Google Analytics4の新しい機能として搭載された「DebugView」について紹介しています。「DebugView」を活用できればより詳細なリアルタイム分析が可能となりますが「DebugView」を検討する上で、
「GA4のDebugViewとは?」
「GA4のDebugViewの設定方法が分からない」
「DebugViewにはどんなメリットがある?」
上記のような疑問が生じるかと思います。本記事では、企業担当者様へ向けてGA4のDebugViewの「特徴」「メリット」「活用方法」「設定方法」を詳しく解説しています。
- 1 Googleアナリティクス4(GA4)の「DebugView」とは?
- 2 GA4の「DebugView」を使用することで実現できる3つのこと
- 3 GA4の「DebugView」は「リアルタイム」と何が違うのか?
- 4 GA4の「DebugView」の設定方法の種類とメリット、デメリット
- 5 方法1.タグを直接設置する方法での「DebugView」設定手順
- 6 方法2.GTMを利用する方法での「DebugView」設定手順
- 7 設定した「DebugView」の動作確認方法
- 8 GA4の「DebugView」を最大限使い倒すための活用ポイント
- 9 GA4と併せて利用したい広告効果検証ツール「Databeat」
- 10 まとめ
Googleアナリティクス4(GA4)の「DebugView」とは?

DebugViewは、デバッグモードが有効になっている特定のデバイスから流入するイベント、パラメーター、およびユーザープロパティを分離できるリアルタイムレポートです。
簡単にいうと、DebugViewでは「リアルタイムでWebサイト上のユーザー行動を把握できる」ということです。
デバッグモードを使用しない場合、GA4はイベントをまとめてバッチ処理し、ネットワーク経由でバンドルとして送信します。
一方、デバッグモードが実行されている場合、テストを実行するとすぐにデータが送信されるため、ほとんど誤差のないリアルタイムレポートが可能となります。
GA4の「DebugView」を使用することで実現できる3つのこと

GA4の「DebugView」を使用することで実現できる3つのことは下記の通りです。
1.詳細なデータ分析が可能
GA4の「DebugView」を活用すると詳細なデータ分析が可能になります。
現行のGoogleアナリティクス(UA)でもリアルタイムレポートをチェックすることは可能です。
しかし、拡張eコマースのようなものをデバッグしたい場合は、データが標準レポートに表示されるまで待たなければなりませんでした。これは、構成と実際のデバッグの間に何時間もの遅延があることを意味します。
しかし、GA4「DebugView」 を使用すると、何時間も早く受信データをより詳細なレベルでチェックが可能です。
アクセス解析ツールとして真っ先に思いつく人気ツールでもある「Googleアナリティクス」。ユニバーサルアナリティクスの次世代版として発表されたGA4は、利用者の間ではニュースとなりました。しかし、現行のGAとかなり仕様が違うので、お困りの担[…]
2.タイムライン機能
DebugViewの主な機能の1つは、「タイムライン機能」です。30分以内にGA4プロパティで発生したすべてのイベントを表示できます。これは、デバッグデータの損失を表示するのに役立ち、微調整の前後のイベントを比較したい場合などに便利です。
3.モバイルアプリへのリアルタイムレポートの管理
DebugViewでは、Webサイトだけではなく「Androidアプリ」「iOS アプリ」でのリアルタイムレポート分析も可能です。各モバイルアプリで DebugViewを有効にするには「Android Studio」「TestFlight」等のソフトウェアをインストールする必要があります。
GA4の「DebugView」は「リアルタイム」と何が違うのか?
続いて混同しやすいGA4の「DebugView」と「リアルタイム」の違いについて紹介します。まずはリアルタイムについて理解しましょう。
リアルタイムとは?

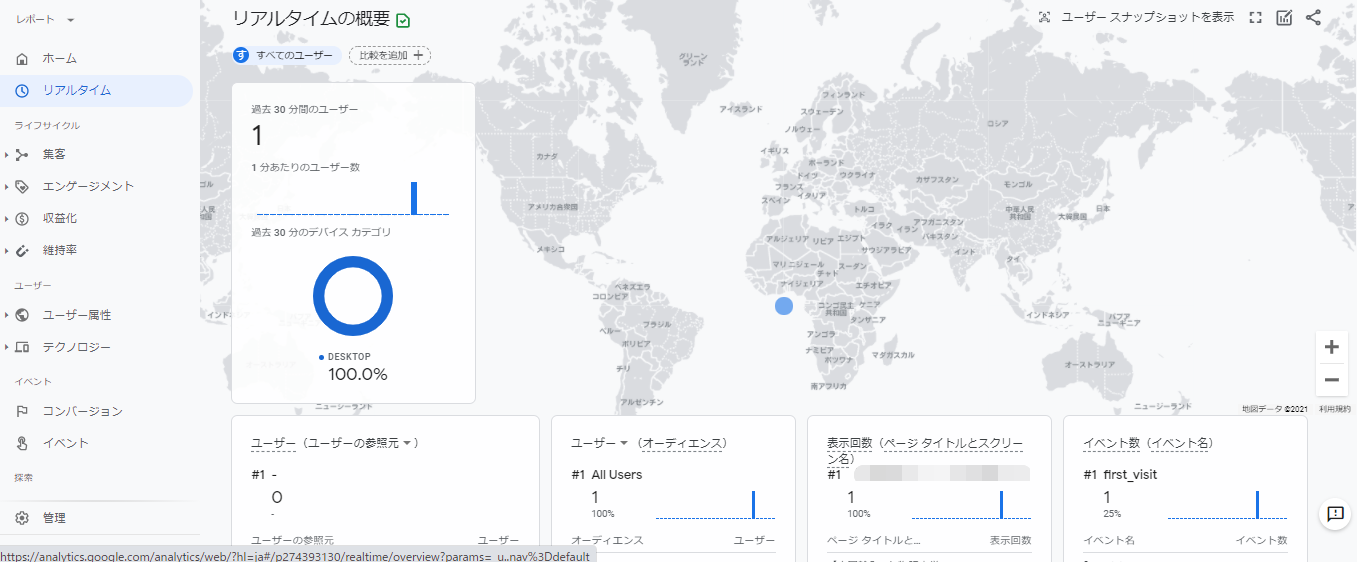
GA4のリアルタイムでは、Web サイトでのアクティビティを時々刻々と監視し、マーケティングキャンペーンやインフラストラクチャに対する人々の反応に関する洞察を得ることができます。
この機能は、SNSでのプロモーションキャンペーンなど、一時的な性質を持つマーケティングイニシアチブを測定するのに最適な指標です。リアルタイムでは以下のようなレポート機能が搭載されています。
リアルタイムレポート
リアルタイムレポートは継続的に更新され、新しいヒット発生後わずか数秒で報告されます。現在Webサイトにいるユーザーの数と、ユーザーが操作しているページを確認できます。
リアルタイムレポートは現行のGoogleアナリティクス(UA)でも機能しますが、GA4 では訪問者が行っているイベントに焦点を当ててさらに進化しています。
GA4のリアルタイムレポートでは以下のことができます。
- 新しいコンテンツまたは更新されたコンテンツが表示されているかどうかを確認
- 1 日のプロモーションがサイトへのトラフィックを促進しているかどうかを確認
- ユーザーが実際に閲覧しているページを監視
- ソーシャル投稿が Web サイトのトラフィックに与える直接的な影響を確認
- サイトまたはアプリでトラッキング コードが機能していることを確認
「リアルタイムレポート」と「DebugView」の違い
「リアルタイムレポート」と「DebugView」の違いについて簡単に紹介します。
| リアルタイムレポート | DebugView | |
|---|---|---|
| 行動 | 現在サイトにいるユーザーの数と、ユーザーが操作しているページを確認できる | 現在サイトにいるユーザーがどんな操作をしているかが分かる |
| コンテンツ | 新しいコンテンツまたは更新されたコンテンツが表示されているかどうかを確認できる | イベントのモニタリングが確認 |
| 設定 | 特別な設置はなし | Google アナリティクス デバッガー Chrome拡張機能を活用する必要あり |
リアルタイムレポートではユーザーがWebサイト上全体のユーザー数の把握やどんなページを見ているかを確認ができます。DebugViewでは更に詳細な情報として、Webページ上でどんな操作をしているかを分析できるといった違いがあります。
GA4の「DebugView」が効果を発揮するシーン
「DebugView」はユーザーフローの詳細な分析が可能なので、ファーストビューからCV達成までのユーザーフローを早急に確認したい場合に活用できます。
例えば、広告キャンペーンを立ち上げと同時に「DebugView」でユーザーフローを確認すれば、ユーザーがWebサイト上で自社が設計した導線通りのユーザーフローを行っているかリアルタイムで確認ができるということです。
GA4の「DebugView」の設定方法の種類とメリット、デメリット
「DebugView」を利用するためには、事前に設定が必要になります。このセクションでは、「DebugView」の設定方法の種類とメリット、デメリットについて紹介します。自社に合った設定方法を選定しましょう。
方法1.タグを直接設置する方法
1つ目の方法は、タグを直接設置する方法です。GA4上でタグを発行し自社Webサイトに設置をします。この方法では、Webサイト上のHTMLファイルを修正する必要があります。
メリット
メリットは、簡単にすばやくタグ設置が実行できるという点です。別のツール等を活用する必要もないため「GA4でタグ発行」→「Webサイトにタグ設置」だけの手順となるので、おすすめの設置方法です。
デメリット
デメリットは、HTMLファイルにタグ設置をしなくてはいけない点です。自社でHTMLファイルを編集できる環境ではない場合、この方法でタグ設置をすることはできません。また、タグの貼り付け場所の指定もあるので、ケアレスミスが発生する可能性もあります。
方法2.GTMを利用する方法
2つ目の方法は、GTM(Googleタグマネージャー)を利用する方法です。GTMは、コードを変更することなく、Webサイト (またはモバイル アプリ) でマーケティングタグを管理および展開できる無料のツールです。
メリット
メリットは、WebサイトのHTMLファイルに触れずにタグ設置ができる点です。自社のHTMLファイルが修正できない場合は、GTMを利用しましょう。
また、GTMでは、様々なコードスニペットまたはトラッキングピクセルの設置が可能となり、これらを管理することができる点もメリットと言えます。
デメリット
デメリットは、直接タグ設置よりも工程が増える点です。仮にGTMを利用すると「GTMのアカウント開設」→「自社Webサイトとの紐づけ」→「GTM上でタグ発行」→「GTM上でタグ設置」といった工程が必要となります。
方法1.タグを直接設置する方法での「DebugView」設定手順
タグを直接設置する方法での「DebugView」設定手順を紹介します。
手順1.Google Analytics Debuggerを導入
はじめに、Google Analytics Debuggerを導入します。
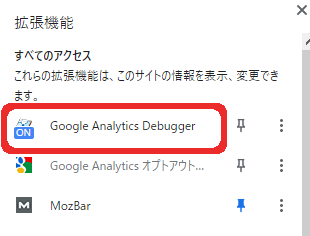
手順2.拡張機能をオンにする

続いて、インストールしたGoogle Analytics Debuggの拡張機能をオンにします。拡張機能がインストールされてアクティブ化されると、GA4に送信されたすべてのリクエストがチェックされ、データを表示するためにDebugViewに必要な追加のパラメーターが追加されるようになります。
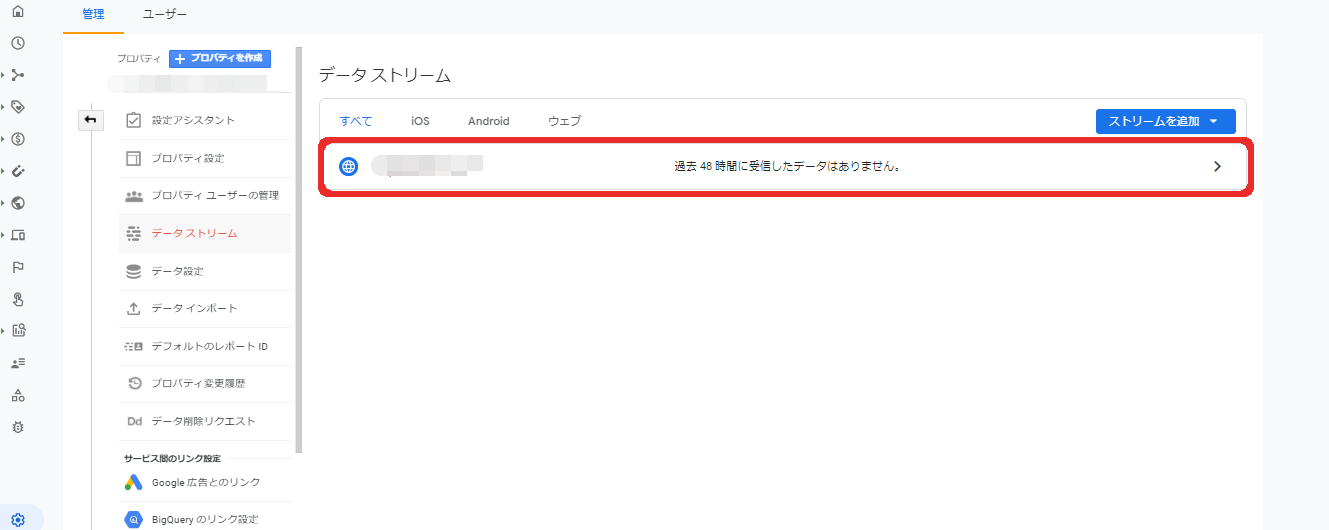
手順3.データストリーム

続いて、GA4を立ち上げて「管理」→「データストリーム」→「自社URL」を選択します。
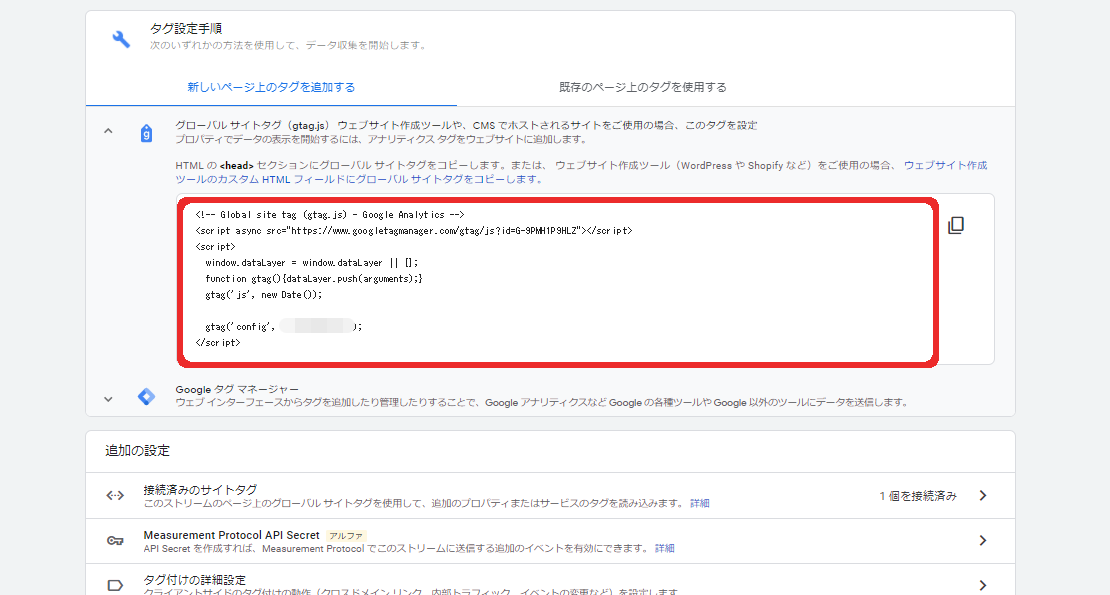
手順4.タグを発行

グローバルサイトタグを発行し、コードをコピーします。
手順5.,{‘debug_mode’:true});を追加
発行したタグの下から2行目のGコードの後に,{‘debug_mode’:true} を追加します。
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-9ssdsdsd”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-9PMH1P9LDS’);
</script>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-9ssdsdsd”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-9PMH1P9LDS’,{‘debug_mode’:true});
</script>
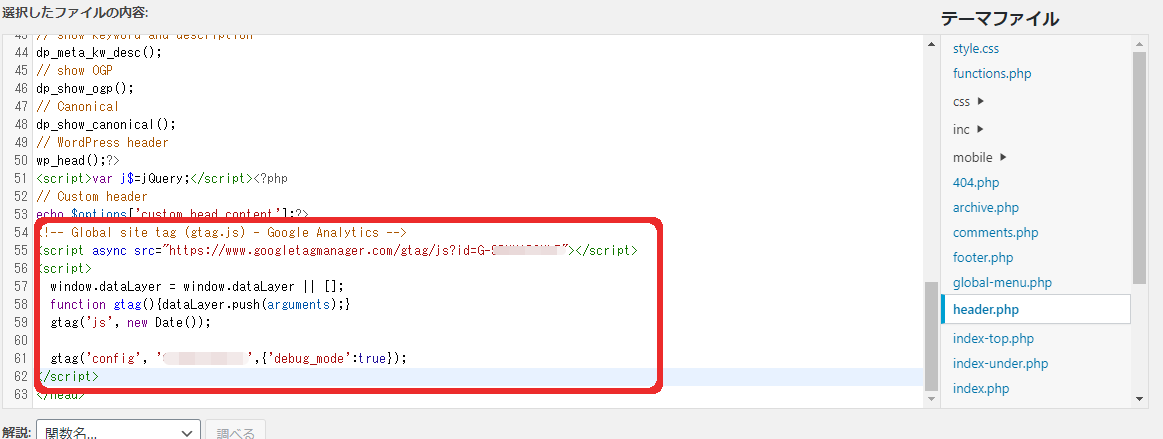
手順6.HTMLファイルに貼り付け

最後にHTMLファイルの</head>直上にコードを貼り付けて完了です。WordPressの場合は、親テーマの「header.Php」に貼り付けます。
方法2.GTMを利用する方法での「DebugView」設定手順
続いて、GTMを利用する方法での「DebugView」設定手順を紹介します。
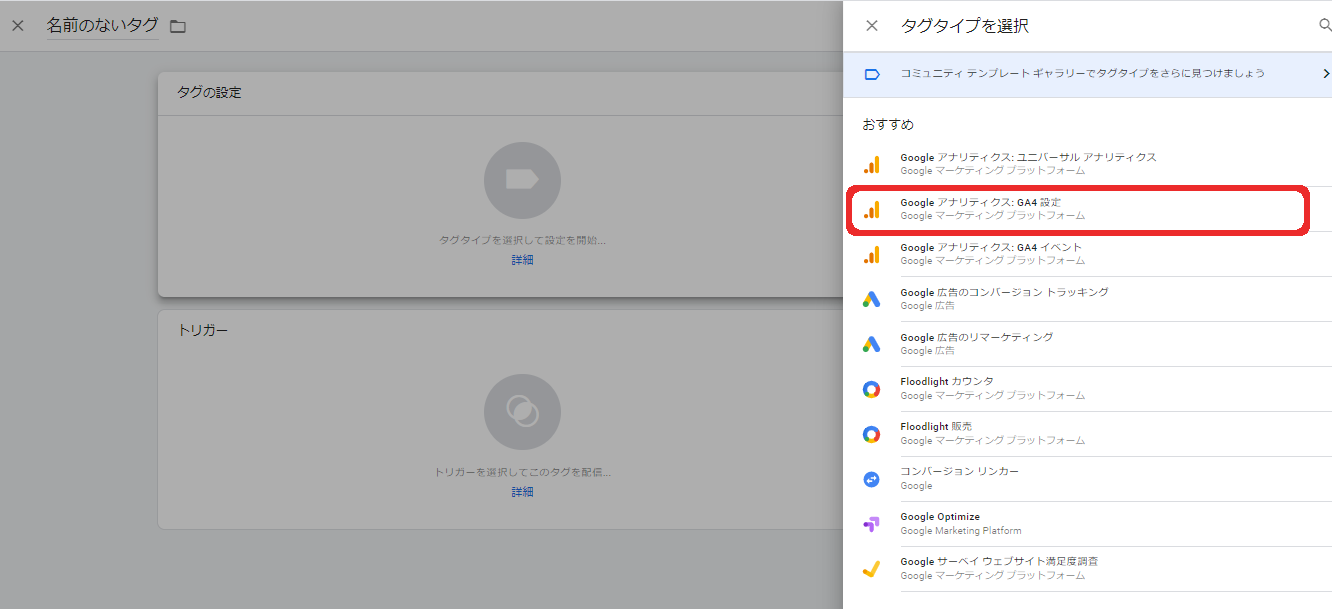
手順1.GTM立ち上げ

引用:GTM
GTM立ち上げを立ち上げて、新しいタグを作成し、タグタイプでGA4を選択します。
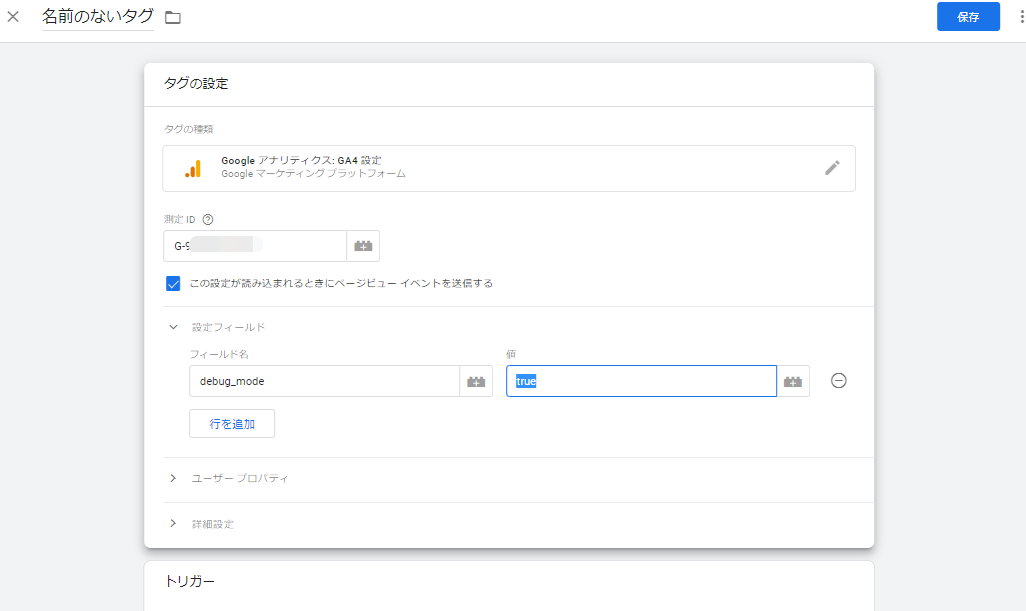
手順2.設定フィールド設定

引用:GTM
測定IDを記入して、その後設定フィールドに下記内容を記入します。
- フィールド名=debug_mode
- 値=true
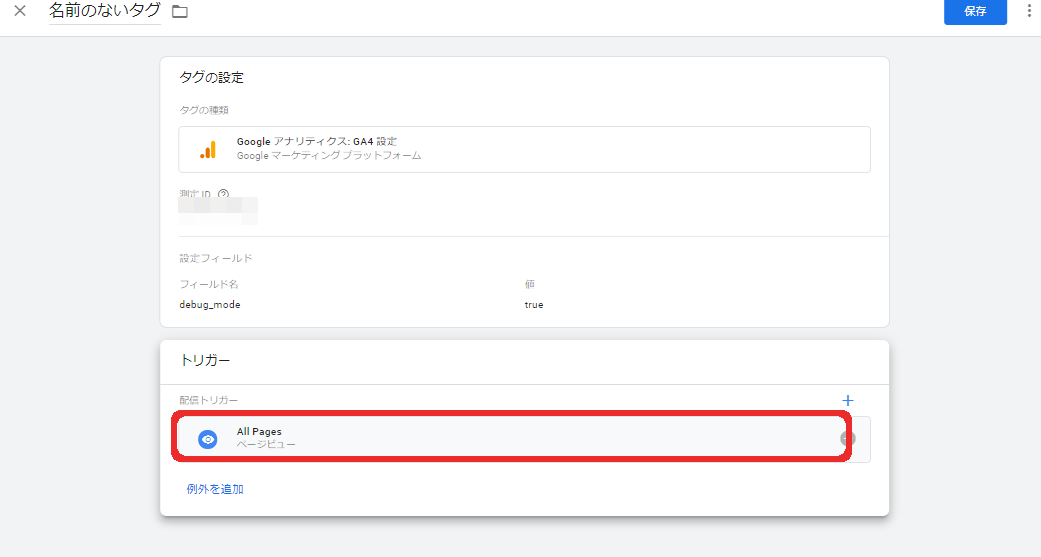
手順3.トリガー設定

引用:GTM
トリガーをページビューに設定して、保存すれば完了です。
アクセス解析ツールとして圧倒的な人気を誇るGoogleアナリティクス。2020年に大型バージョンアップした次世代版である「GA4」のリリースが発表されて以来、導入や設定で悩んでいる担当者は多いのではないでしょうか。 システム関係に強い[…]
設定した「DebugView」の動作確認方法
それぞれの方法で設定した「DebugView」の動作確認方法を紹介します。
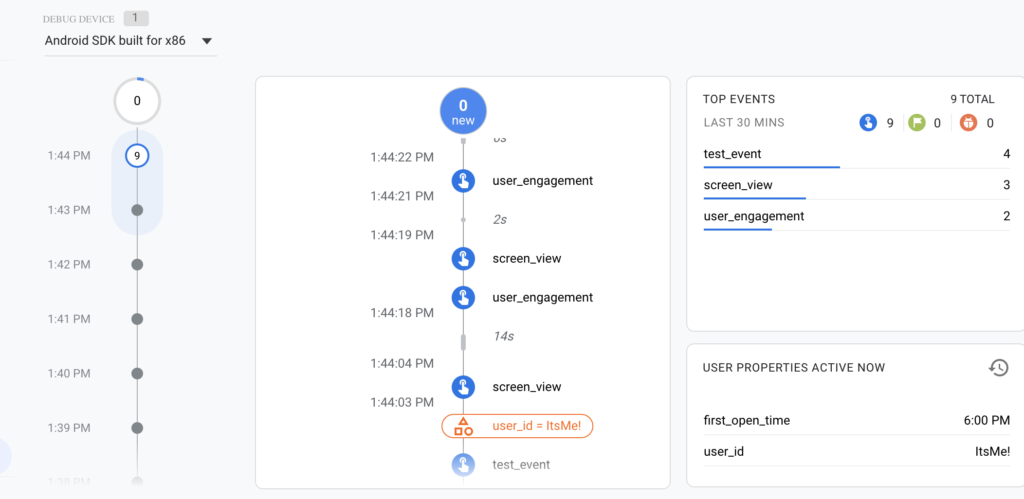
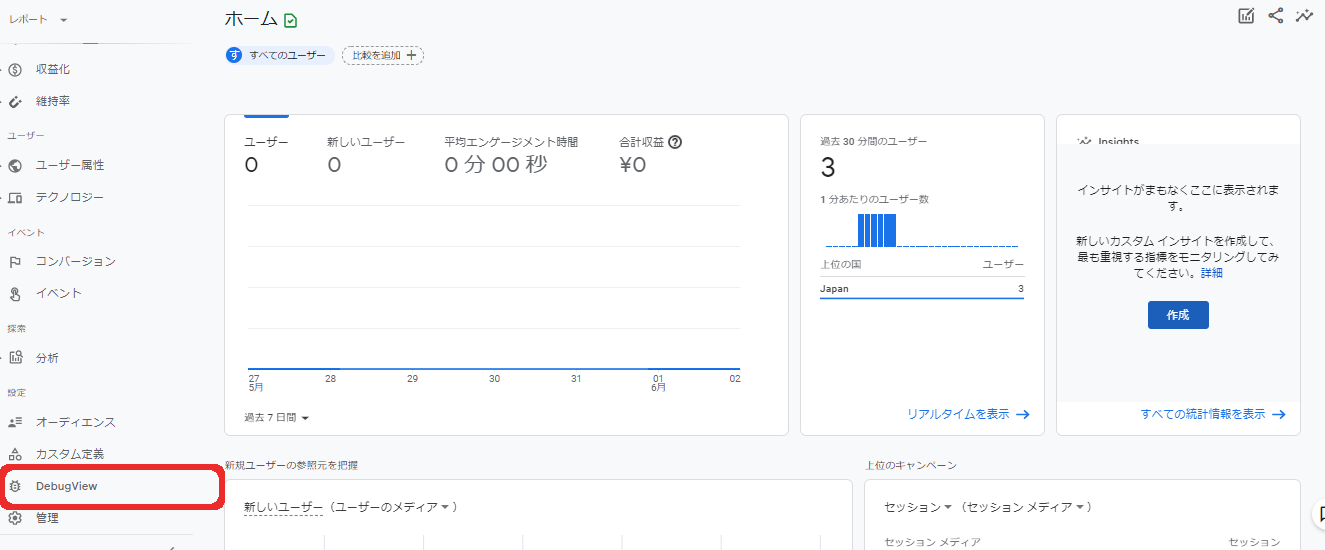
手順1.DebugView立ち上げ

GA4を立ち上げて、左下のDebugViewを選択します。
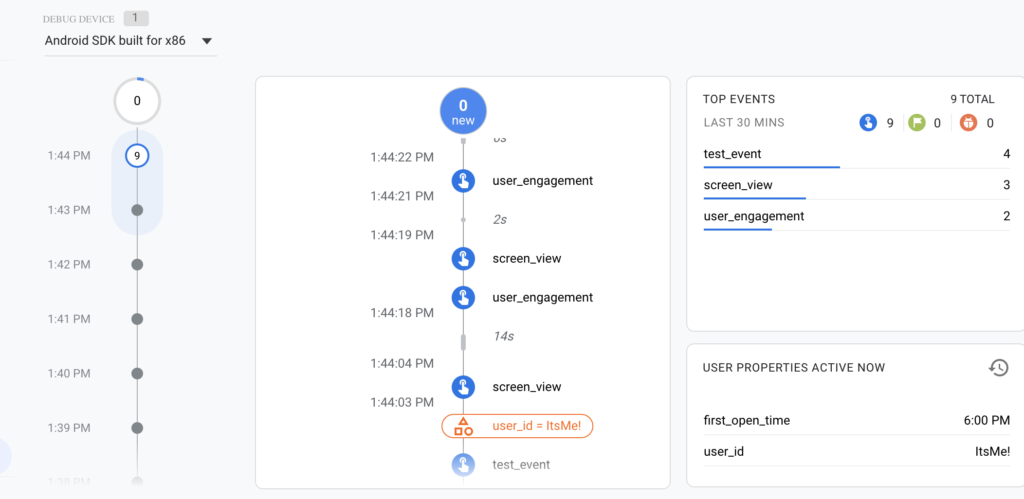
手順2.反映確認

Webサイト上アクションがこちらに反映されていれば動作確認終了です。
GA4の「DebugView」を最大限使い倒すための活用ポイント
GA4の「DebugView」を最大限使い倒すための活用ポイントを紹介します。「DebugView」を活用できるように基礎的な機能の特徴について理解しましょう。
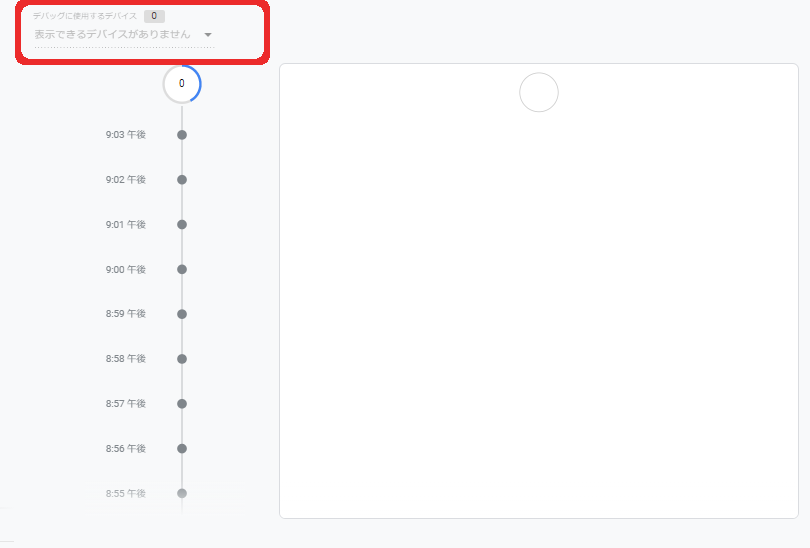
POINT1:デバッグデバイス/デバイスセレクター

「DebugView」デバイスセレクターを使用すると、監視対象のイベントを表示するデバッグ対象の特定のデバイスを選択できます。デバイスセレクターに表示される数字は、アクティブユーザー数を意味します。
デバッグデバイスは訪問者ごとに同じである可能性があるため、この切り替え機能を上手く活用しましょう。
POINT2:タイムスケール

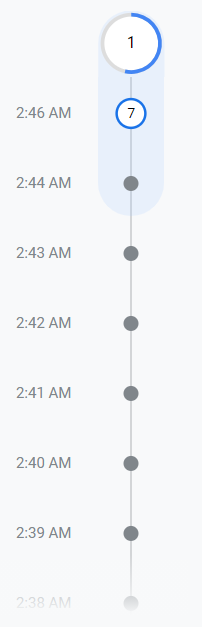
デバッグモードでは、過去 30 分間のユーザーアクションのみが表示されます。このタイムラインは、それぞれが 1 分の円で構成されています。各丸の数字は、その 1 分間に受信したイベントの数を示します。
イベントのあるサークルをクリックすると、その分に登録されたイベントの詳細リストが秒単位のタイムラインで表示されます。各イベントには独自のタイムスタンプがあります。これは、このイベントの特定の登録時間を秒単位で示します。
イベントを選択すると、関連するパラメータのリストが表示されます。イベントパラメータを 1 つずつ展開して、それぞれの意味を確認してみましょう。
POINT3:メインイベント / トップイベント (過去 30 分間)

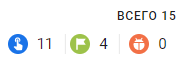
この表には、過去 30 分間に登録されたすべてのイベントのリストが表示されます。イベントは次のように分類されます。
- 一般的なイベント =(例: page_view、user_engagement、scroll など)
- コンバージョンイベント =コンバージョンとしてマークしたイベント
- エラー イベント=デバッグ中にエラーが発生した場合、このカテゴリに反映される
イベントをクリックすると、そのパラメータのリストが開きます。さらに、同じイベントが過去 30 分間に複数回コミットされた場合、パラメーターの一般的なリストから特定のパラメーターを選択し、時間の経過とともにどのように変化し、どのような値が取られたかを確認できます。
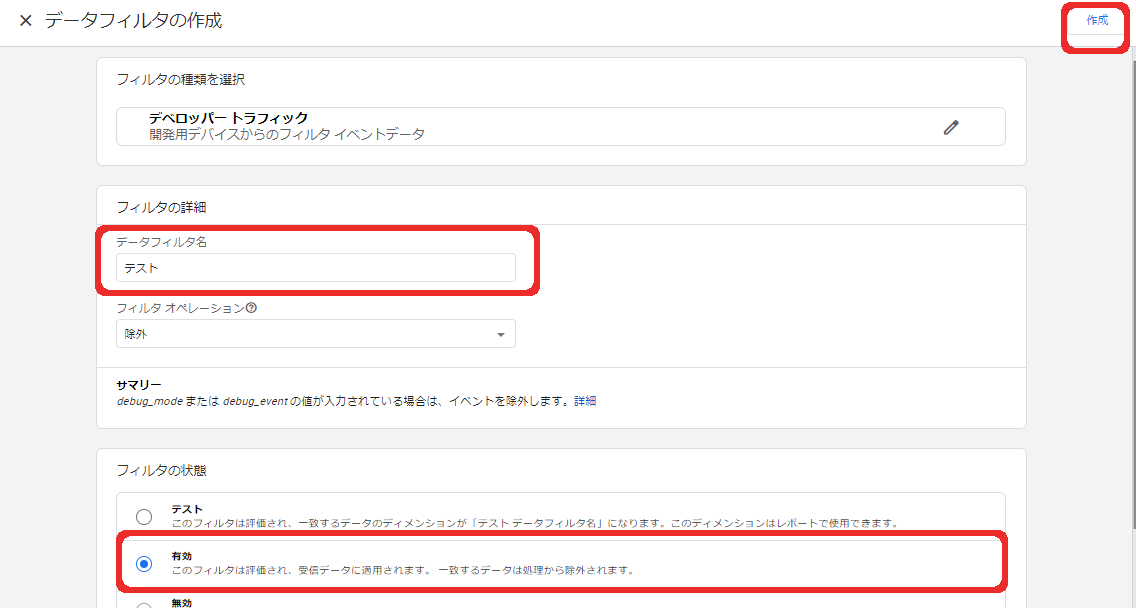
POINT4:フィルタリングしてテストトラフィックを除外
GA4では、開発者のトラフィックフィルターを有効にして、テストトラフィックが他のユーザーと一緒に処理されるを防ぐことができます。適用されると、DebugView に情報が表示されますが、残りの情報と一緒に処理されることはありません。
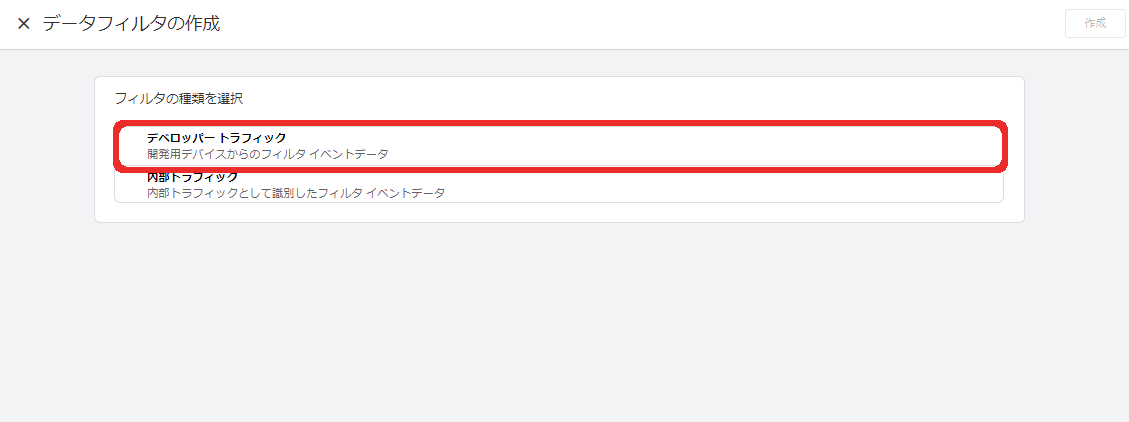
このフィルターを作成するために必要な手順を確認します。「管理」→「データ設定」→「データフィルター」→「フィルターの作成」に移動します。

「デベロッパートラフィック」を選択し、フィルターに名前を付け、有効を選択、右上の作成を選択すれば開発者のトラフィックが除外され、より正確な分析が可能となります。

POINT5:データが届くまでに時間がかかるイベントもある
Web サイトで実際にイベントが発生してからDebugView に表示されるまで、イベントによっては遅延があります。そのためイベントが発生するまで数分待たなければならないことがあると覚えておきましょう。少し残念ですが、GA4はまだ新しいツールなので、将来的に改善される可能性も十分にあるといえます。
GA4と併せて利用したい広告効果検証ツール「Databeat」
最後にGA4と併せて利用したい広告効果検証ツール「Databeat」を紹介します。こちらのツールを活用することで、自社広告運用業務を効率化することが可能です。
「Databeat」とは?
Databeatは、アジト株式会社提供の広告効果測定ツールです。広告効果測定のデータの「抽出」「集計」「更新」「可視化」を自動で行うことで広告運用の業務改善が可能になります。
「Databeat」を利用する3つのメリット
「Databeat」を利用する3つのメリットは下記の通りです。
1.広告媒体の指標統一が可能
Databeatでは、各広告媒体の指標の統一が可能です。指標が異なる各広告媒体を比較するのは困難ですが、Databeatであれば、異なる指標を自動で統一することが可能です。
2.最新の広告データの共有が可能
Databeatでは、最新の広告データの共有が可能です。DatabeatではExcel・Googleスプレッドシート・BIツール(Looker Studio・Tableau)などへのデータ出力も可能です。GoogleスプレッドシートやBIツールと連携すれば、自動でデータが更新されるので最新の広告データを共有できます。
3.データを可視化するテンプレート
Databeatには、広告運用データを可視化するテンプレートが用意されています。テンプレートは、初心者でも広告運用状況が把握しやすいように作られているため、複数の広告を運用している場合の比較が更に容易となります。
広告レポート自動化ツール「Databeat」では、GA4(Google Analytics 4)に対応したLooker Studioテンプレートを作成し、弊社サービスをご利用されていないお客様も含めて無料で配布しております。 本記事で[…]
まとめ
Google Analytics4の新しい機能として搭載された「DebugView」について紹介しました。
DebugViewは、デバッグモードが有効になっている特定のデバイスから流入するイベント、パラメーター、およびユーザープロパティを分離できるリアルタイムレポートです。
現在サイトにいるユーザーがどんな操作をしているかが分かるため、現行のGoogleアナリティクス(UA)よりも詳細な分析が可能です。
【無料】Databeatサービス紹介資料

広告レポート自動化ツール「Databeat」のサービス紹介資料です。
・Web広告のレポート作成工数を削減したい
・Looker Studioと連携できるレポートツールを探している
・低価格でレポート作成を自動化したい
上記のような課題をお持ちの方は、以下のフォームに必要な項目を入力のうえ、送信してください。
Databeatの詳細な資料をご覧いただけます。