アクセス解析ツールとして圧倒的なシェアを誇るGoogleアナリティクス。2020年10月に次世代版アナリティクスのGA4が発表されました。今回のアップデートは仕様が大幅に変更され、これまでのユニバーサルアナリティクス(UA)との違いに戸惑っている方も多いのではないでしょうか。
しかし、UA(ユニバーサルアナリティクス)は2023年7月1日でGoogleによるサポートの終了がアナウンスされております。そのため、引き続きGoogleアナリティクスを利用するにはGA4への移行が欠かせません。
ただ、UAの情報はGA4へ引き継いだり移行したりできませんので、現在UAのみ利用されている方はUAとGA4を併用しつつ、徐々にGA4へ移行していくのがおすすめです。
そこで、本記事では以下のような疑問点について詳しく解説しています。
「UAを使っているが、GA4とどこが違うのかを知りたい」
「UAを使いながらGA4も使ってみたいが併用の仕方がわからない」
「UAとGA4それぞれの設定に困っている」
まだGA4へ移行されていない方は、本記事を参考にUAとGA4の併用や、移行を進めてみてください。
- 1 前提知識:現在のGoogleアナリティクスの種類(2023年4月現在)
- 2 ユニバーサルアナリティクスとGA4の違いを徹底比較
- 3 ユニバーサルアナリティクスとGA4の共通点
- 4 現時点では、UAとGA4は両方とも併用することがおすすめ!
- 5 ユニバーサルアナリティクスとGA4を併用するための設定の全体像
- 6 ユニバーサルアナリティクス(UA)の設定方法 ※初めてGAを設定する方向け
- 7 Googleアナリティクス4(GA4)の設定方法
- 8 UA及びGA4での計測確認方法
- 9 ユニバーサルアナリティクスとGA4の併用時の分析のポイント
- 10 GA4と併せて利用したい広告レポート自動化ツール「Databeat」
- 11 まとめ
前提知識:現在のGoogleアナリティクスの種類(2023年4月現在)
2023年4月時点で利用できるGoogleアナリティクスは、ユニバーサルアナリティクス(UA)・GA360・GA4の3種類です。
まずは、Googleアナリティクスの各バージョンの主な特徴を紹介していきます。
- ユニバーサルアナリティクス(UA)(無料)
- Googleアナリティクス360(GA360)(UAの有料版)
- Googleアナリティクス4(GA4)(無料:UAの後継)
種類1:ユニバーサルアナリティクス(UA)
ユニバーサルアナリティクス(UA)は、Googleアナリティクスの前世代タイプで、2020年10月14日以前は、メインのアナリティクスとして、活躍していました。
世代交代したとはいえ、現時点(2023年4月)ではUAをメインのアナリティクスとして利用しているユーザーが多いでしょう。基本無料でほとんどの機能を使用できるので、高度なウェブ分析には欠かせないツールといえます。
利用者が多いため、書籍やセミナー、ウェブサイトなど使い方の情報が豊富な点も特徴です。無料のため、Googleからのサポートは受けられませんが、使用に迷っても何かしらの形で解決できる手段があります。

引用元:Googleアナリティクス(デモデータ)
種類2:Googleアナリティクス360(GA360)
Googleアナリティクス360(GA360)は、ユニバーサルアナリティクスの有料版です。基本的な使い方はUAとほとんど同じで、データの反映速度やデータ量の上限などが異なります。さらにGA360はGoogleからのサポートも受けられます。
ただし、利用料金は月額150万円~と高額です。無料版では処理しきれないヒット数の大型サイトを持つ、大企業向けのアナリティクスとなります。

引用元:Googleアナリティクス
※参考:GA360とGA4の違いについて詳しく解説した記事も併せてご覧ください。
アクセス解析ツールとして多くの企業が導入している、Googleアナリティクス。昨年次世代のアナリティクスとしてGA4が発表されてから、どのGoogleアナリティクスを利用していったらよいか、再検討している企業も多いのではないでしょうか。 […]
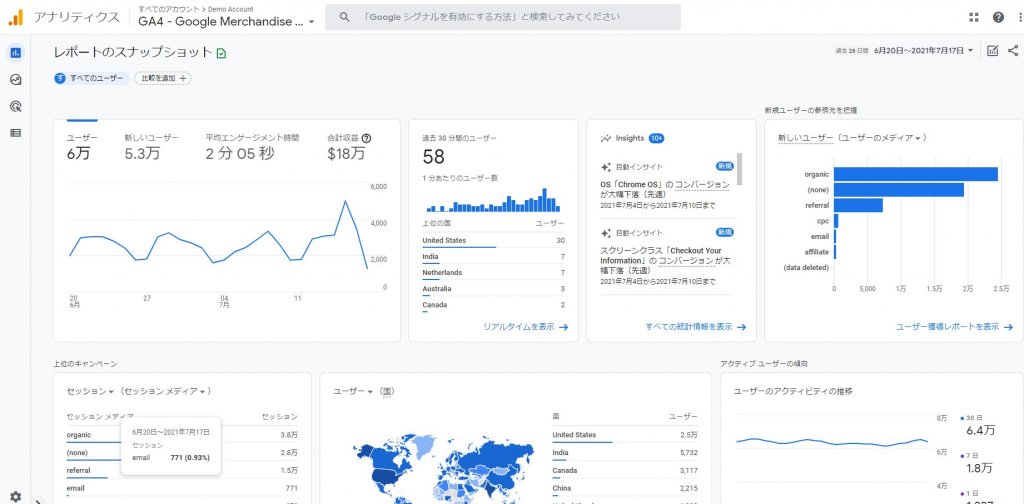
種類3:Googleアナリティクス4(GA4)
Googleアナリティクス4(GA4)は、次世代版のGoogleアナリティクスです。UAに代わるメインアナリティクスとして、今後のアップデートはGA4になると、Googleからも正式に発表されました。
世代交代は宣言されましたが、まだUAほどの機能はそろっていないためUAから完全に移行するには、もう少し時間がかかると予想されます。アップデート情報を、Googleのヘルプで頻繁にチェックしておくとよいでしょう。

引用元:Googleアナリティクス(デモデータ)
ユニバーサルアナリティクスとGA4の違いを徹底比較
ユニバーサルアナリティクスとGA4はあらゆる面で大きく違います。ここでは、特に大きく違いが見られるポイントについて紹介します。
ユニバーサルアナリティクスとGA4の違い比較まとめ
▼ユニバーサルアナリティクスとGA4の比較
| 比較ポイント | ユニバーサルアナリティクス(UA) | Googleアナリティクス4(GA4) |
| 観点1:データの計測方法 | ヒット単位で計測の上、セッション単位に加工 | すべてイベント単位で計測 |
| 観点2:指標の計測定義 | ページビューありきの指標を使用 | 「直帰率」「離脱率」は廃止 |
| 観点3:イベントの仕様 | イベント1つあたり、カテゴリ・アクション・ラベル・値を紐づけ可能 | 名称+複数のパラメータを付与 |
| 観点4:BigQueryとの連携 | 有料版(GA360)のみ対応 | 無料で利用可能 |
| 観点5:レポートの様式 | 用途の分類はなく100個以上のレポートを用意 | 確認用と分析用に分類され、レポートの数を厳選 |
UAとGA4の違い1:データの計測方法
UAとGA4の最大の違いは、データの計測方法が根本的に変わった点です。UAはヒットで受け取ったデータをセッションベースに変換していましたが、GA4はすべてイベントとして収集します。
そのため、UAで慣れている「ページビュー」もGA4ではイベントの1つとして計測されるようになりました。アナリティクスのデータのバージョンも、GA4で初めて「バージョン2」にアップしています。
つまり、UAとGA4は根本的に違うものと認識して使用していく必要があります。
◆データの種類別計測方法の違い
| データ種別 | ユニバーサルアナリティクス(UA) | Googleアナリティクス4(GA4) |
| ページビュー | ページビューとして計測 | イベントとして計測 |
| イベント | イベントとして計測 | イベントとして計測 |
| Eコマース | Eコマースとして計測 | イベントとして計測 |
| カスタムディメンション | カスタムディメンションとして計測 | ヒット単位のディメンション=イベントとして計測
ユーザー単位のディメンション=ユーザープロパティ |
UAとGA4の違い2:指標の計測定義
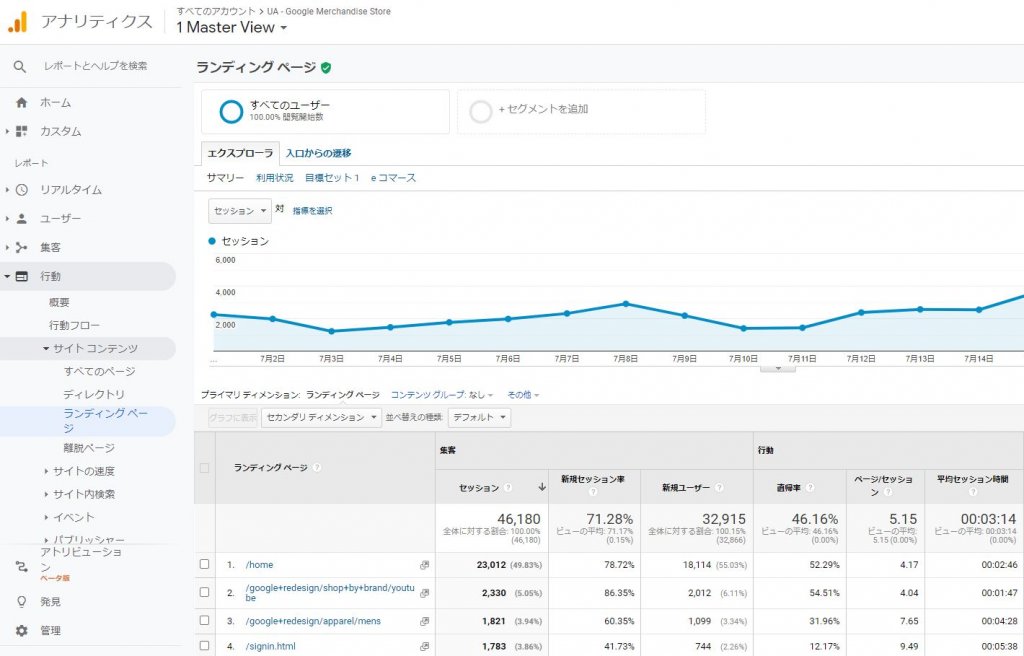
計測方法が変わったことで、指標の計測定義も変更になりました。ページの表示を計測の基本としなくなったことで「直帰率」「離脱率」、ディメンションの「ランディングページ」など、UAでよく使っていた指標がGA4では廃止となりました。
セッションの定義も変更になり、主な違いは以下のとおりです。
| 項目 | ユニバーサルアナリティクス(UA) | Googleアナリティクス4(GA4) |
| セッションの長さ | 最後のページ表示時間-最初のページ表示時間 | 最後のイベント発生時間-Session_Startイベント発生時間 |
| セッション時間の上限 | 24時間 | 制限なし |
| セッションが切れるタイミング | 30分以上操作しないとき
1分~4時間で変更可能 |
30分以上操作しないとき
5分~7時間55分まで5分単位で変更可能 |
| 流入元が変わったとき | 新しいセッションになる | 新しいセッションにならない |
| 日をまたいだとき | 別セッションになる | 別セッションにならない |
ヒットが送られるタイミングも変わりました。GA4は、複数のイベントを一括で送ることで送信数を減らしているため、5秒間の遅延があります。
UAとGA4の違い3:イベントの仕様
イベントの仕様も大きく変更となりました。
GA4では、1つのイベントに複数のパラメータの付与が可能です。
UAのイベント=カテゴリ・アクション・ラベル・値
例)onClick=”ga(‘send’, ‘event’, ‘tel’, ‘tap’, ‘reservation’, ‘100’)
カテゴリ=tel、アクション=tap、ラベル=reservation、値=100
GA4のイベント=イベント名+複数のパラメータ
例)gtag(‘event’, ‘sign_up‘, {
method: ‘Google‘
});
イベント名=sign_up、パラメータ名=method、パラメータ値=Google
※パラメータ名:パラメータ値は複数付与可能
GA4のイベントリファレンスについては、以下をご参照ください
※参考:GA4のイベントについてわかりやすく解説した記事も是非ご覧ください。
Googleアナリティクス4(GA4)が正式に次世代のアナリティクスと発表され、2023年7月1日にはUA(ユニバーサルアナリティクス)のサポートが終了したことから、すでにGA4を利用している方も多いでしょう。 とはいえ、UAとGAで[…]
UAとGA4の違い4:BigQueryとの連携
BigQueryとは、Googleが提供するマルチクラウドデータウェアハウスです。SQLでクエリを書いて、データを取得します。今までGA360だけがBigQueryと接続可能でしたが、GA4では無料版でも連携できるようになりました。
BigQueryと連携することにより、アナリティクスで整形する前の生のデータ(raw data)も分析可能となり、分析の幅が大きく広がります。
データ保存は毎月10GB、データ取得は毎月1TBまでは無料ですが、それ以降は料金がかかります。詳しい料金体系についてはBigQueryの料金表をご参照ください。

UAとGA4の違い5:レポートの様式
UAとGA4ではレポートの様式も大きく変わりました。メニューも簡略化され、UAに比べてシンプルになっています。
GA4ではレポートを「集計用」「分析用」に分け、数を絞ることで迷わず使える工夫がされています。ただし、集計用のレポートはUAのレポートと違い、「比較」はできますが、「セグメント」で絞ることはできません。全体的にデータを把握したいときに利用します。
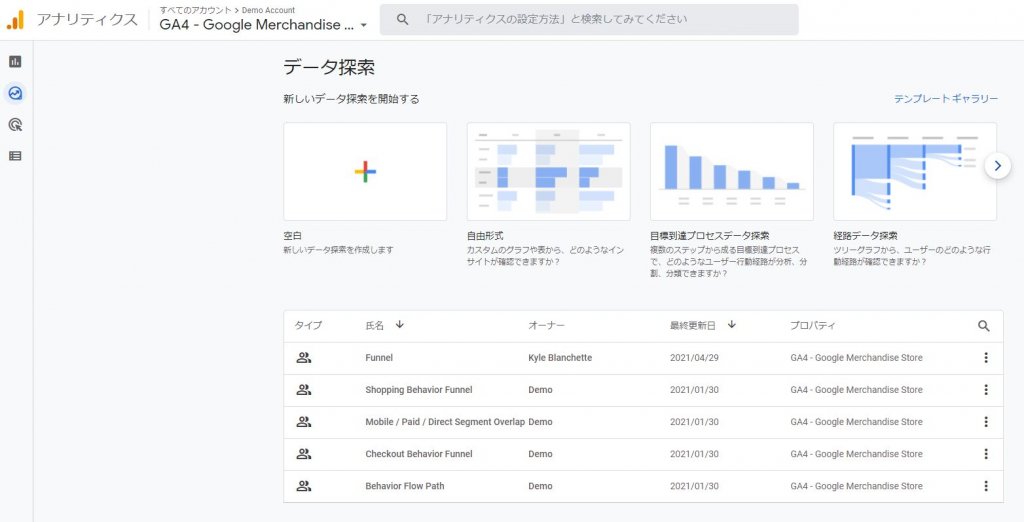
セグメントを利用したり、見たい指標を選択したりしながら分析を行いたい場合は、分析用のレポートを使用します。分析レポートはUAではGA360のみに用意されていた「データ探索」を使えます。

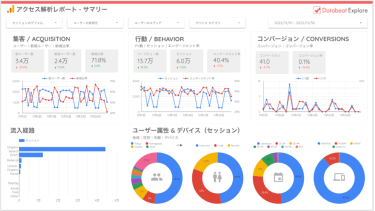
引用元:Googleアナリティクス(デモデータ)
また、デフォルトチャネルグループなどもUAとGA4で違いがあります。主な相違点は以下のとおりです。
| チャネルグループ | ユニバーサルアナリティクス(UA) | Googleアナリティクス4(GA4) |
| ソーシャル | 「ソーシャル」のみ | 「有料ソーシャル」「オーガニックソーシャル」 |
| メール | メディア – 完全一致 – email | メディア = email|e-mail|e_mail|e mail または
ソース = email|e-mail|e_mail|e mail |
| アフィリエイト | メディア – 完全一致 – affiliate | メディア = affiliate|affiliates |
| 動画 | なし | GA4で新しく実装 |
さらに詳しい条件については、Googleアナリティクスのヘルプをご参照ください。
GA4では、「Googleサーチコンソール」との連携や、カスタムチャネルグループの作成、コンテンツグループ、AMPページの計測など、まだ対応していない機能も多いです。これらについては、今後のアップデートを待ちましょう。
ユニバーサルアナリティクスとGA4の共通点
前章で解説したとおり、UAとGA4はデータの計測方法自体が異なるため、共通点と呼べるところがあまりありません。両者の数値にも違いがあり、Googleアナリティクスと言っても別のツールと言えるほど内容が異なります。
GA4は今後も頻繁にアップデートが行われると予想されるので、UAと似た箇所が出る可能性がないとは言い切れませんが、基本的に似て非なるものであると考えたほうがよいでしょう。
同じアカウント内で切り替えて利用できるので、目的に合わせて使い分けるようにしていきましょう。
現時点では、UAとGA4は両方とも併用することがおすすめ!
UAとGA4は同時に使うことができます。現時点では、UAを使いつつGA4も導入していく併用がおすすめです。主なおすすめポイントを3つ紹介します。
また、UAからGA4へ切り替える際は、UAもそのまま利用しながらGA4へデータを蓄積しつつ、使い方に慣れていくとよいでしょう。
おすすめの理由1:GA4のデータが蓄積できる
データは取得可能な状態にしてから蓄積されます。分析作業よりも優先して、取り急ぎGA4のデータの蓄積を最優先にしていくことをおすすめします。現在UAを利用している場合は、UAのプロパティを元にGA4のプロパティを作成して、GA4の計測も開始しましょう。
おすすめの理由2:GA4の使い方に早く慣れることができる
日々アップデートが行われ進化しているGA4ですが、今までご紹介したとおり、UAとはかなり使い勝手が違います。完全にGA4に移行される前に、今のうちから少しずつGA4の使い方に慣れておくとよいでしょう。
UAとGA4それぞれでできること、できないことを把握しておくことも大切です。
おすすめの理由3:GA4だけが行える分析がある
UAでしか行えない分析がまだ多いことは確かですが、逆にGA4だけが行える分析もあります。今までGA360のみに実装されていたデータ探索やBigQueryとの連携など、GA4で解禁された仕様を試してみましょう。
この他にもGA4独自の機能があるので、目的に応じて使ってみることをおすすめします。
ユニバーサルアナリティクスとGA4を併用するための設定の全体像
UAとGA4を併用する手順は、難しくありません。両者のデータが干渉し合うことはないので、問題なく併用できます。併用の設定概要は次のとおりです。
ユニバーサルアナリティクスの設定
UAで計測をしている場合は、そのまま使い続けることができます。アナリティクス自体を今回初めて利用するのであれば、プロパティを新規作成するとデフォルトでGA4が作成されますが、UAも作って同時に使用するのがおすすめです。
- UAを利用中⇒利用しているUAのプロパティをもとにGA4のプロパティを作成
- 初めてアナリティクスを導入⇒UAとGA4のプロパティを同時に作成
どちらかの方法で行います。
GA4プロパティの設定
GA4の設定は、UAで紹介した2つの方法で作成で可能です。もしGA4のプロパティの作ってUAのプロパティを追加したい場合は、単独でUAのプロパティを作成することもできます。
ユニバーサルアナリティクス(UA)の設定方法 ※初めてGAを設定する方向け
ユニバーサルアナリティクスの設定方法をステップ形式で解説します。こちらはGAをまったく導入したことがなく、ゼロから設定する方法をご紹介します。
前提条件として、Googleのアカウント(例:aaaa@gmail.com)を作成しておく必要があります。
今回は、1回の設定でUAとGA4のアカウントを両方作る方法を解説していきます。
手順1.Googleアナリティクスへ登録する
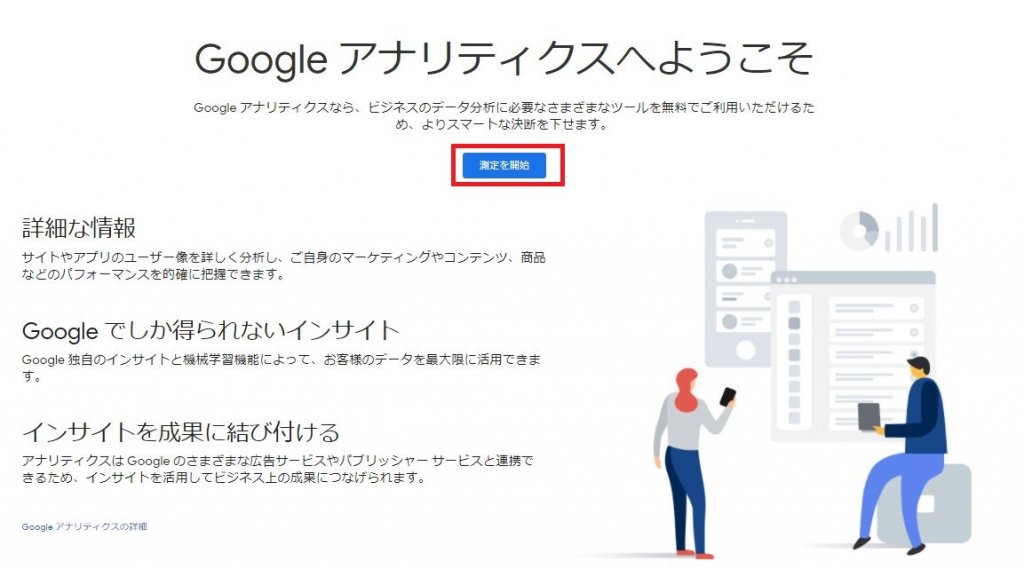
Googleアナリティクスの公式サイトを開きます。

引用元:Googleアナリティクス
赤枠の「測定を開始」をクリックします。
次からのステップで設定に必要な項目を記入していきます。
手順2.アカウント設定の必要事項を記入する

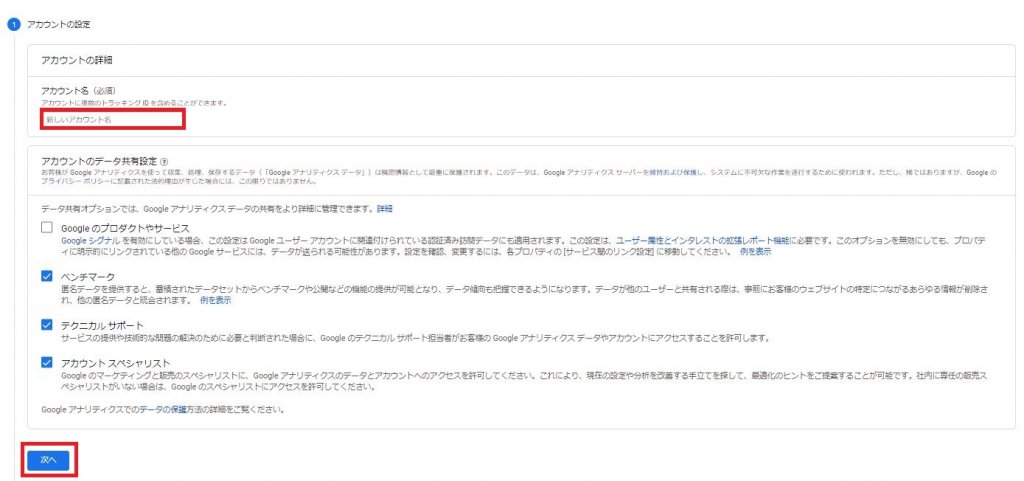
引用元:Googleアナリティクス
まずは、アカウントの設定です。アカウント名(赤枠)は自分の好きな名前を入力します。できる限りわかりやすい名前にしていきましょう。データ共有オプションは特に変更しなくてもよいでしょう。
次へをクリックして先に進みます。

引用元:Googleアナリティクス
次にプロパティの設定を行います。
「プロパティ名」を設定して、タイムゾーンと通貨を日本に設定します。詳細オプションをクリックすると、図のようなユニバーサルアナリティクスに関する設定画面が展開されます。
「ユニバーサルアナリティクスプロパティの作成」のトグルを右にして青くすると、さらに設定画面が表示されます。
ここで「ウェブサイトのURL」を入力し、「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェックを入れます。
ここまで設定できたら、次へ進みます。

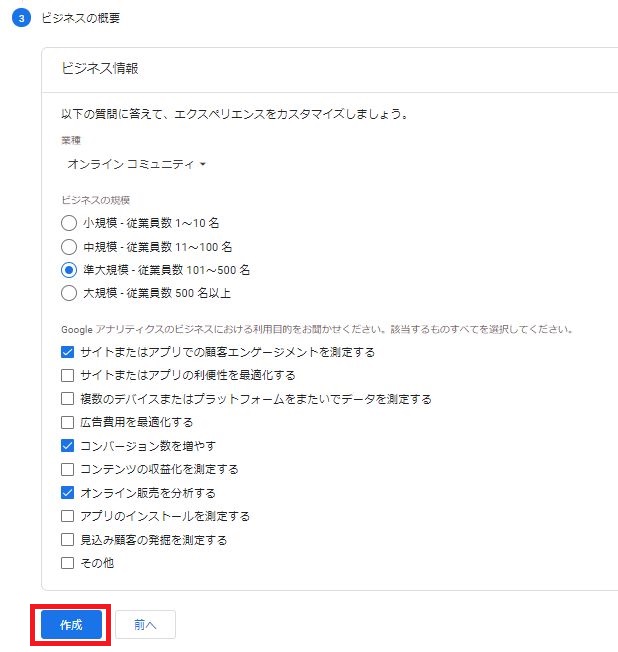
引用元:Googleアナリティクス
ビジネスの概要は、自サイトに合わせて適宜設定していきます。「作成」を押して次へ進みます。

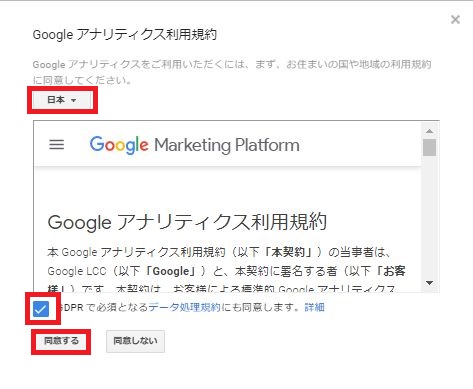
引用元:Googleアナリティクス
「日本」を選択して、チェックボックスにチェックを入れたら、「同意する」を選択します。
アカウントの設定は以上で終了です。
手順3.両方計測可能なタグを作成する
計測を開始するには、計測したいサイトのhtmlにグローバルサイトタグ(gtag.js)を埋め込む必要があります。
今回は、GA4とUAどちらも計測できるようなタグを作成していきます。

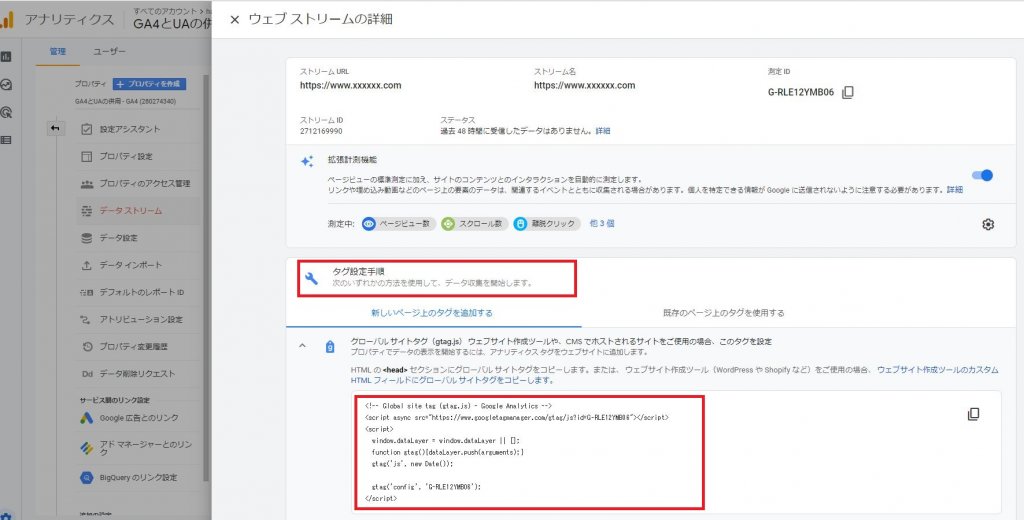
引用元:Googleアナリティクス
手順2まで完了すると、図のようなウェブストリームの詳細が立ち上がります。中ほどにある、「タグ設定手順」下にある「グローバルサイトタグ(gtag.js)」をクリックすると、トラッキングコードが出てきます。
このコードをコピーしておきましょう。今コピーしたものは、GA4のトラッキングコードです。次はUAのトラッキングコードを開きます。

引用元:Googleアナリティクス
ウェブストリームの詳細を一度閉じ、プロパティの「▼」をクリックすると、手順2で設定したプロパティが出てきます。図のようにUAとGA4のプロパティが2つできていることが確認できます。
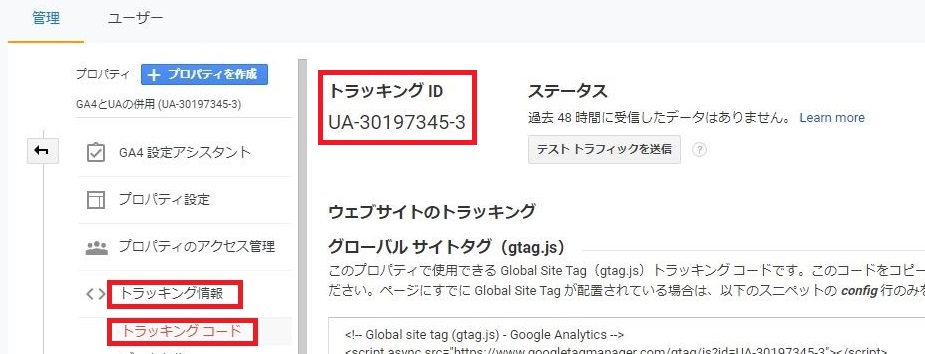
「UA」から始まるプロパティがユニバーサルアナリティクスです。クリックしたら、「トラッキング情報」-「トラッキングコード」を選択します。

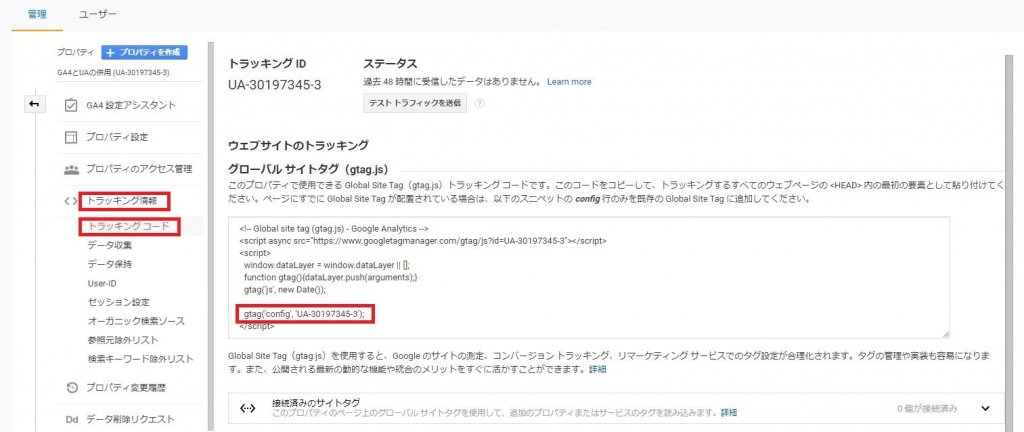
引用元:Googleアナリティクス
GA4に似たグローバルサイトタグが出てきます。ここでは、画面の赤枠「 gtag(‘config’, ‘UA-XXXXXXX-Y’);」の部分のみをコピーします。
さきほどコピーしておいたGA4のgtagに戻ります。GAのgtag(赤文字)の次にコピーしたUAのgtagをペーストします(青文字)。
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’’);
gtag(‘config’, ‘UA-XXXXXXXX-Y’);
</script>
これで、GA4とUAのどちらでも計測できるグローバルサイトタグ(gtag.js)ができあがりました。
手順4.タグをサイトに設置する
手順3で作成したgtag.jsを計測したいサイトの<head>セクションに貼り付けます。ただし手動はミスをしてhtmlに影響を与えてしまう可能性もあり、ページ数が多いと時間と手間もかかります。
Googleタグマネージャー(GTM)を利用している場合は、GTMでの設定をおすすめします。
今回は、計測するサイトにタグマネージャーがインストールされている場合の、UA計測の設定方法をご紹介します。

引用元:Googleタグマネージャー
タグマネージャーのワークスペースを開き、タグを「新規」で作成します。

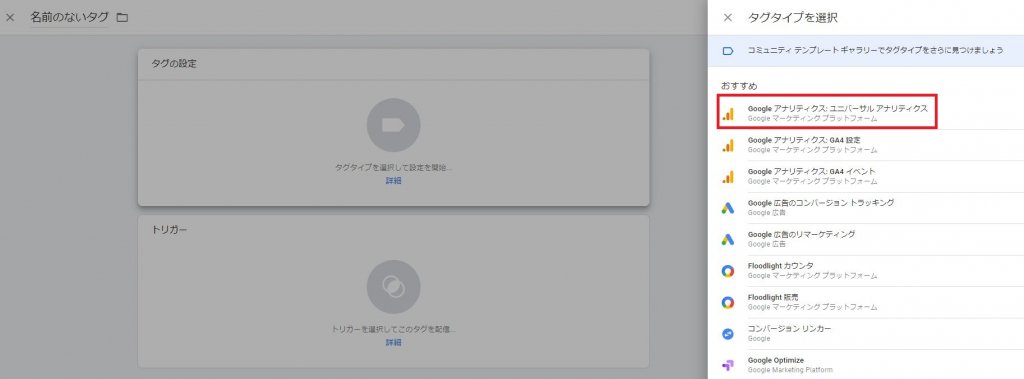
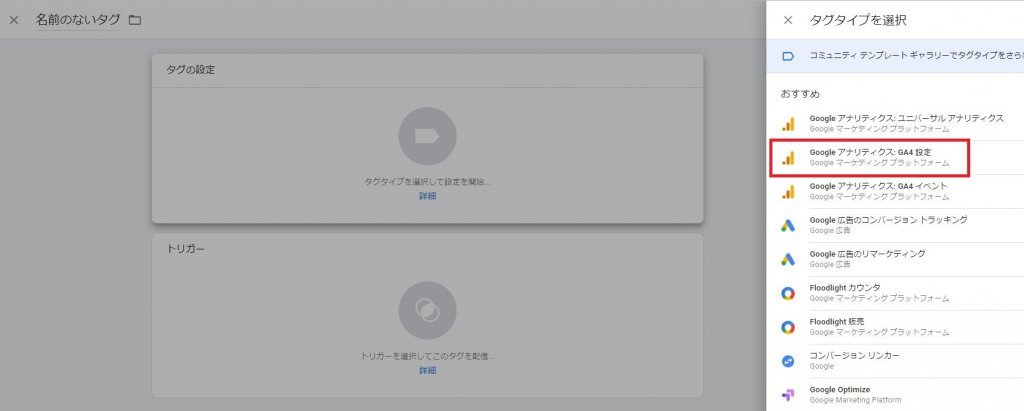
引用元:Googleタグマネージャー
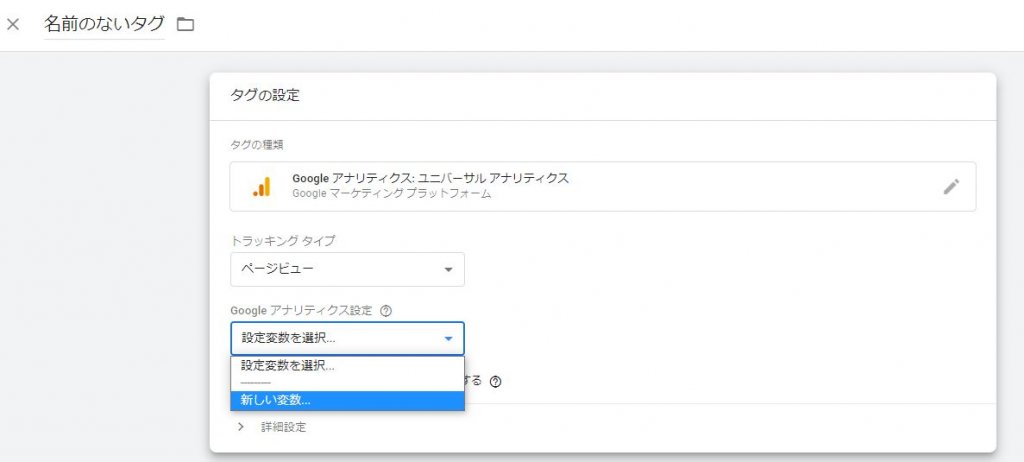
タグタイプは「ユニバーサルアナリティクス」を選択します。

引用元:Googleタグマネージャー
「Googleアナリティクス設定」で「新しい変数」を選びます。

引用元:Googleタグマネージャー
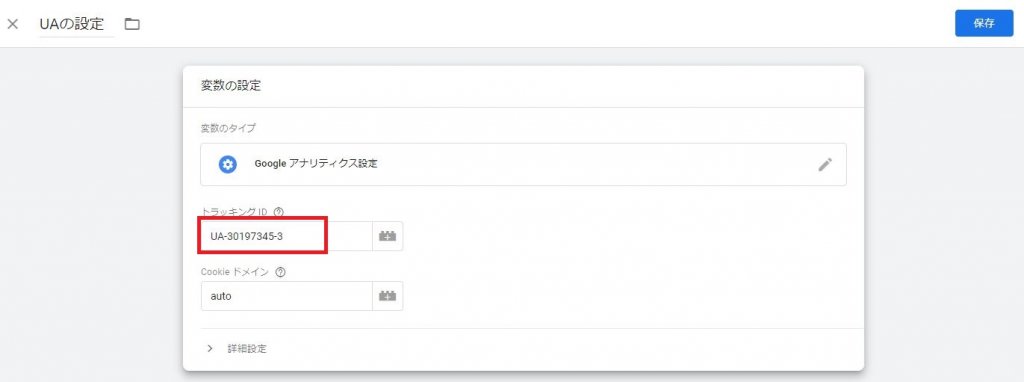
UAのトラッキングIDをGTMの「トラッキングID」に貼り付けます。

引用元:Googleタグマネージャー
トラッキングIDは、手順3でUAのgtagをコピーした画面の上に記載(赤枠内)されています。

引用元:Googleタグマネージャー
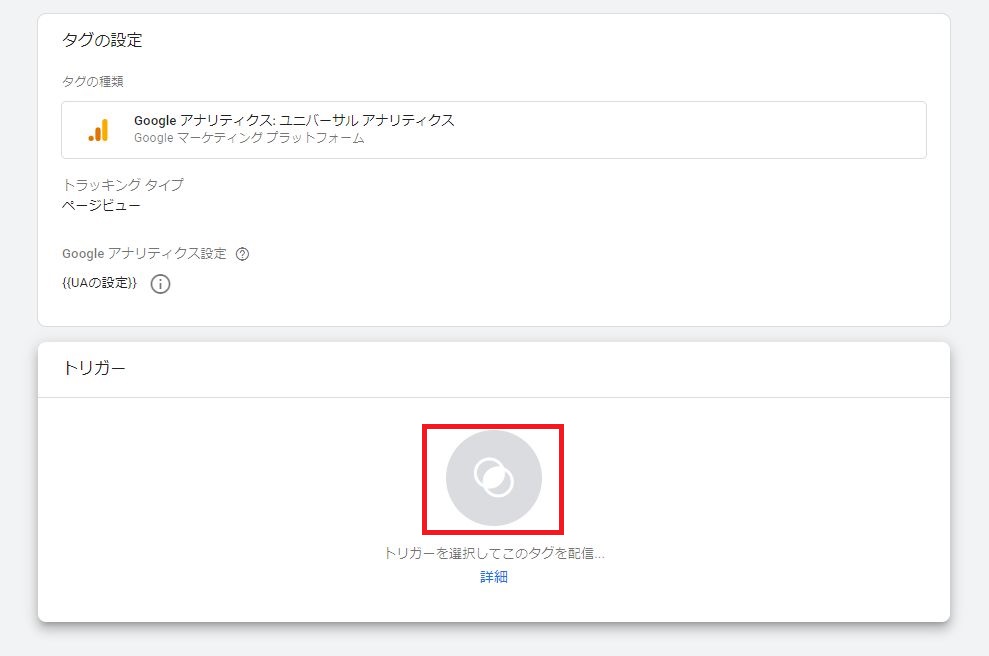
次は、トリガーを設定します。トリガーのスペースをクリックします。

引用元:Googleタグマネージャー
「All Pages」を選択します。

引用元:Googleタグマネージャー
名前を設定したら、「保存」を押して完了です。
Googleアナリティクス4(GA4)の設定方法
GA4も前章のUAを設定する手順で設定できます。UAを設定するオプションを選ばない場合は、GA4のプロパティのみ作成されます。ここでは、既存のUAプロパティをGA4にアップグレードする方法を解説します。
手順1.管理画面からGA4設定アシスタントを開く

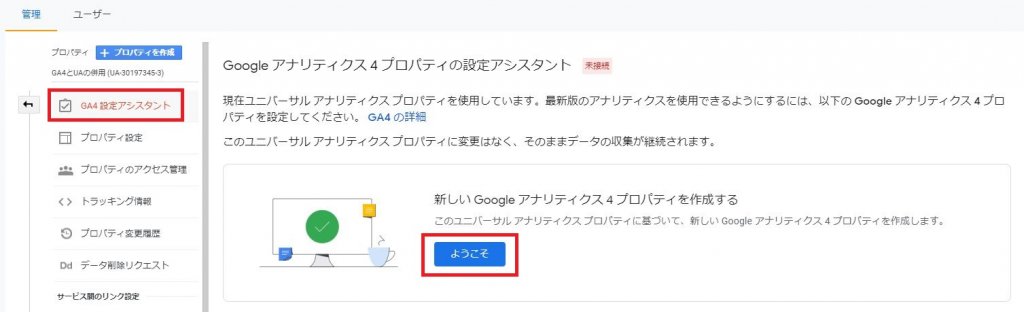
引用元:Googleアナリティクス
UAのプロパティを選択後、「GA4設定アシスタント」を選び「ようこそ」をクリックします。
手順2.プロパティを作成する

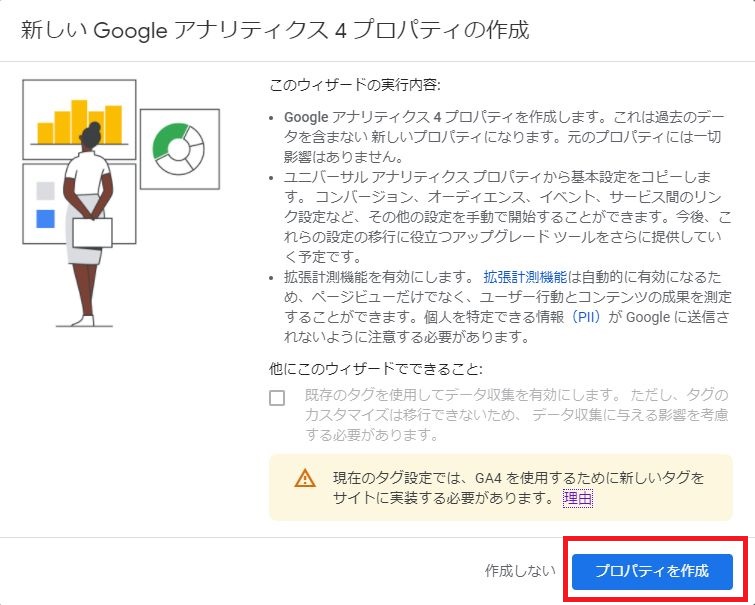
引用元:Googleアナリティクス
立ち上がった画面で「プロパティを作成」をクリックすれば完了です。
手順はとても簡単ですが、プロパティを作成した後はUAの手順4と同様に、グローバルサイトタグ(gtag.js)の実装を行わないと計測できません。
忘れずに実装まで完了させてください。
手順3.測定IDをサイトに設置する
GA4もUA同様、手動またはGTMを利用してグローバルサイトタグ(gtag.js)を計測サイトに設置します。GTMの設定方法もUAとほぼ同じです。ここでは、GA4でUAと異なるポイントについて紹介します。

引用元:Googleアナリティクス
GA4のトラッキングID(GA4では測定IDと呼び名が変更になっています)は、ウェブストリームの詳細の赤枠で確認できます。

引用元:Googleタグマネージャー
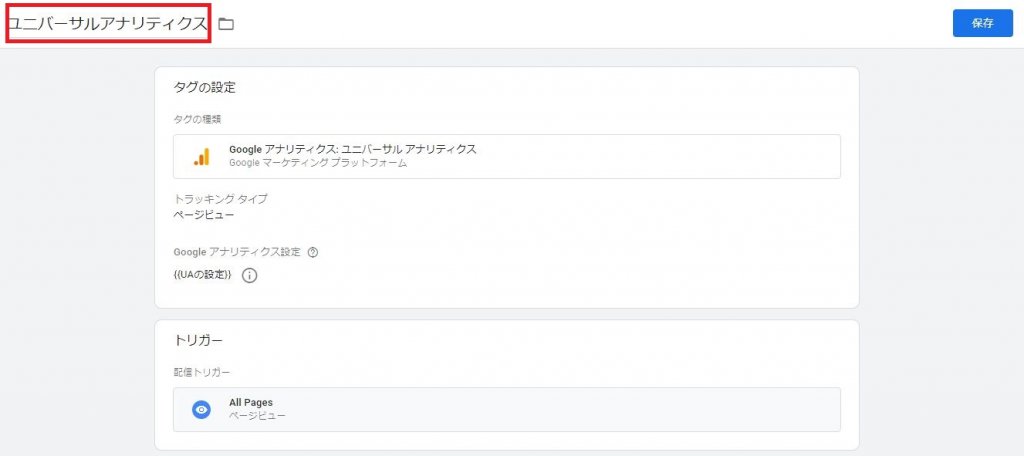
GTMでタグを設定する際には「Googleアナリティクス:G4設定」を選択します。その他は、UAの設定方法とほぼ同じ手順で設定できます。
詳しいGTMを仕様したGA4の設定方法は以下の記事をご参照ください。
アクセス解析ツールとして圧倒的な人気を誇るGoogleアナリティクス。2020年に大型バージョンアップした次世代版である「GA4」のリリースが発表されて以来、導入や設定で悩んでいる担当者は多いのではないでしょうか。 システム関係に強い[…]
UA及びGA4での計測確認方法
設定が終わりましたら、アナリティクスのレポート画面で計測できているかどうか確認しましょう。
ユニバーサルアナリティクス(UA)での計測確認方法
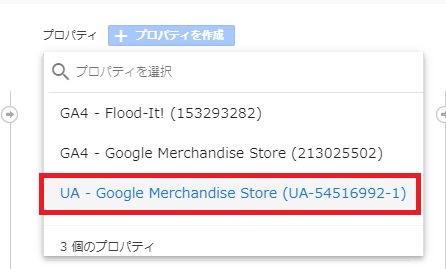
管理画面でプロパティをUAに切り替えて、ホーム画面を開きます。

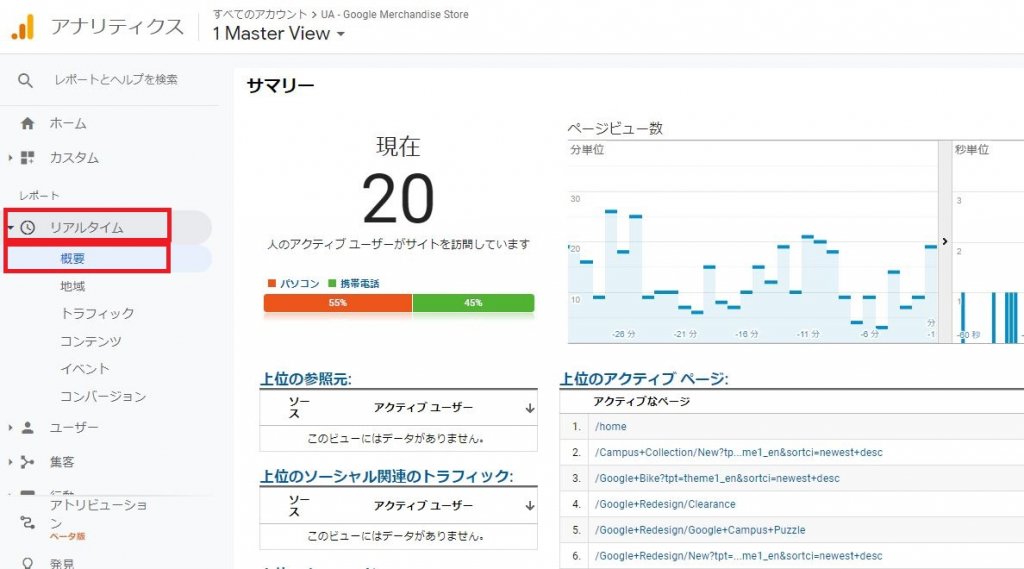
引用元:Googleアナリティクス(デモデータ)
プロパティの選択で頭に「UA」が付いている方を選びます。

引用元:Googleアナリティクス(デモデータ)
「レポート」-「リアルタイム」から「概要」を開きます。
リアルタイム画面で、数字がカウントされていれば、問題なく計測されています。
Googleアナリティクス4(GA4)での計測確認方法
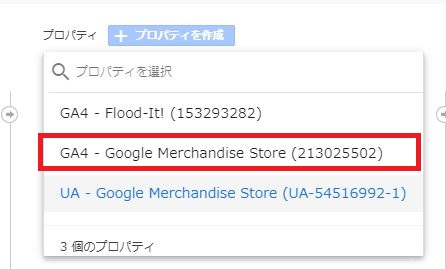
同じ手順でGA4の計測も確認できます。管理画面で今度はGA4のプロパティを開きます。

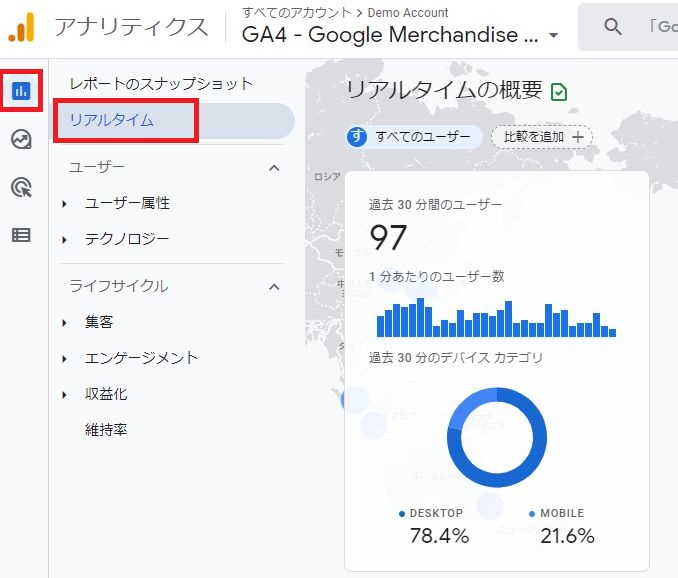
引用元:Googleアナリティクス(デモデータ)
プロパティの選択で頭に「GA4」が付いている方を選びます。

引用元:Googleアナリティクス(デモデータ)
レポートのアイコンをクリックし、「リアルタイム」を選択します。
こちらもリアルタイム画面で数字が計測されていればOKです。以上で設定はすべて終了となります。
ユニバーサルアナリティクスとGA4の併用時の分析のポイント
ユニバーサルアナリティクスとGA4の併用時の分析のポイントを紹介します。行いたい分析の中でどちらで分析した方が求める結果に近いデータが出るかを考えていくとよいでしょう。
UAで行える分析でまだGA4に対応していないものも多くあります。現状ではUAでの分析をメインとして、GA4でしか出せないデータをGA4で確認していく方法をおすすめします。
- ウェブ計測のみであれば、UAをメインで分析する
- サーチコンソールと連携しているなら、UAで分析する
- Looker Studio(旧Googleデータポータル)を活用しているなら、UAで分析する
- 生のデータを分析したいなら、GA4でBigQueryと連携する
- デバイスの横断計測をするなら、GA4で分析する
POINT1:ウェブ計測のみであれば、UAをメインで分析する
スマホの爆発的な普及により、アプリとウェブの横断分析の必要性が高まりGA4が誕生しました。しかし、ウェブ計測のみをUAで行っている場合は「直帰率」「離脱率」「ランディングページ」がなくなってしまうことの違和感や不便さを感じることでしょう。
今後、これらの数値をGA4でどう分析するかはまだ情報不足であり、分析の手を止めて方法を試行錯誤するのは得策ではありません。しばらくはUAを使いつつ、GA4での代替機能のリリースやカスタム設定で計測する方法が発見されるまで様子をみていきましょう。

引用元:Googleアナリティクス(デモデータ)
POINT2:サーチコンソールと連携しているなら、UAで分析する
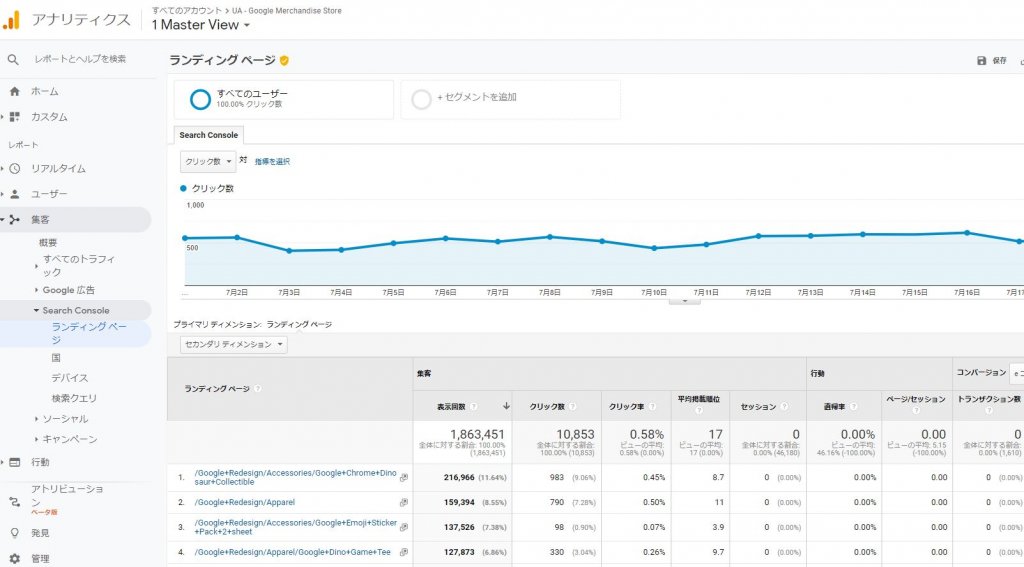
GA4では、2021年7月現在、Googleサーチコンソールとの連携はまだ実装されていません。アナリティクスとサーチコンソールの連携分析を行っていた場合は、引きつづきUAで分析を行いましょう。GA4でも連携が可能になったときに、GA4に移行していくのがよいでしょう。

引用元:Googleアナリティクス(デモデータ)
※参考:GA4とサーチコンソールについて詳しく解説している記事はこちら
新しく誕生したGA4と、インターネット検索ツールのsearch console連携について下記のようなお悩みはないでしょうか? 「GA4とsearch console連携が可能か知りたい」 「Googleアナリティクスとse[…]
POINT3:Looker Studio(旧Googleデータポータル)を活用しているなら、UAで分析する
UAとLooker Studio(旧Googleデータポータル)を併用している場合は、もうしばらくUAで分析していくことをおすすめします。すでにGA4のデータもデータポータルで利用できますが、2021年7月現在では、利用できる指標やディメンションがUAに比べてまだまだ少ない状況です。Looker Studio(旧Googleデータポータル)でUAと同じ内容をGA4で再現するまでには、もう少し時間がかかりそうです。
慣れるためにGA4でも現状再現できるレポートを作りつつ、アップデートされるのを待ちましょう。
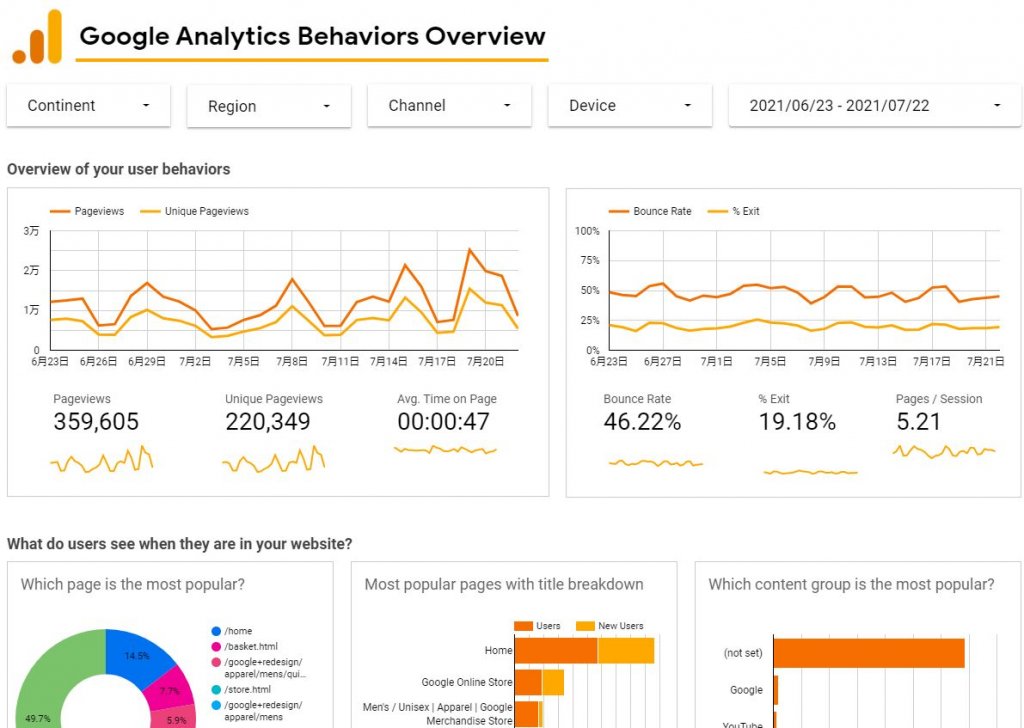
ただし、GA4にはAPIリクエストの上限が設定されているため、多数の指標をLooker Studioに設定するとエラーになってしまうケースがあります。API制限によるエラーを回避するには、Looker Studioで表示するGA4の情報を少なくする、あるいはBigQueryを利用するといった方法があります。

引用元:Google Analytics Behavior Overview
※参考:GA4とLooker Studio(旧Googleデータポータル)を連携・分析する方法を詳しく解説した記事はこちら
2023年7月に完全移行されたGA4(Googleアナリティクス4)。 旧アナリティクスと仕様が大きく変化したため、GA4を利用している事業者の方の中に、次のような悩みや疑問をお持ちの方もいらっしゃるのではありませんか。 「[…]
POINT4:生のデータを分析したいなら、GA4でBigQueryと連携する
GA4から無料で連携可能となったBigQueryですが、集計前の生のデータの分析を行いたいなら早速連携してみましょう。これにより詳細なユーザーの行動を把握することが可能になります。他には取得したデータを他のBIツールに取り込んで活用するなど、さまざまな分析ができるようになります。

引用元:Googleアナリティクス(デモデータ)
POINT5:デバイスの横断計測をするなら、GA4で分析する
ウェブとアプリの横断計測をする場合は、GA4が真価を発揮します。今までウェブとアプリで別々に分析してきた人はGA4は非常に便利に感じるでしょう。
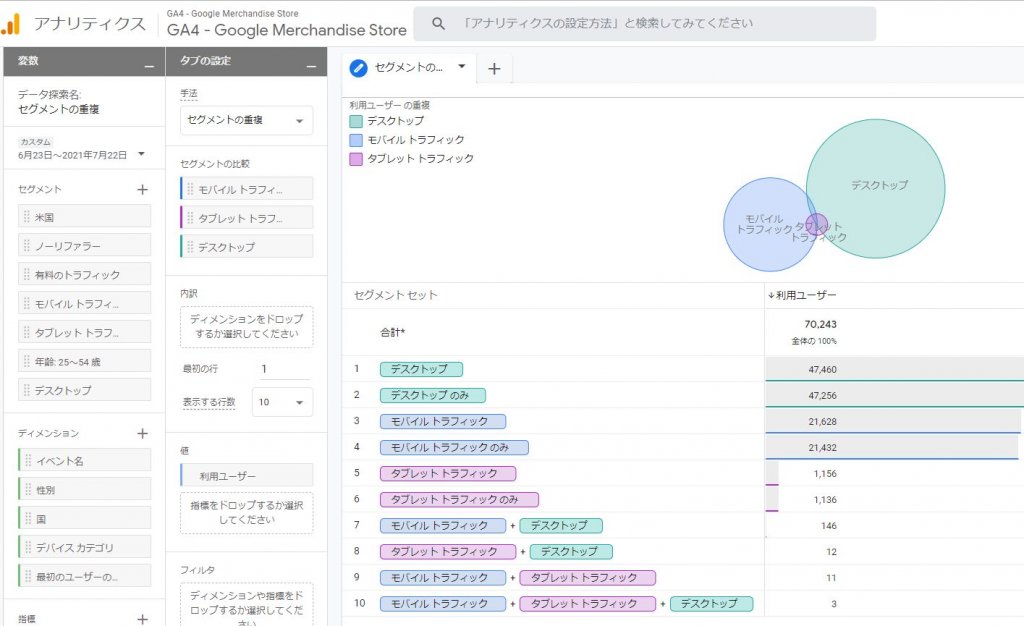
また、GA4ではユーザーを特定するキーが増えたため、UAでは別ユーザーとカウントされてしまった、同一人物が複数デバイスでアクセスした場合も1人のユーザーとしてカウントできます。

引用元:Googleアナリティクス(デモデータ)
【おすすめ】GA4のLooker Studioレポートを作成する

Looker Studioを使ってGA4のレポートを作成すれば、エンゲージメントだけでなく主要な指標をまとめて確認できるようになります。
また、日次や月次など時系列で指標を分析する、PDCAを回すといった際にも非常に便利です。
しかし、Looker StudioのGA4レポートを作成できない、作成する時間がないという方は、DatabeatオリジナルのGA4対応版Looker Studio無料テンプレートを配布しておりますので、以下の記事をご覧下さい。
広告レポート自動化ツール「Databeat」では、GA4(Google Analytics 4)に対応したLooker Studioテンプレートを作成し、弊社サービスをご利用されていないお客様も含めて無料で配布しております。 本記事で[…]
また、ご自身でGA4のテンプレートを作成したい方は、無料でLooker Studioの使い方を学べる「Databeat オンラインスクール」の受講がおすすめです。
「Databeat オンラインスクール」では、Looker StudioをはじめWebマーケティングに必要なさまざまなスキルを身につけられる無料講座がありますので、ぜひお気軽に受講下さい。
GA4と併せて利用したい広告レポート自動化ツール「Databeat」
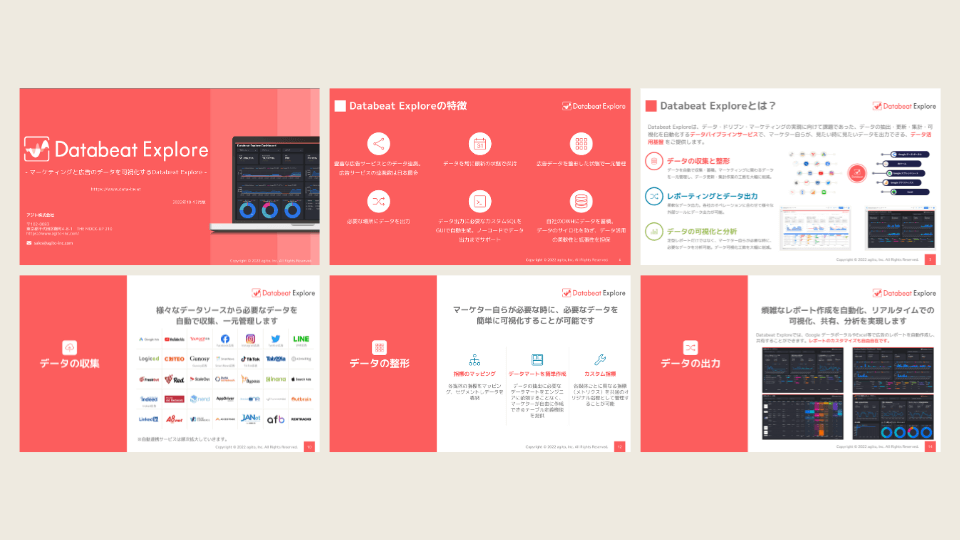
「Databeat」とは?
Databeatは、アジト株式会社が開発・提供する広告レポート自動化ツールです。エンジニアのような高度なスキル不要で、簡単な操作でデータの管理やレポーティングが行えます。
「Databeat」を利用する3つのメリット
Databeatを利用するにあたり、3つの主なメリットをご紹介します。
自動で常に最新のデータを維持できる
Databeatは、データの収集から更新までをすべて自動で行います。そのため、データはいつも最新の状態を保ってくれます。ユーザーが手動で更新する手間もなくなるので、データ作業にかかる時間も短縮できます。
複数のプラットフォーム対応による一元管理が可能
複数のデータをDatabeatの管理画面に集約させて一元管理が可能です。また、異なる媒体の指標をそろえて整形するので、複数のプラットフォームの広告同士を比較もできるようになります。これにより、広告分析の幅がますます広がります。
スキルがなくても簡単にレポートが作成できる
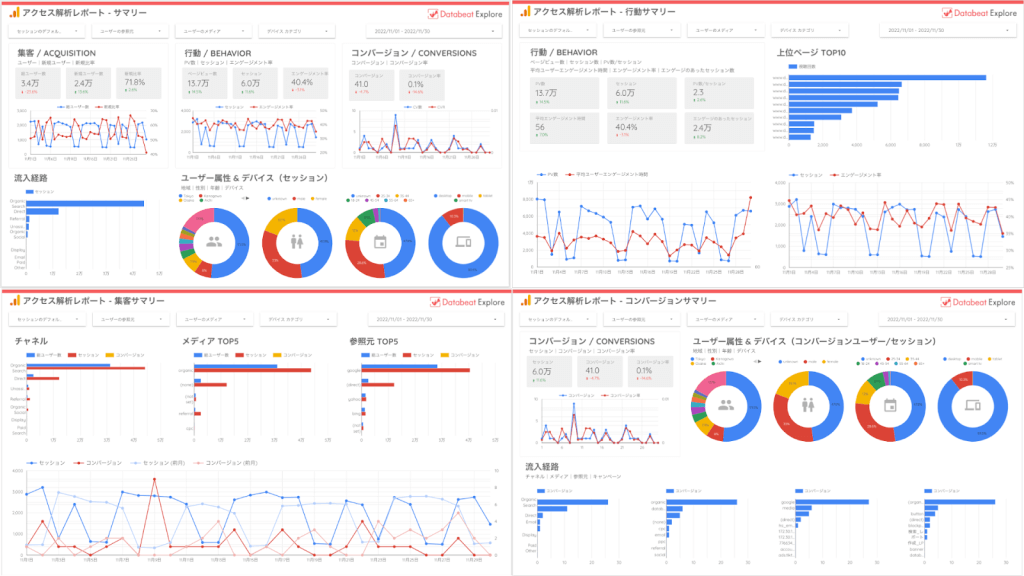
Databeatは、Looker Studio(旧Googleデータポータル)へ出力することでグラフィカルな視覚的に訴えるレポートの作成が可能です。Looker Studio(旧Googleデータポータル)のテンプレートを豊富にそろえています。操作は簡単なので、スキルが不安な人でも問題なく美しいレポートを出力することができます。
まとめ
今回は、UAとGA4の特徴を比較して、両者の併用方法から分析での活用方法までを総合的に解説しました。UAを長い間使ってきた人は、GA4の仕様変更に慣れないことも多いかもしれません。慣れる意味でもできる限り早くGA4を導入することをおすすめします。
また、UAはGoogleによるサポート終了が決まってるため、早めにGA4を導入して使い慣れておくのがおすすめです。
そのためにも今回ご紹介した、UAとGA4の相違点を理解しておくと、混乱することなく両者の使い分けをすることができるでしょう。
【無料】Databeatサービス紹介資料

広告レポート自動化ツール「Databeat」のサービス紹介資料です。
・Web広告のレポート作成工数を削減したい
・Looker Studioと連携できるレポートツールを探している
・低価格でレポート作成を自動化したい
上記のような課題をお持ちの方は、以下のフォームに必要な項目を入力のうえ、送信してください。
Databeatの詳細な資料をご覧いただけます。