来予測ができる
GA4では機械学習機能が導入され、過去データを分析して未来予測が行えるようになりました。機械学習については、今後もさらに進化していくと予想されます。現在は、商品を購入する可能性やサイトやアプリから離脱する可能性などを予測できます。
ECサイトや広告のマーケティングなどに活用しやすい機能ですので、該当するサイトをお持ちの方はぜひ試してみてください。
2021年9月時点では、UAとGA4の併用がおすすめ!
2021年9月時点では、UAとGA4の併用をおすすめします。まだGA4はUAよりも機能が充実していないところもあり、日々アップデートを重ねています。UAを使いながら、GA4にも慣れておくとよいでしょう。
理由1:GA4のデータはなるべく蓄積しておく
GA4とUAはお互いのデータには干渉しないため、データの消失などの心配をすることなく併用できます。ただし、計測の設定をしておかなければデータは蓄積されません。まだしばらくUAのみを利用する場合でも、GA4のデータ蓄積が多いほうが分析の幅が広がります。
できる限り早い段階でGA4も計測できようにしておき、データの蓄積を行っておきましょう。
理由2:GA4の使い方に慣れておく
UAに慣れてきたユーザーにとって、大幅に変わったGA4は使いにくいと感じる点が多いかもしれません。いずれ完全にGA4がメインとなったときに焦らないように、今のうちからGA4の使い方にも慣れておいたほうがよいでしょう。
UAで計測・分析していた内容をGA4で行うにはどうしたらよいか、など併用しながら試行錯誤するのも、GA4の理解が深まるのでおすすめです。
理由3:GA4のみで可能な分析を活用する
UAに比べてまだ機能がそろっていない面があるGA4ですが、前述したアプリの計測など、GA4ならではの機能があります。特に今までWebとアプリを別々に分析してきた人は、GA4の機能は重宝するはずです。UAで補えない部分の分析は、積極的にGA4を使ってみることをおすすめします。
【2023年4月追記】Google アナリティクス4 プロパティ(GA4)への切り替えが必須となりました
ユニバーサルアナリティクス(UA)は、2023年7月にGoogleのサポートが終了します。サポート終了以降はデータの取得ができなくなるため、引き続きGoogleアナリティクスを利用するにはGA4への切り替えが必要です。
本記事を執筆した2021年9月時点では、GA4の機能も限られていたためUAとの併用をおすすめしておりましたが、今後併用はできなくなります。
まだUAを利用している方は、できるだけ早めにGA4への切り替えを進めましょう。
Googleアナリティクス4プロパティの設定方法まとめ
GA4の設定方法についての概要は、以下のとおりです。
ケース1:UAと共に新規でGA4プロパティを設定する方法
今まで一度もGoogleアナリティクスを利用したことがない場合は、UAとGA4のプロパティを同時に設定します。デフォルトで新規作成した場合は、GA4プロパティのみとなります。UAとGA4のプロパティを同時に作成する方法も簡単なので、一緒に作成していきましょう。
ケース2:UAを既に導入済みでGA4プロパティを追加設定する方法
既にUAを利用している場合は、UAプロパティを元にしてGA4のプロパティを追加で作成します。GA4のプロパティを作成しても、元のUAのプロパティはそのまま残るので、消えてしまう心配はありません。
UAと共に新規でGoogleアナリティクス4プロパティを設定する方法
この章では、新規でGA4プロパティとUAプロパティを同時に作成する方法を解説します。
手順1.管理画面からプロパティを作成する

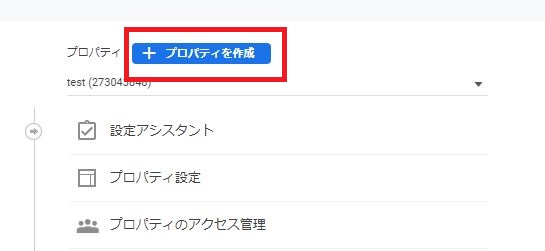
引用元:Googleアナリティクス
管理画面からプロパティの横にある「+プロパティを作成」ボタンをクリックします。
手順2.プロパティの設定をする

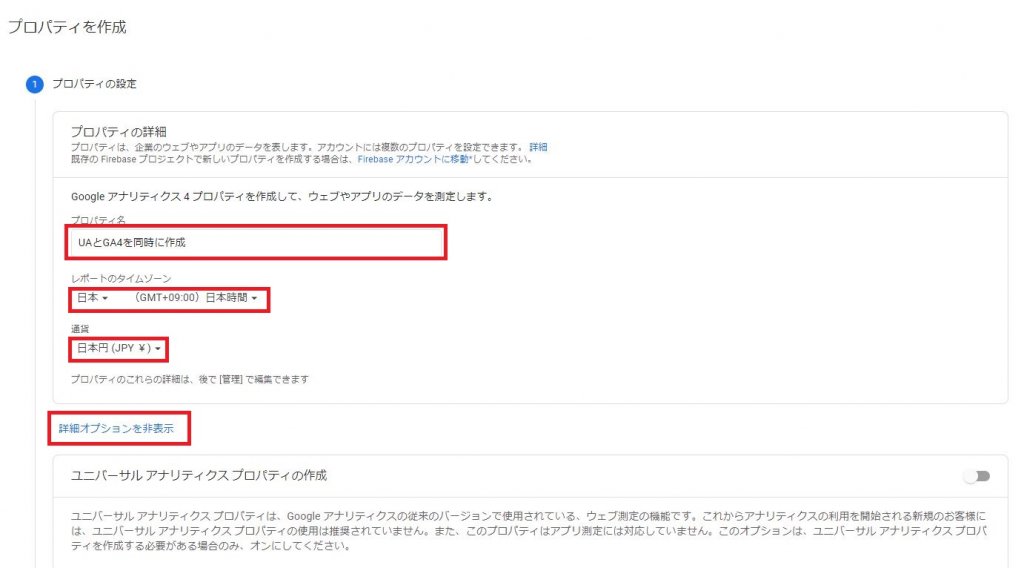
引用元:Googleアナリティクス
画面に従ってプロパティの設定を行いましょう。好きな名前を入れて「プロパティ名」を設定し、タイムゾーン、通貨を日本にします。詳細オプションをクリックすると、ユニバーサルアナリティクスプロパティについてのオプションが出てきます。

引用元:Googleアナリティクス
ここでユニバーサルアナリティクスプロパティについての設定を行います。「ユニバーサルアナリティクスプロパティの作成」の右端にあるトグルを右にスライドすると、詳細の設定ができます。この画面で設定しておくことが、UAプロパティも同時に作成するための必須条件です。
「ウェブサイトのURL」を記入し、「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェックを入れます。設定が終わったら、「次へ」ボタンを押して進みます。

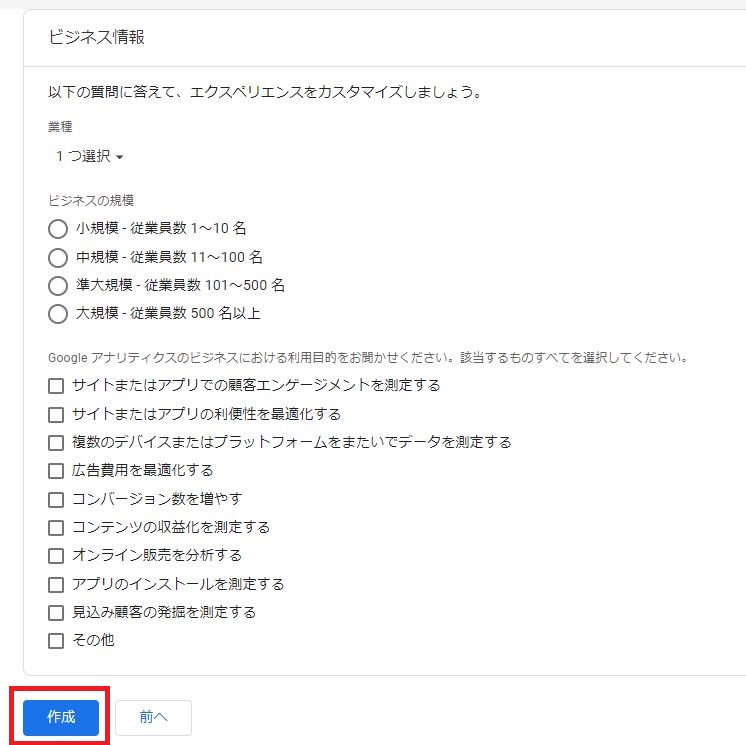
引用元:Googleアナリティクス
ビジネスの概要では、自サイトに合った項目にチェックを入れていきましょう。「作成」ボタンを押せば、設定完了です。
手順3.UAとGA4で計測可能なタグを作成する
計測するには、計測するサイトにグローバルサイトタグ(gtag.js)を設置する必要があります。UAとGA4のどちらも計測できるタグを作成する方法を解説します。

引用元:Googleアナリティクス
手順2まで完了すると、自動的にGA4のデータストリームが立ち上がります。図のように「タグ設定手順」の「グローバルサイトタグ(gtag.js)」をクリックすると、タグが出てきます。このGA4のタグをすべてコピーして、メモ帳などに控えておきましょう。

引用元:Googleアナリティクス
次は、UAのトラッキングコードを開きます。プロパティでUAのプロパティを選択して切り替えます。上記の図のように、同時にUAとGA4のプロパティができているはずです。UAから始まるコードが付いているほうが、UAプロパティです。

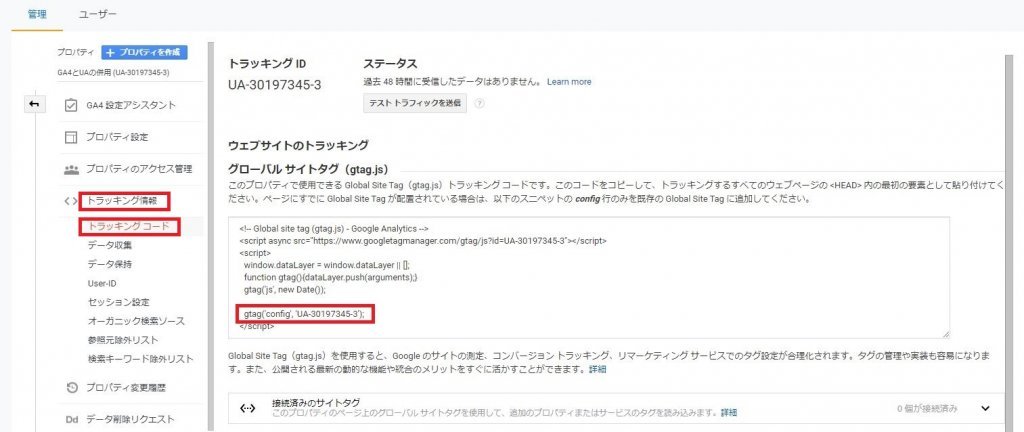
引用元:Googleアナリティクス
「トラッキング情報」-「トラッキングコード」を選択します。こちらでも「グローバルサイトタグ(gtag.js)」が確認できます。今回は、すべてのタグではなく「gtag(‘config’, ‘UA-XXXXXXX-Y’);」の部分のみをコピーしましょう。
さきほど用意した、GA4のタグを貼り付けたメモ帳に戻ります。GA4のgtag(赤文字)の後にUAのgtag(青文字)を貼り付けます。
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’’);
gtag(‘config’, ‘UA-XXXXXXXX-Y’);</script>
以上で、GA4とUAのどちらでも計測できるグローバルサイトタグ(gtag.js)が完成しました。
手順4.タグを計測するサイトに実装する
手順3で作成したgtag.jsを、計測したいサイトのHTMLの<head>セクションに貼り付けます。しかし、計測するページすべてに貼り付ける必要があるので、ページ数が多い場合はかなりの手間がかかります。
そのため、Googleタグマネージャー(GTM)を利用する方法がおすすめです。ここでは、GTMでUAの計測を設定する方法をご紹介します。

引用元:Googleタグマネージャー
タグマネージャーを開き、ワークスペースで「タグ」を新規で作成します。

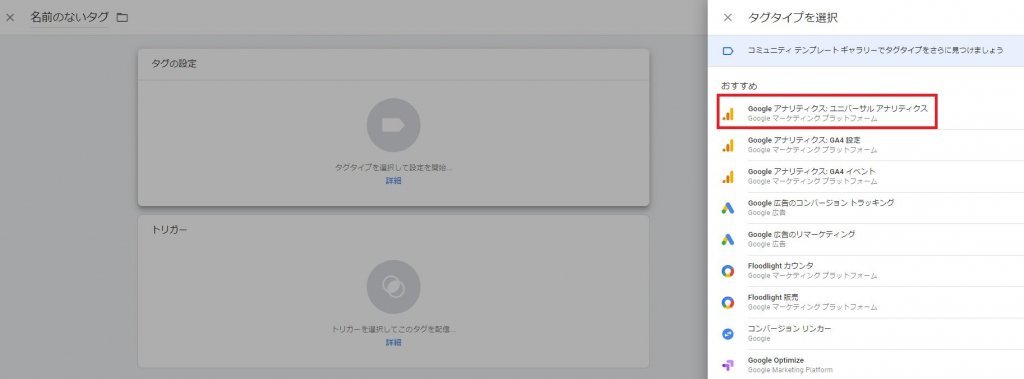
引用元:Googleタグマネージャー
タグタイプの選択で「Googleアナリティクス:ユニバーサルアナリティクス」を選びます。

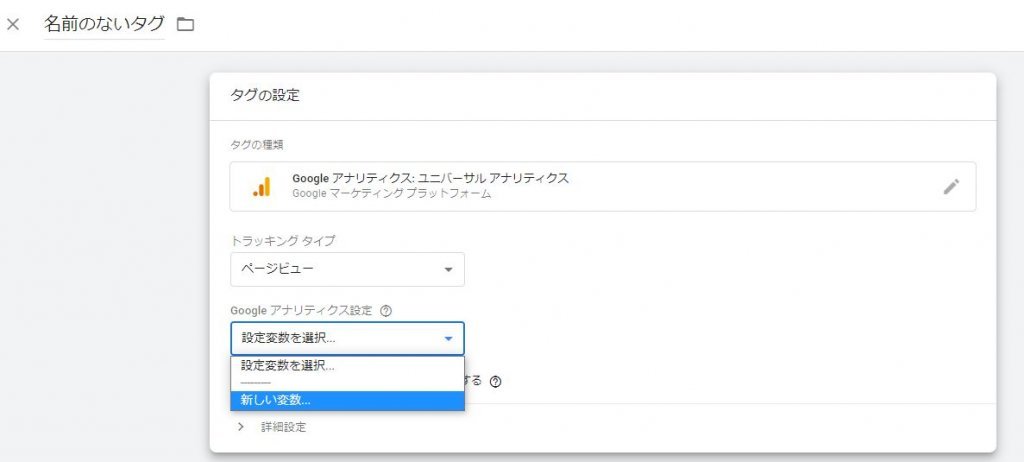
引用元:Googleタグマネージャー
「Googleアナリティクス設定」では「新しい変数」をリストから選びます。

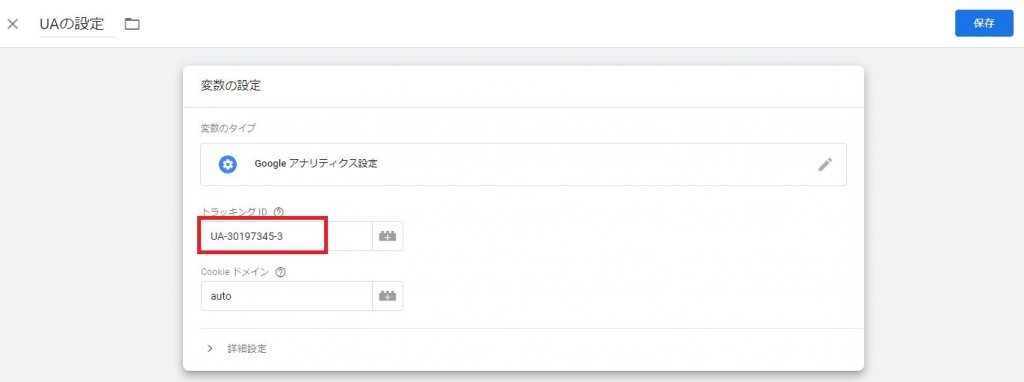
引用元:Googleタグマネージャー
「トラッキングID」欄にUAのトラッキングIDを記入します。

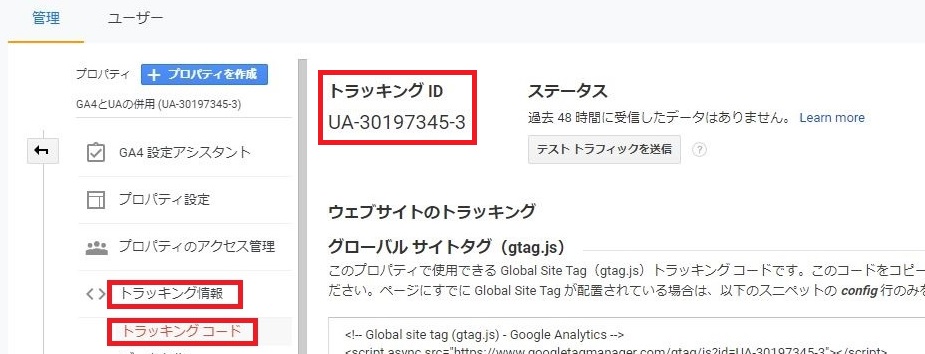
引用元:Googleアナリティクス
UAのトラッキングIDの確認場所は「プロパティ」-「トラッキング情報」-「トラッキングコード」の上のほうに記載されています。コピーをしてGTMに貼り付けましょう。

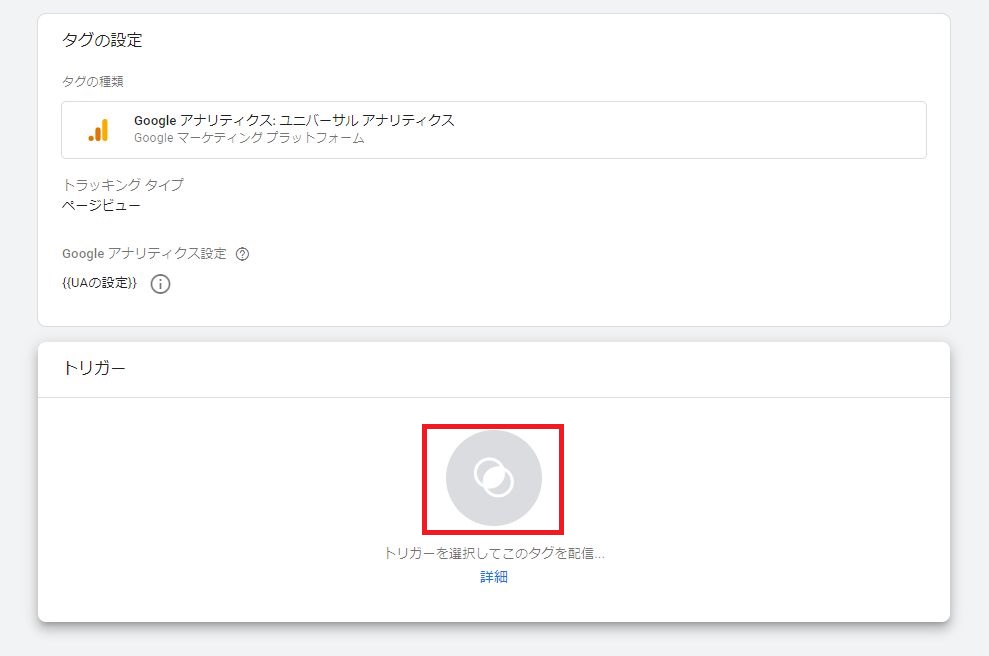
引用元:Googleタグマネージャー
次は、トリガーを設定します。トリガーの赤枠あたりをクリックします。

引用元:Googleタグマネージャー
「All Pages」を選択します。

引用元:Googleタグマネージャー
タグとトリガー両方の設定が完了したら、任意の名前を付けて「保存」ボタンを押せば完了です。
UAと共に新規でGA4プロパティを設定する場合の注意点
繰り返しになりますが、プロパティを新規作成すると、デフォルトではGA4プロパティのみが作成されます。UAも同時に作成する場合は、プロパティの設定で「ユニバーサルアナリティクスプロパティの作成」を必ず行ってください。
ここで設定していないと、GA4のみとなり別途新規でUAプロパティを作ることになり、二度手間となります。
UAを既に導入済みでGoogleアナリティクス4プロパティを追加設定する方法
ここでは、UAプロパティを設定済みで、UAプロパティからGA4プロパティを追加で設定する方法を解説します。
手順1.管理画面でGA4設定アシスタントを開く

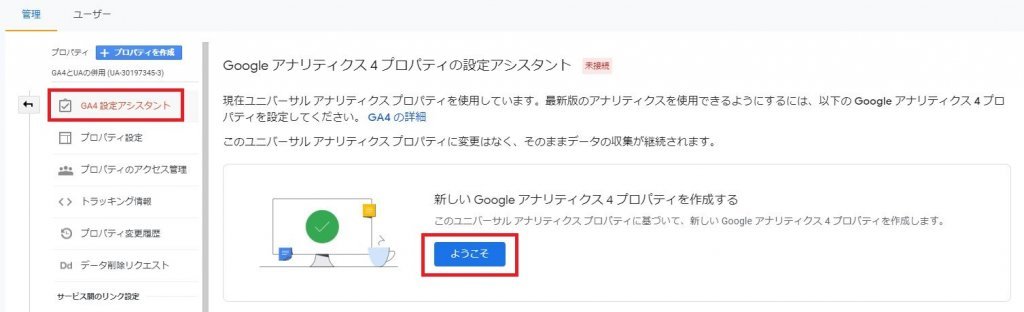
引用元:Googleアナリティクス
管理画面から元にしたいUAプロパティを選択して、「GA4設定アシスタント」を選択します。「新しいGoogleアナリティクス4プロパティを作成する」の「ようこそ」をクリックします。
手順2.GA4のプロパティを作成する

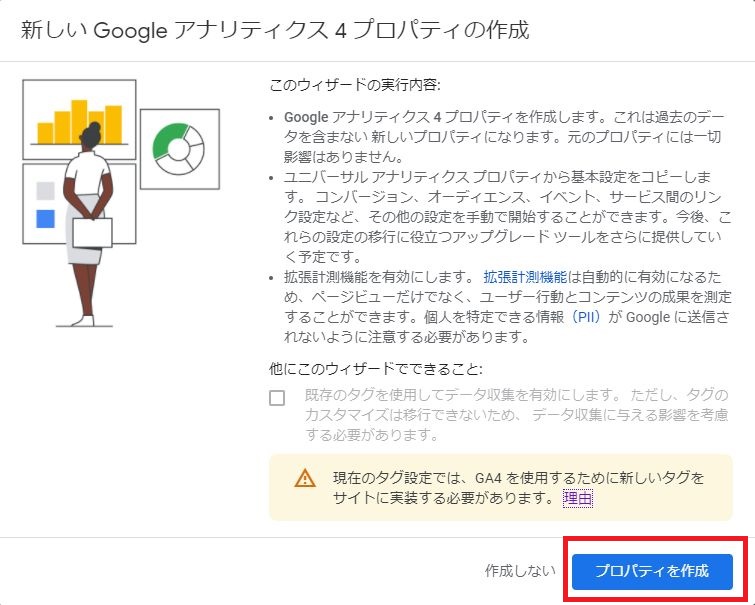
引用元:Googleアナリティクス
次の画面で「プロパティを作成」するボタンを押せば設定完了です。
手順3-1.グローバルサイトタグを実装する(手動)
作成したGA4プロパティのグローバル サイトタグ(gtag.js) を、計測したいサイトに実装します。

引用元:Googleアナリティクス
作成したGA4のプロパティを選択して、「データストリーム」からウェブストリームをクリックします。

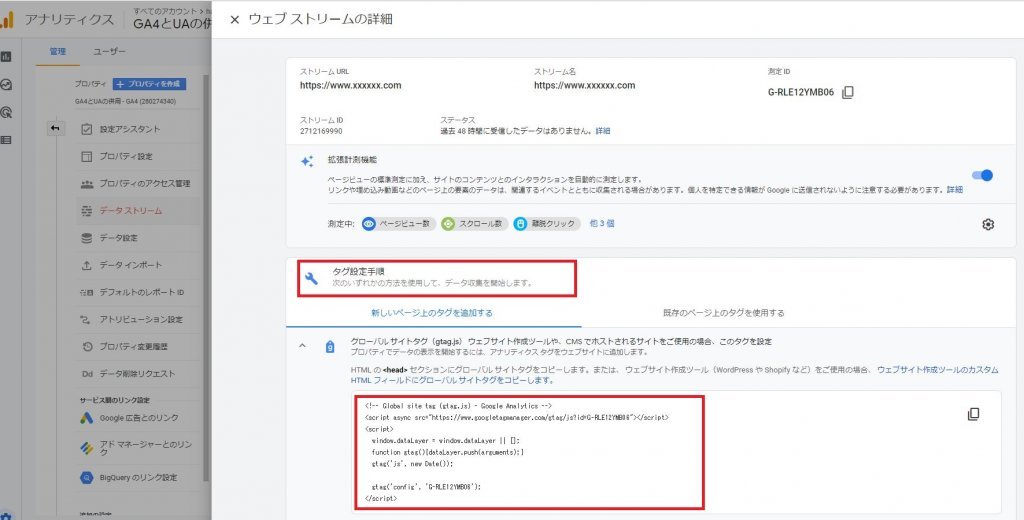
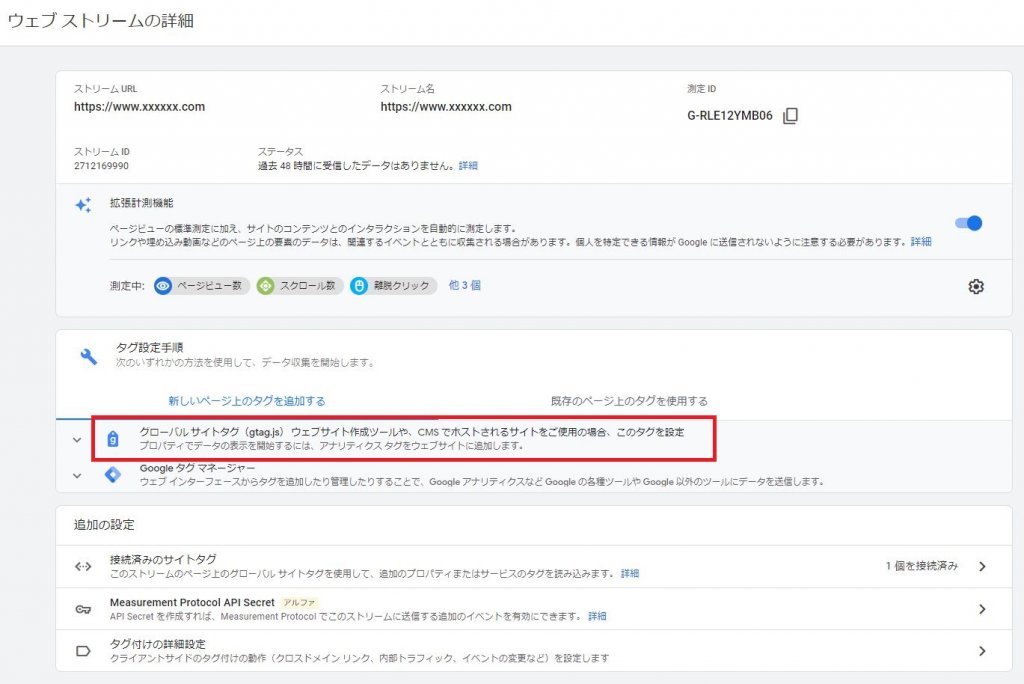
引用元:Googleアナリティクス
「ウェブストリームの詳細」の真ん中あたりの、「グローバル サイトタグ(gtag.js)」(赤枠)をクリックします。

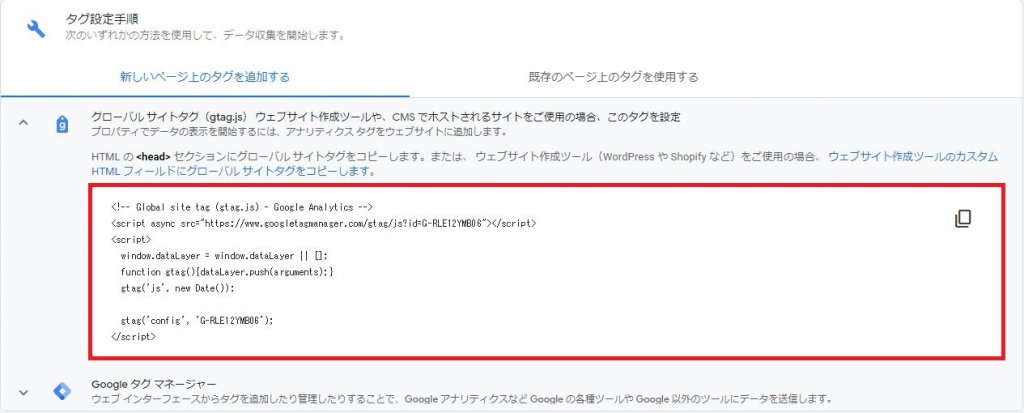
引用元:Googleアナリティクス
上記の図の赤枠内にある、グローバル サイトタグ(gtag.js)をコピーします(右側にあるコピーボタンを押すと便利)。手動で実装する場合は、計測サイトのすべてのページのHTMLの<head>セクションに貼り付けます。
手順3-2.グローバルサイトタグを実装する(GTM)
GA4もUAと同じくGTMを利用しての設置が可能です。

引用元:Googleアナリティクス
GA4のトラッキングコードは、「測定ID」という名前となります。測定IDを計測するサイトに設置していきましょう。GTMでの設定もUAとほとんど変わりません。

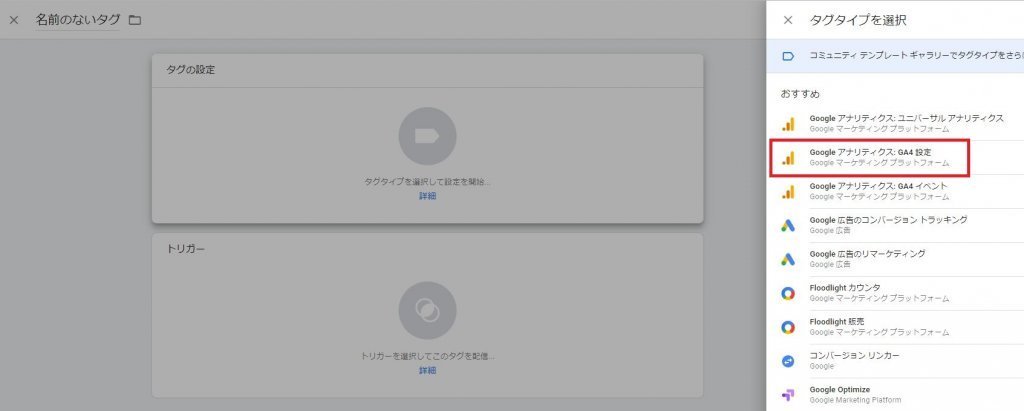
引用元:Googleアナリティクス
タグの設定方法は、UAで解説した方法とほとんど変わりません。変更点は「タグタイプを選択」のときに、「Googleアナリティクス:G4設定」を選択するところです。
アクセス解析ツールとして圧倒的な人気を誇るGoogleアナリティクス。2020年に大型バージョンアップした次世代版である「GA4」のリリースが発表されて以来、導入や設定で悩んでいる担当者は多いのではないでしょうか。 システム関係に強い[…]
UAを既に導入済みでGA4プロパティを追加設定する場合の注意点
設定はとても簡単ですが、UAからGA4を作成する方法でもグローバルサイトタグ(gtag.js)の実装が必須です。実装されていないと計測が開始されないので、ご注意ください。計測確認をする際、GA4の場合はデータがすぐに反映しないことがあります。
これはGA4の仕様ですので確認できなかった場合は、しばらく時間を置いてから再度チェックしてみましょう。
Googleアナリティクス4プロパティ設定の際によくある疑問をQ&A形式で解消
GA4プロパティを設定していく際に、あがりやすい疑問点をピックアップしました。Q&A形式でご紹介します。
Googleアナリティクス4プロパティの「プロパティ名」とは?どんな名称にするべき?

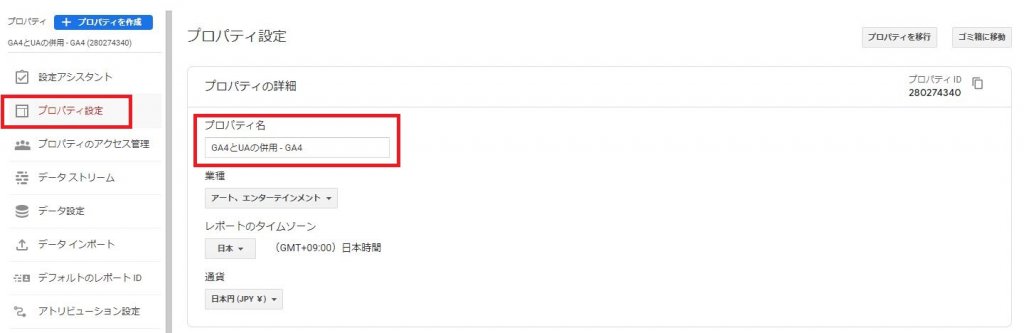
引用元:Googleアナリティクス
Googleアナリティクス4プロパティの「プロパティ名」はプロパティの区別に使用します。好きな名称を設定可能です。できる限りシンプルでわかりやすい名前にするとよいでしょう。一度設定した後でも、管理画面のプロパティ設定から変更できます。
Googleアナリティクス4プロパティの「プロパティ名」はどこで確認できる?

引用元:Googleアナリティクス
Googleアナリティクス4プロパティの「プロパティ名」は、ホーム画面やレポート画面の上部で確認できます。プロパティ名の後ろに付いている「▼」を押せば、プロパティ名の一覧が表示されるので、そこから別のプロパティへ切り替えできます。
管理画面のプロパティの切り替えでもプロパティ名を確認できます。
Googleアナリティクス4プロパティの「トラッキングID」はどこで確認できる?

引用元:Googleアナリティクス
前章の手順3でも解説したとおり、Googleアナリティクス4プロパティの「トラッキングID」は、管理画面の「データストリーム」-「ウェブストリームの詳細」の「測定ID」として確認できます。
GA4のプロパティ設定後にしておきたいおすすめの初期設定5選
GA4のプロパティを設定した後にしておきたい、おすすめの初期設定を5つご紹介します。すべて管理画面から設定を行います。
- Googleシグナルの設定
- データの保持期間
- IPアドレスの除外
- 参照元の除外
- クロスドメイン計測設定
- Looker Studioと連携する
1.Googleシグナルの設定

引用元:Googleアナリティクス
Googleアナリティクス4プロパティの目玉の1つでもある、Googleシグナルの利用開始設定です。プロパティメニューのデータ設定内の「データ収集」を選択すると設定できます。分析の幅を広げるためにも、この設定は忘れずにチェックしておきましょう。
2.データの保持期間

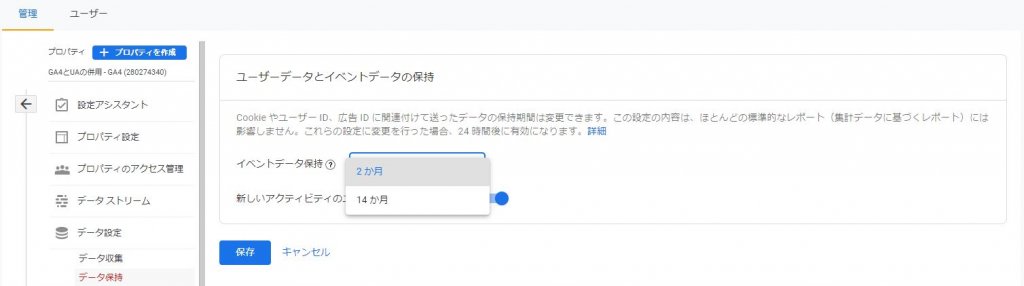
引用元:Googleアナリティクス
データの保持期間は「2か月」「14か月」のどちらかを選択できます。プロパティメニューのデータ設定内の「データ保持」から設定します。デフォルトは2か月となっているので、14か月への変更をおすすめします。
期間は通常のレポートへの影響はありません。しかし、データ探索などに影響があり、2か月のままでは2か月以上前のデータを選べません。忘れずに14か月にしておきましょう。
3.IPアドレスの除外

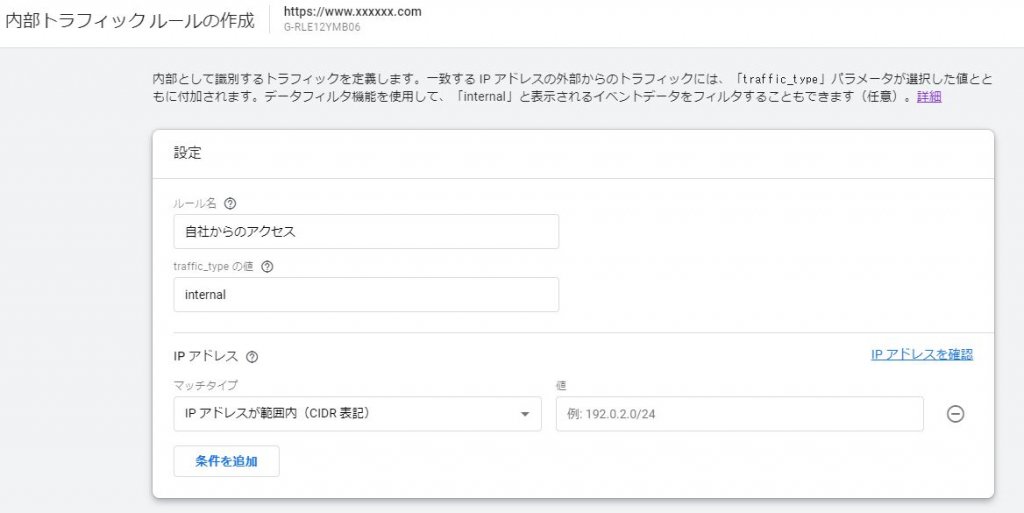
引用元:Googleアナリティクス
自社サイトを計測する際に、社内からのアクセスを除外したいときは、IPアドレスの除外設定を行います。こちらはUAでも設定していた人が多かったのではないでしょうか。ここから先は、データストリームのウェブストリームの詳細の「タグ付けの設定」から設定します。
IPアドレスは「内部トラフィックの定義」を選択して、IPアドレスと条件を設定します。UAとは設定方法がかなり異なりますので注意しましょう。IPアドレスは最大20個まで設定可能です。
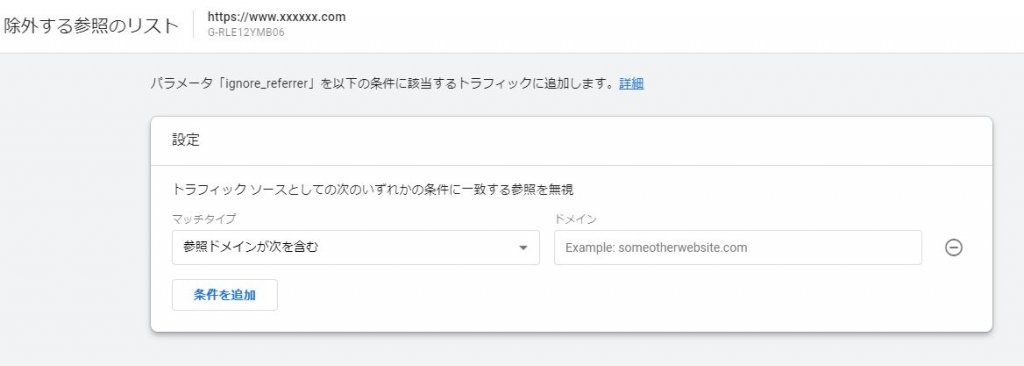
4.参照元の除外

引用元:Googleアナリティクス
参照元除外もUAでよく使われている初期設定です。こちらは「タグ付けの設定」-「除外する参照のリスト」で設定します。過去にさかのぼっての反映は行われず、設定後から条件が反映されます。どうしてもカウントしたくない参照元がある場合は、できる限り早い段階で設定しておくことをおすすめします。
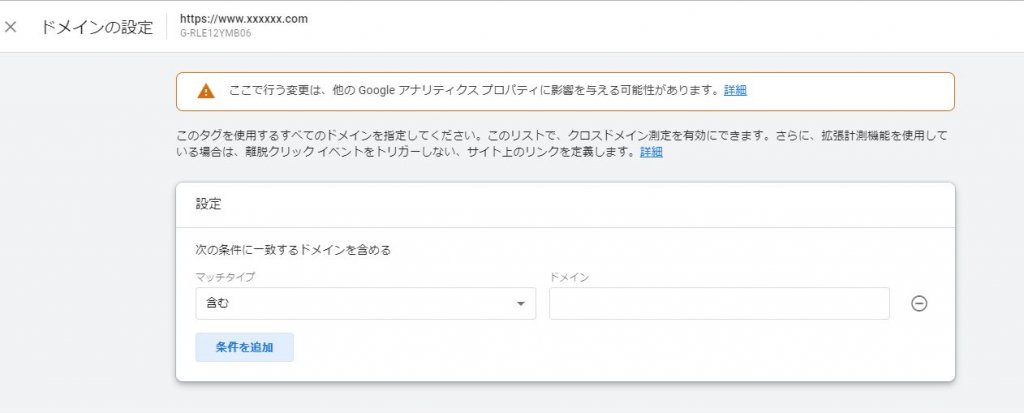
5.クロスドメイン計測設定

引用元:Googleアナリティクス
クロスドメインの設定も、「タグ付けの設定」から行います。「ドメインの設定」を選択して、条件に一致するドメインを設定します。こちらもUAで設定する機会が多かった初期設定です。結果をドメイン付きのURLで見たい場合は、カスタムディメンションの設定が必要になるので、設定が少々複雑になります。
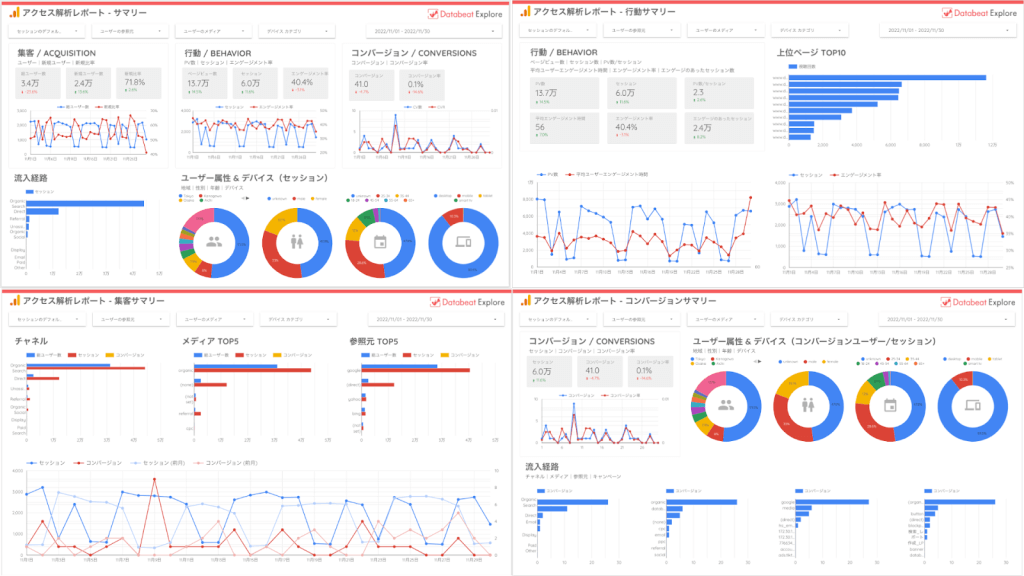
6.Looker Studioと連携する

Looker Studioを使ってGA4のレポートを作成すれば、主要な指標をひとつの画面内で確認できるようになります。
しかし、Looker Studioでレポートを作成するには一定の知識が必要なため、ややハードルを感じてしまう方もいらっしゃるでしょう。
「Databeat オンラインスクール」では、GA4のLooker Studioレポート作成手順やすぐに利用できるテンプレートを初心者にもわかりやすく解説しています。
「Databeat オンラインスクール」は無料公開しておりますので、ぜひお気軽に受講してみてください。
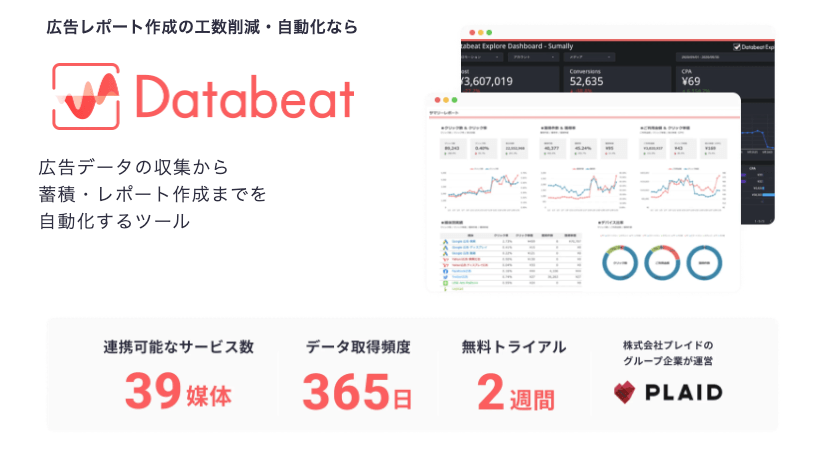
GA4と併せて利用したい広告レポート自動化ツール「Databeat」
GA4と併せて利用したい広告レポート自動化ツールをご紹介します。
「Databeat」とは?

Databeatは、アジト株式会社が提供する広告レポートの自動化ツールです。広告データの収集・蓄積・レポート作成を自動化できます。また、Web広告のデータとGA4のコンバージョンデータを掛け合わせたレポートを作成する機能もあります。
「Databeat」を利用する3つのメリット
Databeatを利用するにあたってのメリットを3つご紹介します。
- データ収集から更新まで自動で管理
- 外部ツールと簡単に連携できる
- テンプレートで誰でも簡単に見やすいレポートを作成できる
データ収集から更新まで自動で管理
Databeatは、Web広告のデータを自動で収集・更新してくれます。データをいつも最新の状態に保つので、どんな時でも最新データのチェックや分析が可能です。
外部ツールと簡単に連携できる
Databeatは、ExcelやGoogleスプレッドシート・BIツール(Looker Studio・Tableau)と連携可能です。収集したデータをお好みのフォーマットで出力し、レポートやダッシュボードとして簡単に共有できます。
また、Web広告とGA4のコンバージョンデータを掛け合わせたレポートを生成する機能もあるので、複数媒体の効果をGA4を基準として正確に比較することも可能です。
テンプレートで誰でも簡単に見やすいレポートを作成できる
Databeatでは、ExcelやLooker Studioのテンプレートを豊富に提供しています。テンプレートは広告データをグラフや表を用いて見やすく可視化できるため、誰でも簡単に見やすいレポートを作成することが可能です。
まとめ
今回は、Googleアナリティクス4プロパティのプロパティ設定について解説しました。ユニバーサルアナリティクスプロパティを引き続き使うユーザーが多い中、今のうちにGA4を理解して将来に備えておくことをおすすめします。
2023年7月1日には、UAのサポートが終了となります。まだGA4へ移行していない方は、UAとGA4を一緒に使いながら、本記事で紹介した設定方法を使って、できる限り早めにGA4の設定を行うことをおすすめします。
【無料】Databeatサービス紹介資料

広告レポート自動化ツール「Databeat」のサービス紹介資料です。
・Web広告のレポート作成工数を削減したい
・Looker Studioと連携できるレポートツールを探している
・低価格でレポート作成を自動化したい
上記のような課題をお持ちの方は、以下のフォームに必要な項目を入力のうえ、送信してください。
Databeatの詳細な資料をご覧いただけます。