WordPressで構築したWebサイトと合わせて「Googleアナリティクス」「サーチコンソール」を利用している方は、Googleが提供するプラグイン「Site Kit by Google」を活用すると、一度にデータ分析を実施することが可能です。
しかし「Site Kit by Google」を導入する上で、
「Site Kit by Googleの機能について知りたい」
「Site Kit by GoogleのGA4との連携方法が知りたい」
「他ツールとの連携方法が分からない」
上記のような課題が生じるかと思います。本記事では企業担当者様へ向けて「Site Kit by Google」の「基礎知識」「Googleアナリティクス4との連携方法」「他ツールとの連携方法」を分かりやすく解説しています。
2020年、GoogleはGoogle Analytics4をリリースしました。GA4は「次世代分析」と呼ばれており、GA4をWordPressと連携することで様々なメリットを得ることができます。しかし、GA4とWordPressを連携する[…]
- 1 【おさらい】Site Kit by Googleとは?
- 2 Googleアナリティクス4(GA4)とSite Kit by Googleは連携できるのか?
- 3 オススメの運用:GA4とUA(ユニバーサルアナリティクス)の併用
- 4 Site Kit by GoogleでUAとGA4をどちらも連携・設定する方法まとめ
- 5 Site Kit by Googleでユニバーサルアナリティクス(UA)を連携・設定する方法
- 6 Site Kit by GoogleでGTMを連携・設定する方法
- 7 Site Kit by GoogleでGoogleアナリティクス4(GA4)を連携・設定する方法
- 8 Site Kit by GoogleでGoogleアナリティクス4(GA4)を連携する上での注意点
- 9 設定したUAとGA4の計測結果を確認する方法
- 10 GA4とSite Kit by Googleの連携・設定に関するよくある疑問と回答
- 11 GA4と併せて利用したい広告レポート自動化ツール「Databeat」
- 12 まとめ
【おさらい】Site Kit by Googleとは?

Site Kit by Googleは、Google公式のWordPressプラグインです。さまざまなGoogleサービスを統合できる無料プラグインとなっており、WordPressダッシュボード内にデータを表示できます。WordPressダッシュボード内に表示できるツールとデータは下記の通りです。
| ツール | 表示内容 |
|---|---|
| アナリティクス | ユーザーの使用行動、トラフィックの取得元、さまざまな目標の追跡などを表示 |
| サーチコンソール | 検索クエリ、Webサイトのエラーチェック |
| AdSense | 広告パフォーマンスの概要を表示 |
| タグマネージャー | Webサイト上のさまざまなタグの追跡が可能 |
Site Kit by Googleを利用するメリット
WordPress上で「Googleアナリティクス」と「サーチコンソール」のデータ分析ができる点がメリットです。わざわざ各ツールにログインして分析しなくても、WordPress上で分析できれば、作業効率にも繋がります。
また、記事後半でも紹介しますが「Googleアナリティクス」「サーチコンソール」との連携が非常に簡単なのもメリットといえるでしょう。
Googleアナリティクス4(GA4)とSite Kit by Googleは連携できるのか?

GA4とSite Kit by Googleの連携はサポートされていませんが「Googleタグマネージャー」か「gtag.jsスニペット」を挿入することで連携自体は可能です。(2021年7月現在)
ただし、連携してもWordPressがGA4に対応していないので、データ自体はアナリティクスに見に行く必要があります。
「gtag.jsスニペット」ってなに?
| 種類 | 詳細 |
|---|---|
| analytics.js(第4世代) | UAタグ、タグマネージャーで利用される |
| gtag.js(第5世代) | 現在主流となっているタグ |
Googleアナリティクスには上記タグバージョンが設けられています。
analytics.js(第4世代)の使用している場合は、Googleタグマネージャーを使用するか、「gtag.jsスニペット」への変換が必要になります。
自社タグのバージョンを確認したいときは、Googleのデベロッパーツールの「Tag Assistant」を活用すると簡単に確認できます。
GA4とSite Kit by Googleの連携予定
現在、GA4とSite Kit by Googleの連携のサポート開発が進んでいるので、将来的には連携は可能になるといえます。それまではUAで分析するようにしましょう。
オススメの運用:GA4とUA(ユニバーサルアナリティクス)の併用
Site Kit by Googleのおすすめの運用方法を紹介します。
【前提】UA(ユニバーサルアナリティクス)とは?

UA(UniversalAnalytics)は、ユーザーデータ収集と分析を実施するGoogleアナリティクスのバージョンです。2012年の秋に導入されたUAは、ユーザー行動を正確に測定できるだけではなく、Webサイト機能測定のためのトラッキングコード発行もできます。
2020年10月から最新版のGA4がリリースされており、UAからGA4へアップデートができるようになっています。
Site Kit by GoogleでのGA4とUAの併用とは?
Site Kit by GoogleをWordPressに導入し、UAとGA4を連携することを併用といいます。併用することで、得られるメリットが多いので、合わせて連携することをおすすめします。
Site Kit by GoogleでのGA4とUAの併用すべき3つの理由
Site Kit by GoogleでのGA4とUAの併用すべき3つの理由は下記の通りです。
- GA4の新しいデータに慣れることができる
- 今後UAで取得できるデータが減ってくるため
- GA4はまだメインで使うツールではない
1.GA4の新しいデータに慣れることができる
GA4はUAと指標やレポートが大きく異なるため、現時点では基本データはUAで分析すべきです。GA4はエンゲージメントを中心とした指標となっているので、併用しながら学んでいくことをおすすめします。
※参考:GA4の「エンゲージメント」について詳しく解説した記事はこちら
2020年にGoogle Analytics 4(GA4)が正式にリリースされ、様々な機能が実装されました。現行のGoogleアナリティクス(UA)は現在も利用可能であり引き続き機能しますが、2023年7月1日にはGoogleによるサポート[…]
2.今後UAで取得できるデータが減ってくるため
UAはCookieを使ってデータ取得が中心となっていますが、この方法での取得をやめるとGoogleが宣言しています。
一方GA4は、Cookieとは異なるデータ取得をするため、近い将来完全にGA4へ移行すると予測できます。であれば、UAだけの連携ではなく、今の内からGA4用データを取得しておいた方が後々自社の分析に生かせます。
3.GA4はまだメインで使うツールではない
GA4はまだメインで使うツールではないため、UAも併用すべきです。GA4はまだ定期的にアップデートを繰り返している段階です。そのため、分析に対する情報が少ないので、現状はデータ収集することを目的とした連携にしておくのがベストです。
UA(ユニバーサルアナリティクス)は、2023年7月1日でGoogleのサポートが終了となります。そのため、今後はGA4をメインで利用することになりますので、まだUAを利用している方は早めにGA4へ移行しておきましょう。
※参考:UAからGA4への移行方法について詳しく解説した記事はこちら
アクセス解析ツールとして真っ先に思いつく人気ツールでもある「Googleアナリティクス」。ユニバーサルアナリティクスの次世代版として発表されたGA4は、利用者の間ではニュースとなりました。しかし、現行のGAとかなり仕様が違うので、お困りの担[…]
Site Kit by GoogleでUAとGA4をどちらも連携・設定する方法まとめ
Site Kit by GoogleでUAとGA4をどちらも連携・設定する方法まとめを紹介します。
STEP1:UAの連携・設定
はじめにGoogleアナリティクス上でUAのプロパティを作成します。その後WordPress上にプラグインを挿入し、連携作業を実施します。
STEP2:GTMの連携・設定
UAとの連携が完了したら、WordPress上でGTMとの連携設定を実施します。GTMを設定することで、この後GA4とSite Kit by Googleの連携が可能となります。
STEP3:GA4の連携・設定
WordPress上からGA4とSite Kit by Googleの連携を実施します。
Site Kit by Googleでユニバーサルアナリティクス(UA)を連携・設定する方法
Site Kit by Googleでユニバーサルアナリティクス(UA)を連携・設定する方法は下記の通りです。
下準備:Googleアナリティクス「UA」プロパティの作成方法
下準備として、Googleアナリティクス「UA」プロパティを作成します。
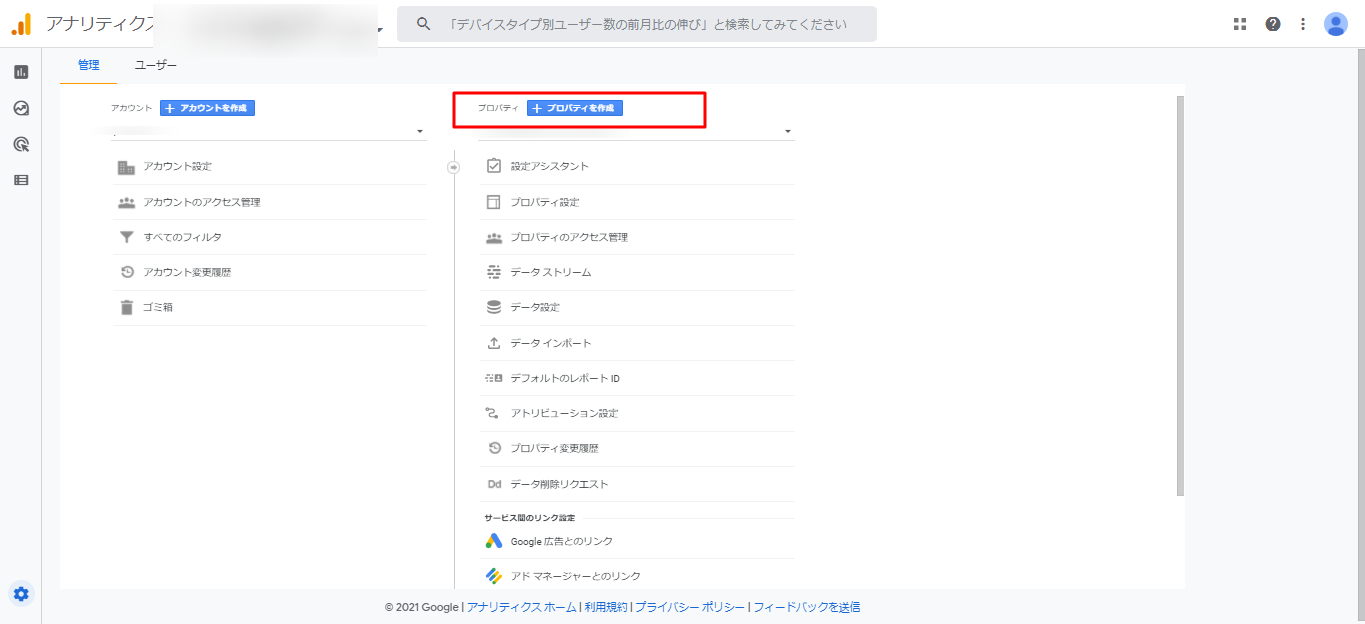
手順1.管理画面

Google Analytics「管理セクション」から「プロパティの作成」をクリックします。
手順2.詳細記入

プロパティ名を入力し、タイムゾーンと通貨を選択して「詳細オプションを表示」をクリックします。
手順3.ユニバーサルアナリティクス作成

詳細オプションを選択して新しいセクションが表示されたら「ユニバーサルアナリティクスの作成」の横にあるトグルボタンを「オン」にします。次に、WebサイトのURLを入力し、新しいプロパティを作成する方法を選択します。
- Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する
- ユニバーサルアナリティクスのプロパティのみを作成する
上記2つの選択肢が表示されるので「ユニバーサルアナリティクスのプロパティのみを作成する」を選択します。
手順5.作成完了

最後にいくつかのビジネス情報の質問に答えて「作成」を選択すれば完了です。
Site Kit by Googleでユニバーサルアナリティクス(UA)を連携する手順
Site Kit by Googleでユニバーサルアナリティクス(UA)を連携する手順は下記の通りです。
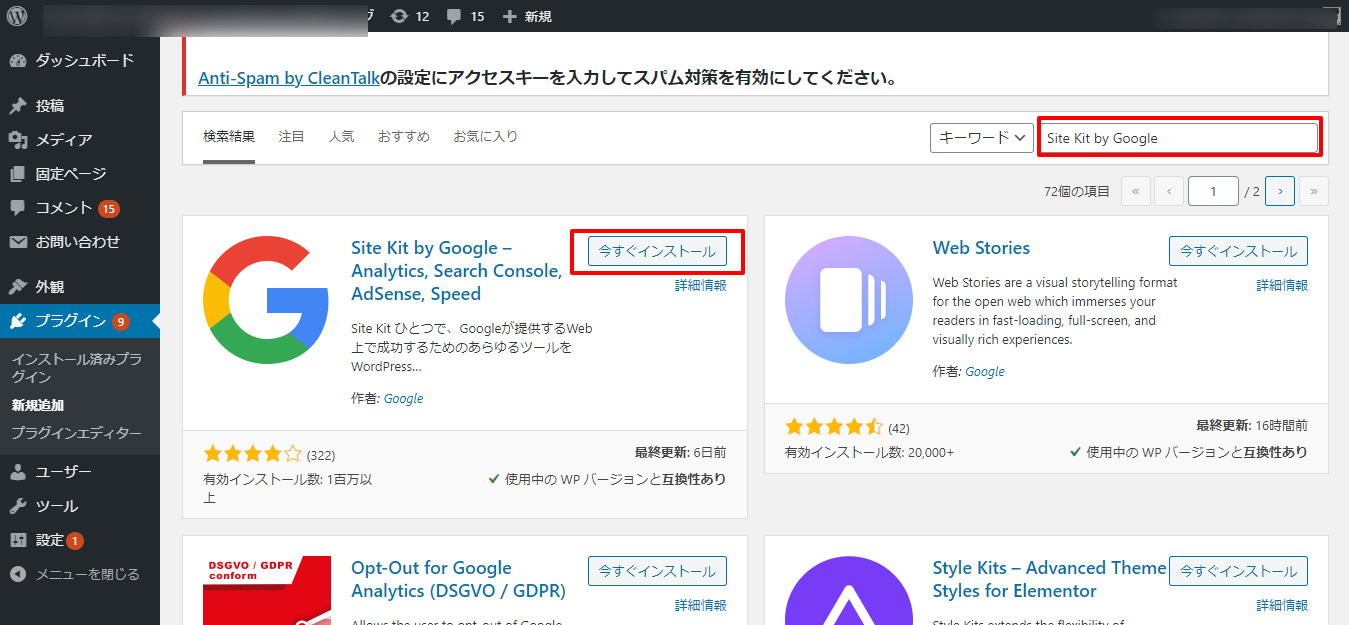
手順1.Site Kit by Googleインストール

引用:WordPress
WordPressの新規プラグイン追加画面で「Site Kit by Google」を検索して、プラグインをインストールします。
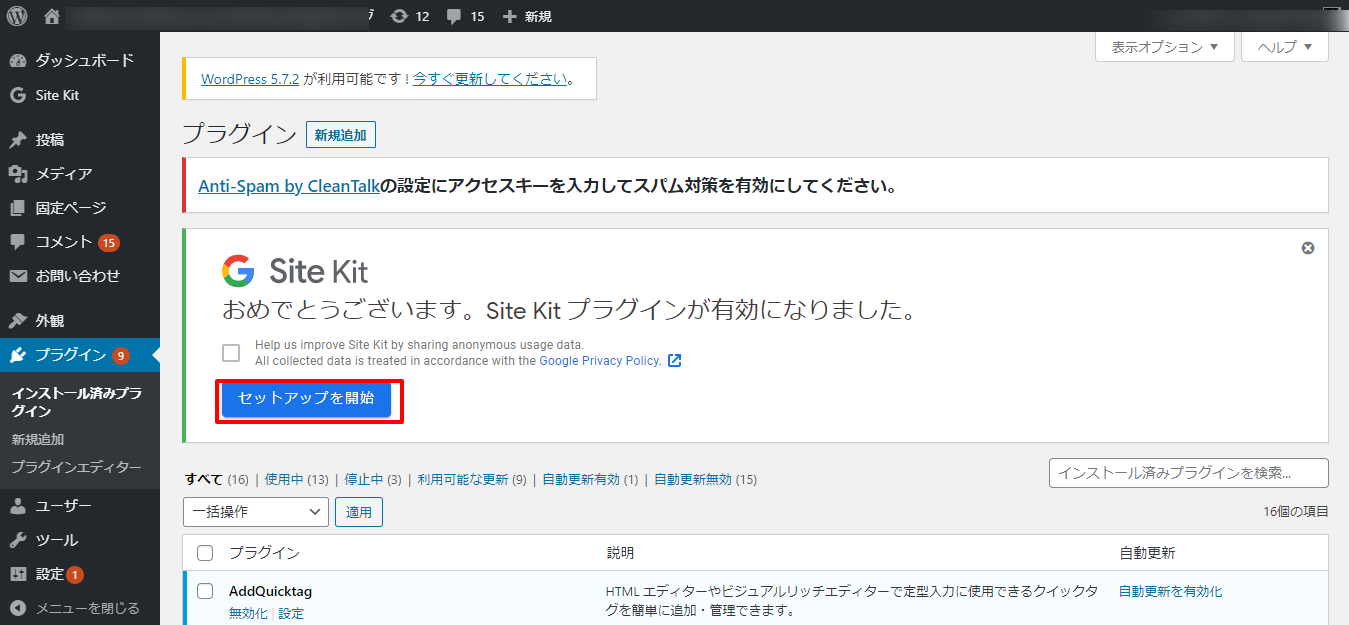
手順2.有効化

引用:WordPress
Site Kit by Googleを有効化したら「セットアップ開始」を選択します。
手順3.Googleアカウントと紐づけ

引用:WordPress
自身のGoogleアカウントを選択して、紐づけしましょう。
手順4.許可

引用:WordPress
Site Kitの利用規約を確認し、問題がなければ「許可」を選択します。
手順5.サイトの所有者確認

引用:WordPress
サイトの所有者確認が自動で行われるので「許可」を選択します。
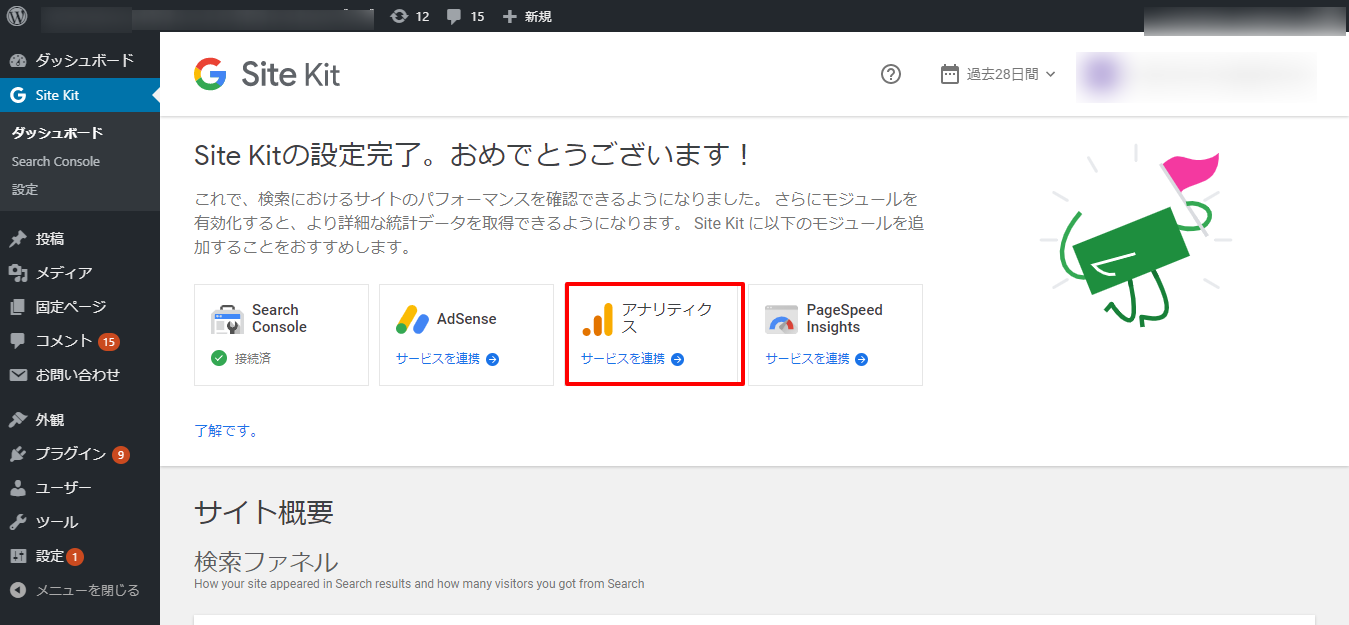
手順6.アナリティクスと連携

引用:WordPress
WordPressダッシュボードに戻るので「アナリティクス」を選択します。尚、先ほど選択したGoogleアカウントが、Googleサーチコンソールと紐づいていた場合は、この時点で、サーチコンソールとの連携は自動で実施されます。
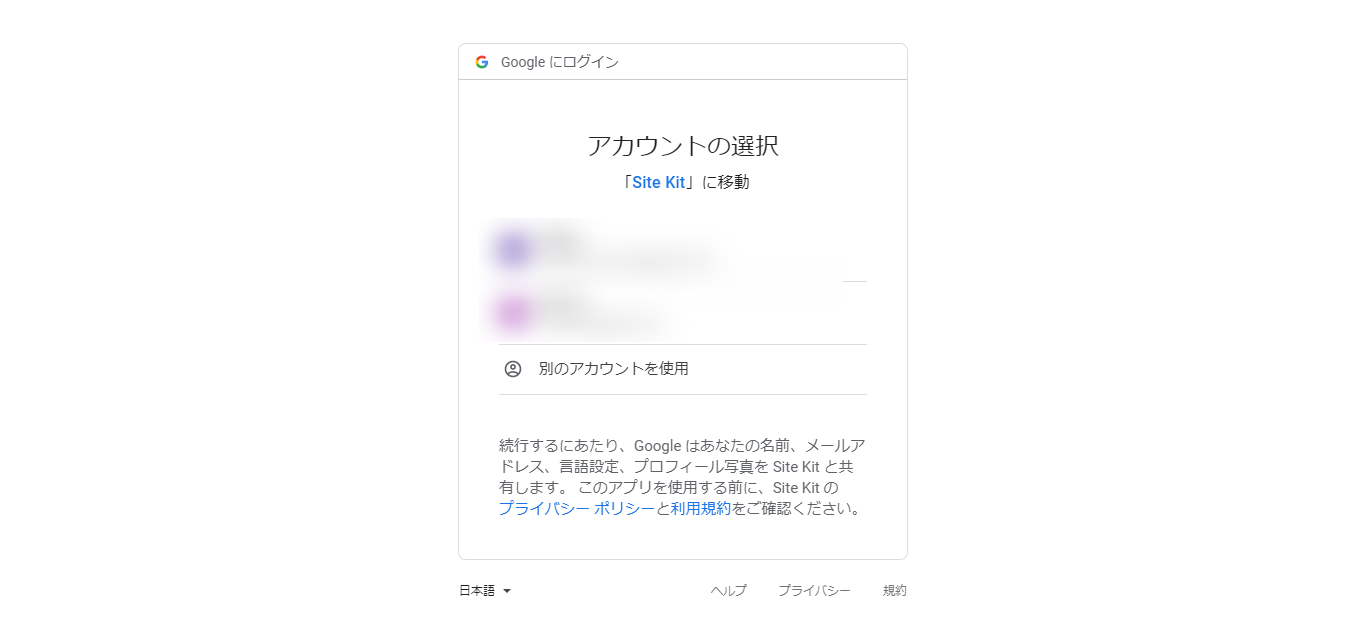
手順7.Googleアカウント選択

引用:WordPress
再度Googleアカウントを選択します。
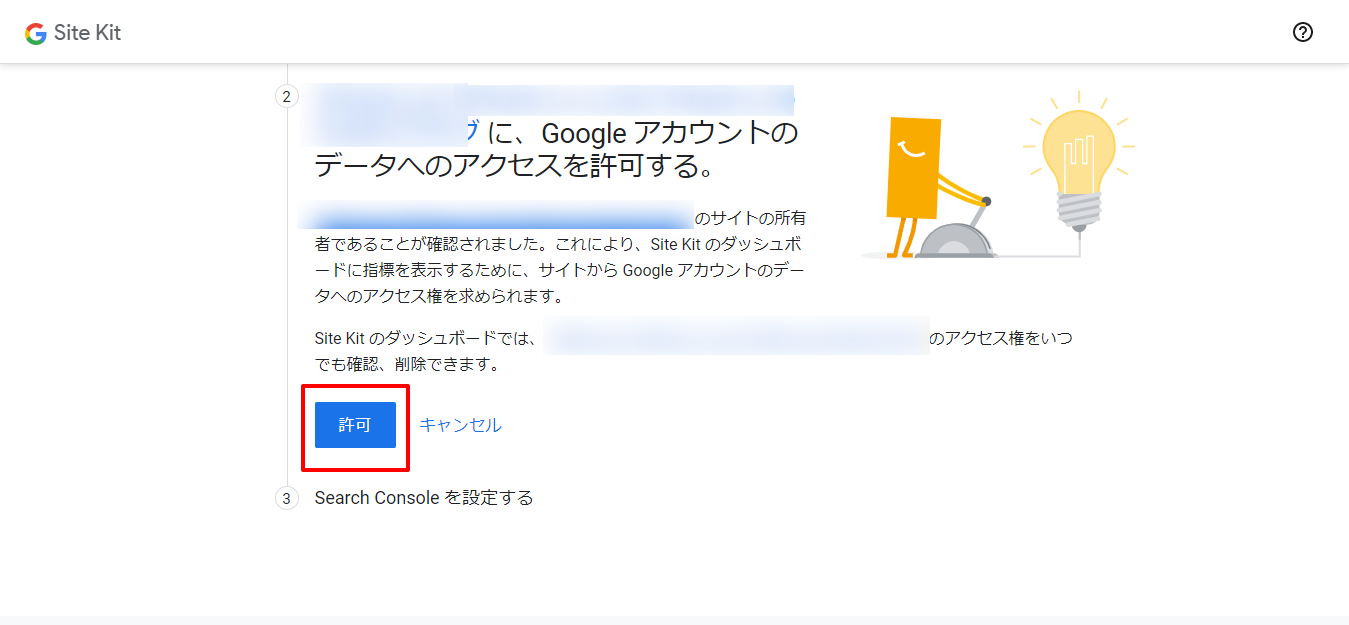
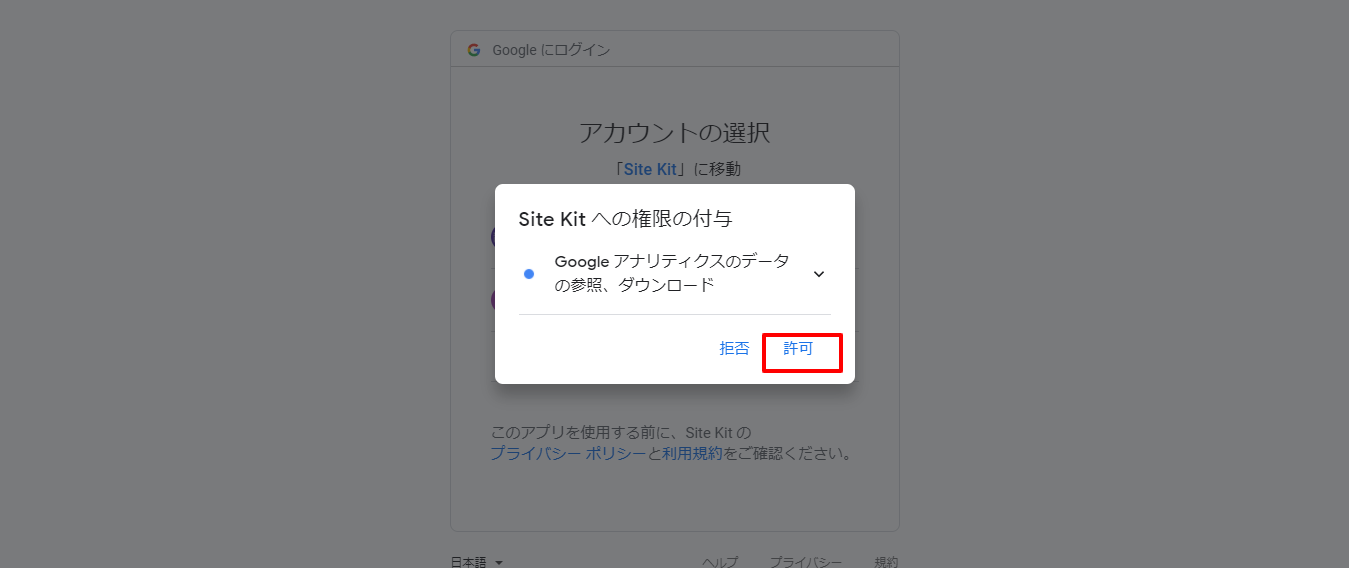
手順8.権限付与の許可

引用:WordPress
Googleアナリティクスのデータの参照、ダウンロードを「許可」します。
手順9.連携完了

引用:WordPress
「アナリティクスの構成」を選択すれば連携完了です。
Site Kit by GoogleでGTMを連携・設定する方法
続いて、GTMを連携・設定する方法を紹介します。
Googleタグマネージャー(GTM)とは?

引用元:GTM
Googleタグマネージャーは、さまざまな種類のコード(タグ)をWebサイトに設置できるGoogleの無料ソフトウェアです。設置できる代表的なコードは下記の通りです。
- Googleアナリティクスのトラッキングコード
- Googleアナリティクスのイベントコード
- Google広告のコンバージョンスクリプト
- リマーケティングタグ
- カスタムコード
上記コード以外にもWebサイトに追加できるコードはたくさんあります。Googleタグマネージャーは、ユーザーがGoogleアナリティクスのトラッキングコードをWebサイトに設置し、各コードの起動ルールを決めるのにも役立ちます。
Site Kit by GoogleでなぜGTMを連携・設定するのか?
Googleタグマネージャーを活用すると、自社で設置したタグを一括で管理できるようになるため、多くのタグ設置を実行している企業に対しては、Googleタグマネージャーでの設置をおすすめします。
Site Kit by GoogleでGTMの連携する手順
GTMのアカウント開設とコンテナの作成が完了している方は、下記手順で連携を進めましょう。GTMのアカウント開設がまだの方は、先にアカウント開設をしてから下記手順を実行してください。
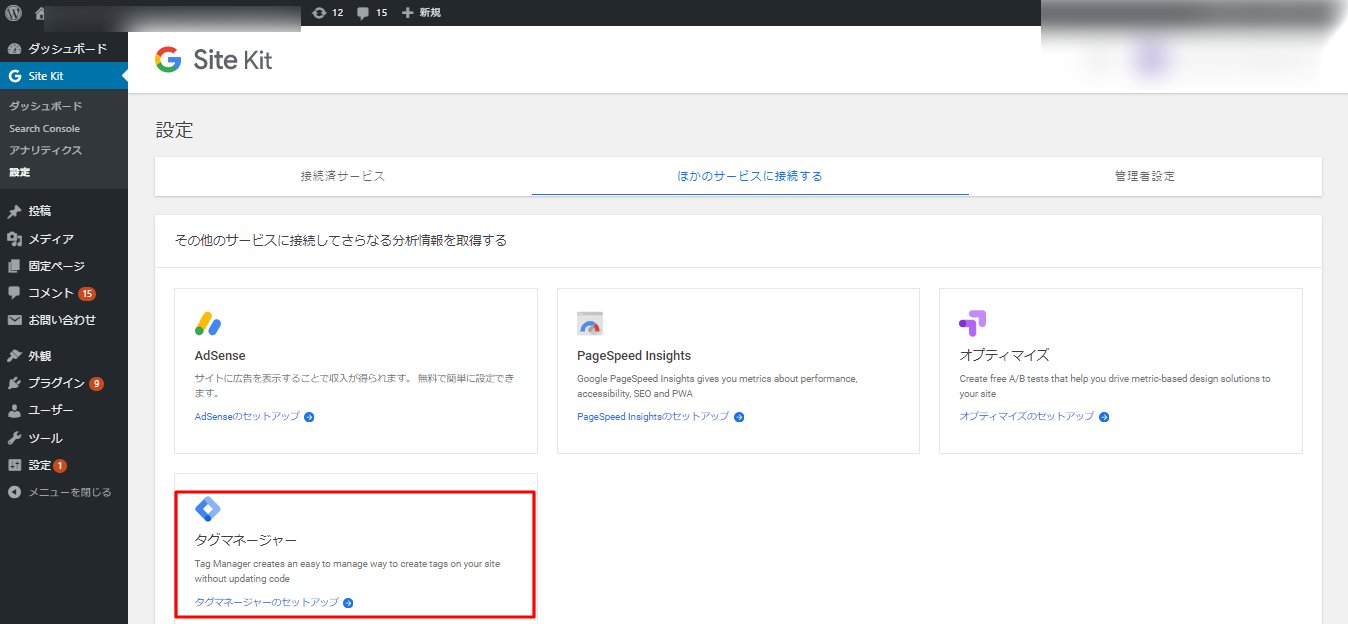
手順1.タグマネージャー選択

引用:WordPress
「Site Kit」→「設定」→「他のサービスと接続」からタグマネージャーを選択します。
手順2.Googleアカウント選択

引用:WordPress
Googleアカウントを選択します。
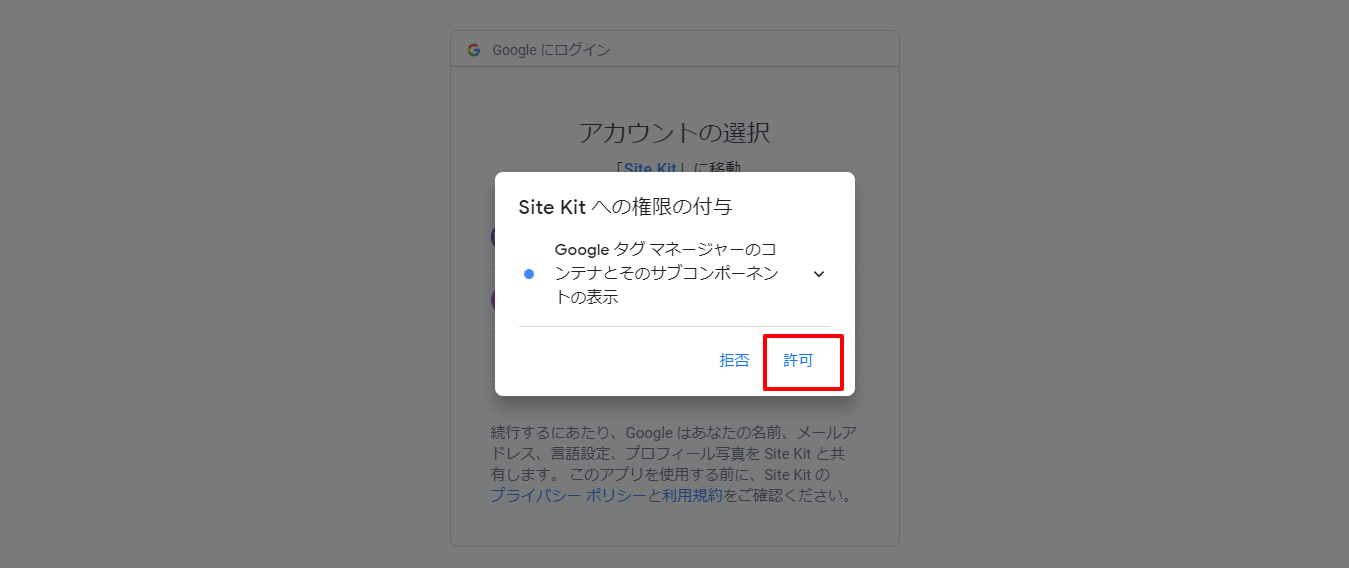
手順3.コンテナとサブコンポーネントの表示を許可

引用:WordPress
コンテナとサブコンポーネントの表示を許可します。
手順4.許可

引用:WordPress
利用規約に目を通し「許可」を選択します。
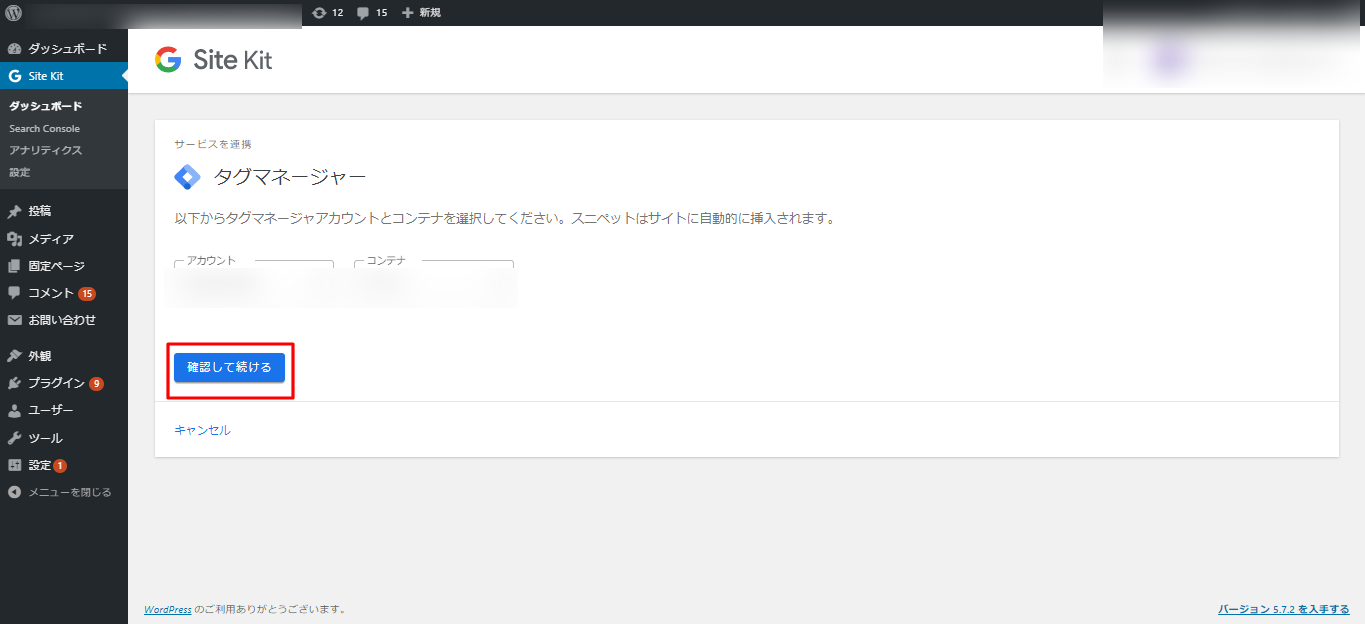
手順5.確認

引用:WordPress
接続する「アカウント」と「コンテナ」を確認して問題なければ「確認して続ける」を選択します。
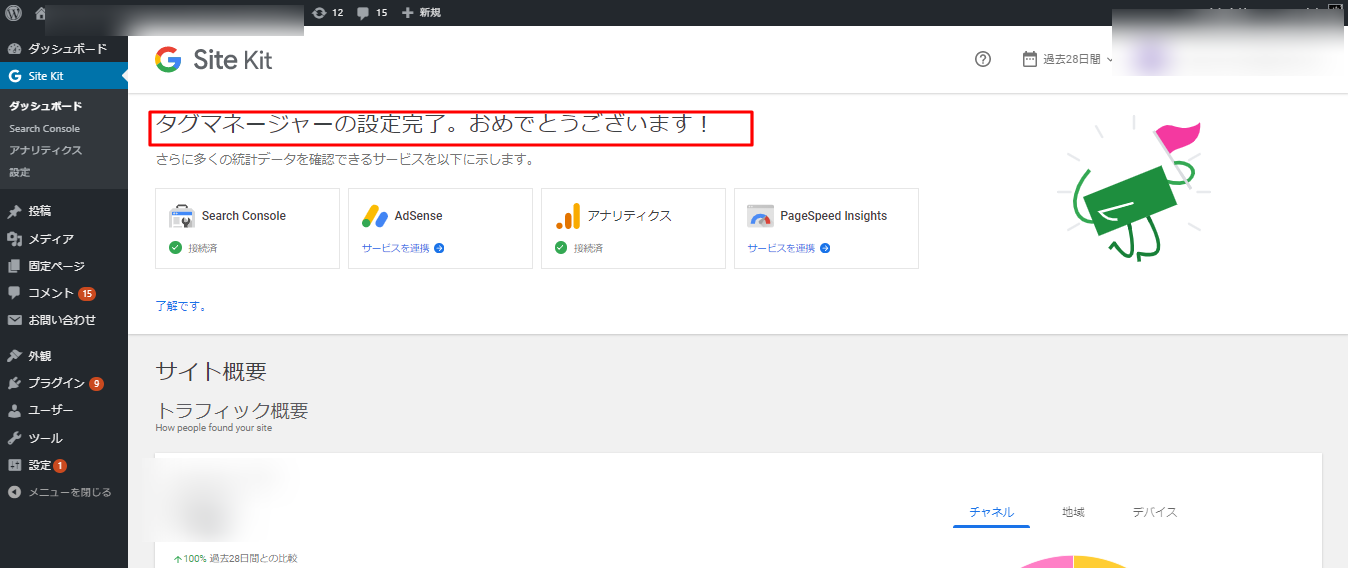
手順6.設定完了

引用:WordPress
これで設定完了です。
Site Kit by GoogleでGoogleアナリティクス4(GA4)を連携・設定する方法
続いて、GA4との連携手順を紹介します。必ず上記で紹介した「UA」と「GTM」の連携後に実施してください。
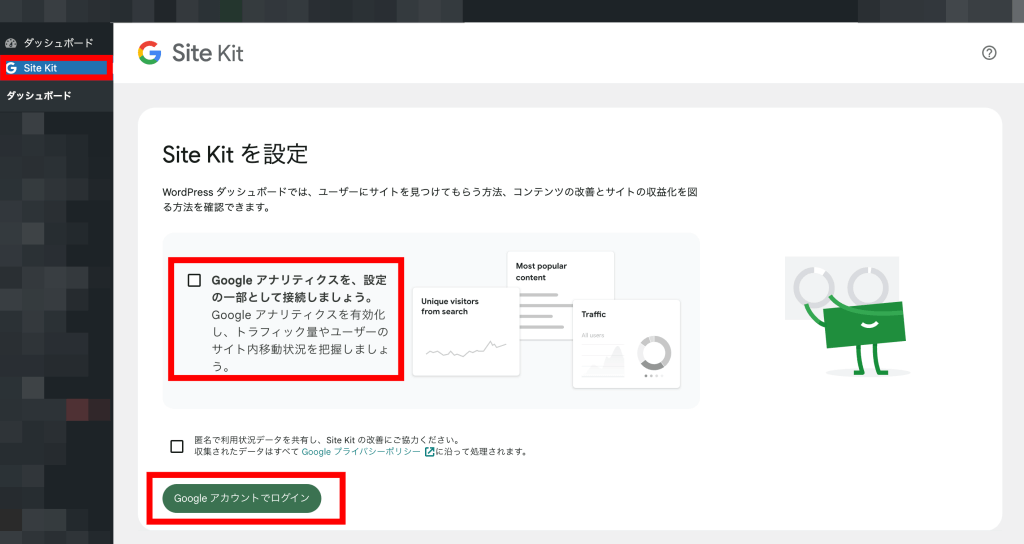
手順1.Site Kit 編集

引用:WordPress
WordPress上で「Site Kit 」をクリックして、「Site Kitを設定」の画面を表示します。そして、「Googleアナリティクスを、設定の一部として接続しましょう。」にチェックをいれ、「Googleアカウントでログイン」をクリックします。
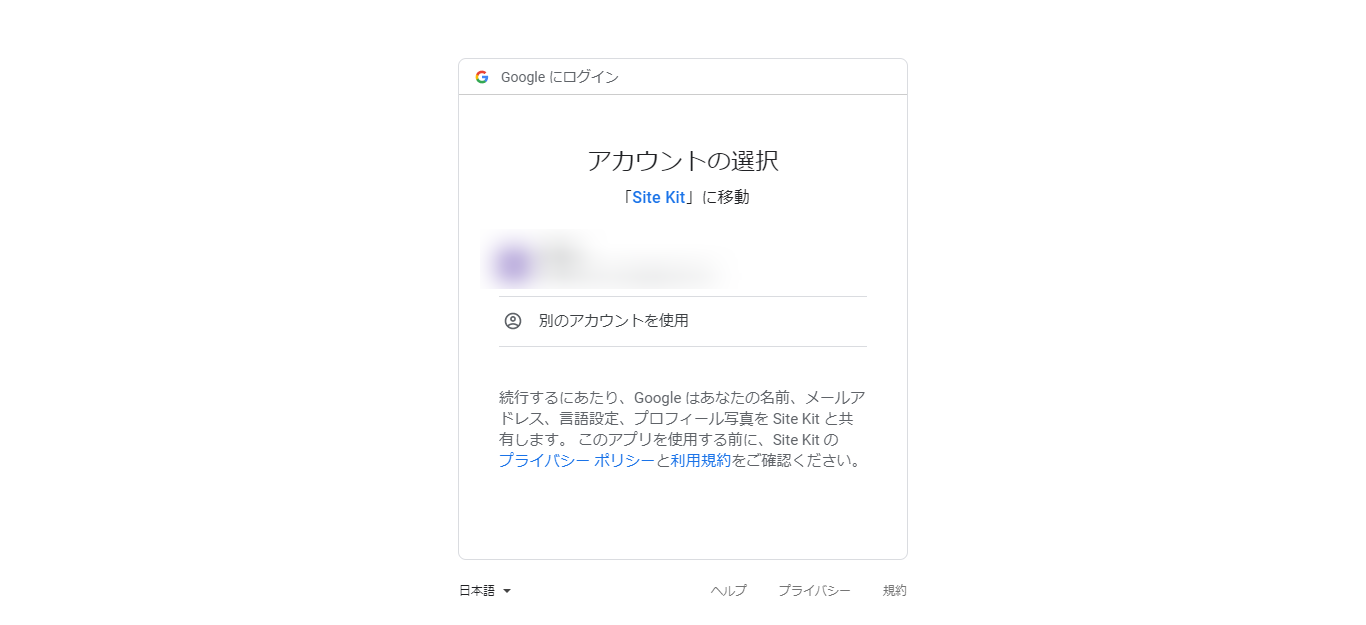
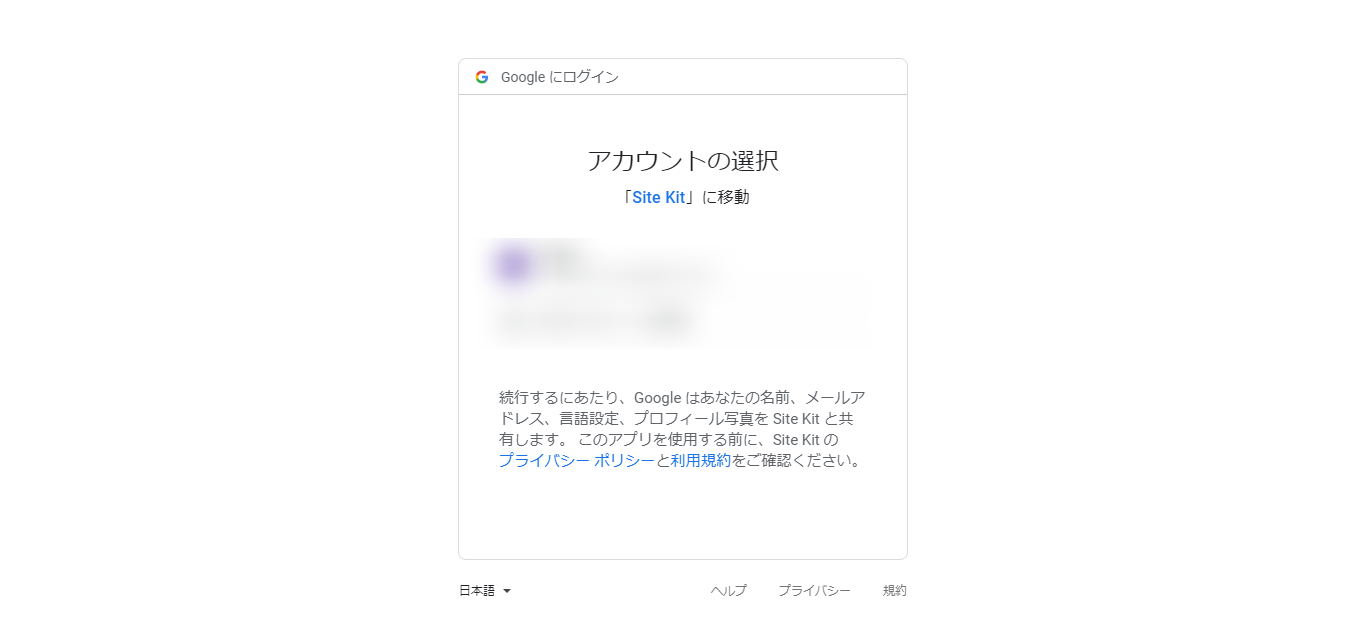
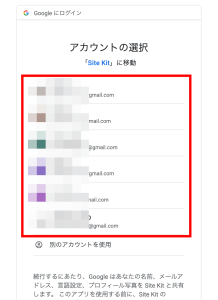
手順2.Googleアカウントを選択

引用:Google
Googleアカウントの選択画面が表示されたら、GA4と連携しているGoogleアカウントを選択してください。

引用:Google
「続行」をクリックします。

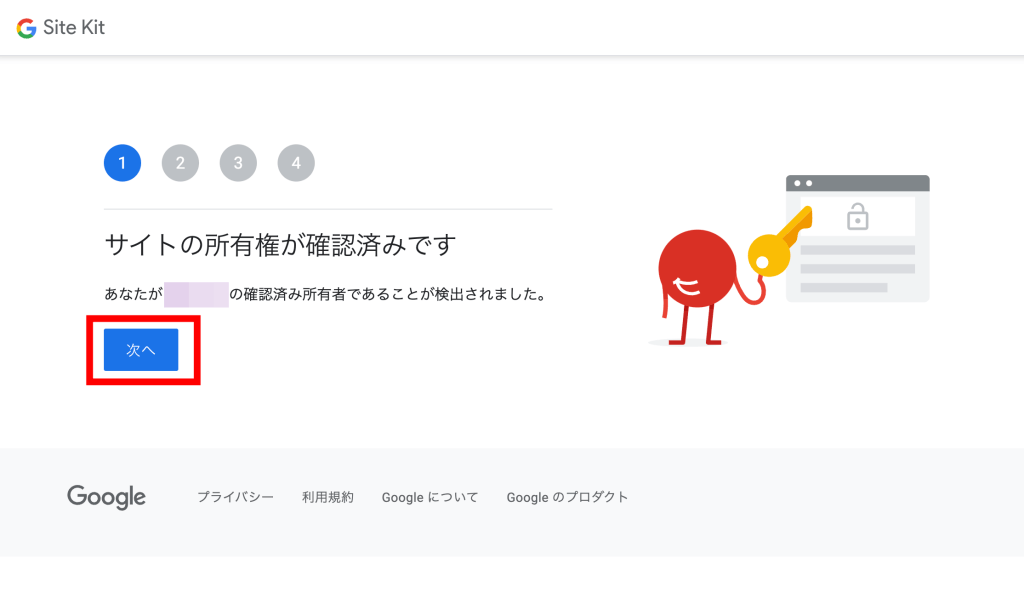
「次へ」をクリックします。
※サイトの所有権の確認が済んでいない方は、サーチコンソールへサイトを登録して所有者確認を済ませてください。

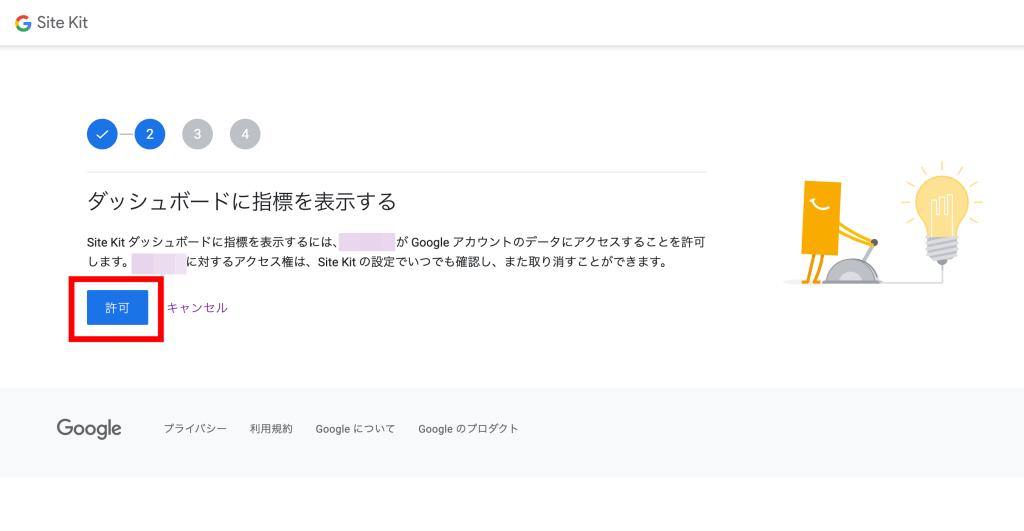
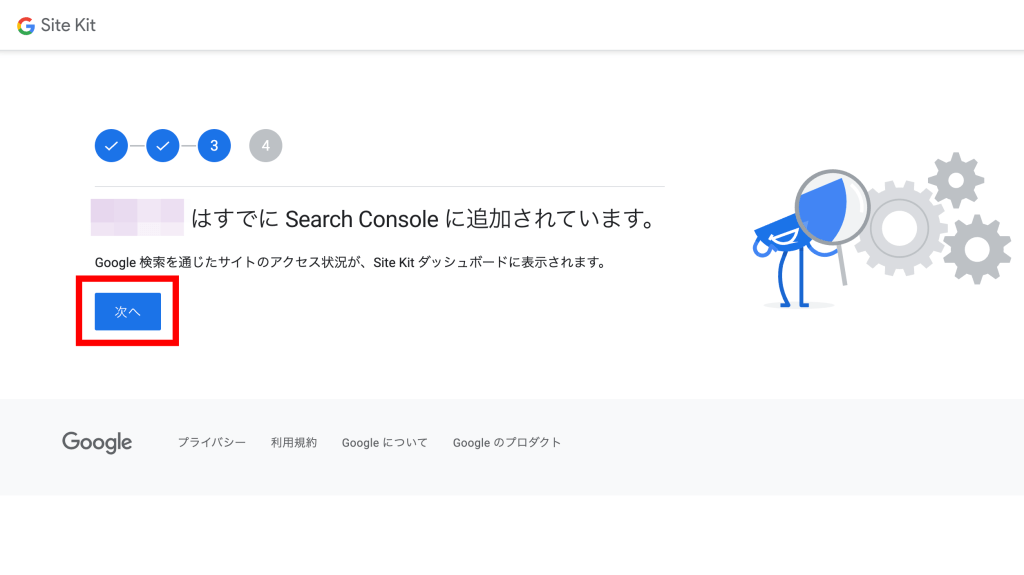
「ダッシュボードに指標を表示する」と出てくるので、「次へ」をクリックします。

サーチコンソールの登録が完了しているので、「次へ」をクリックします。

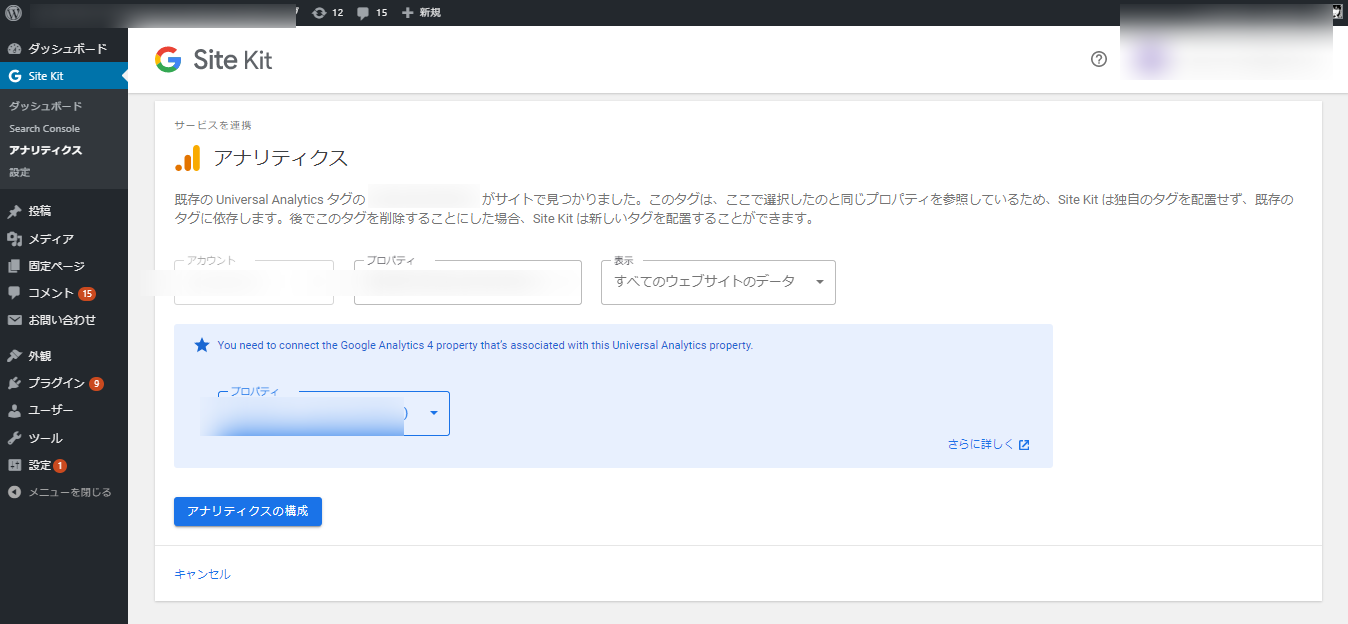
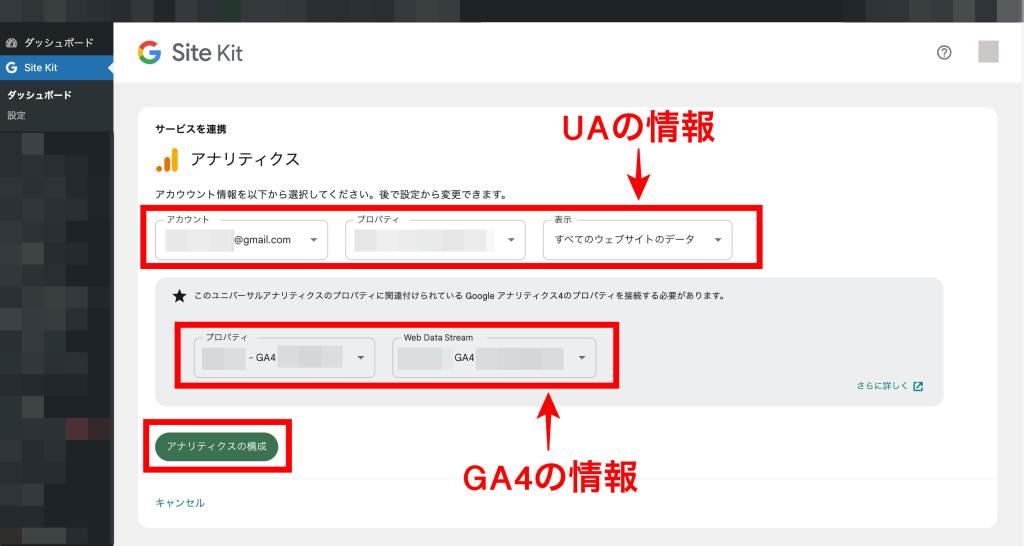
引用:WordPress
WordPressの画面に戻ったら、UAの情報とGA4の情報を確認してください。そして、「アナリティクスの構成」をクリックします。
手順3.連携完了

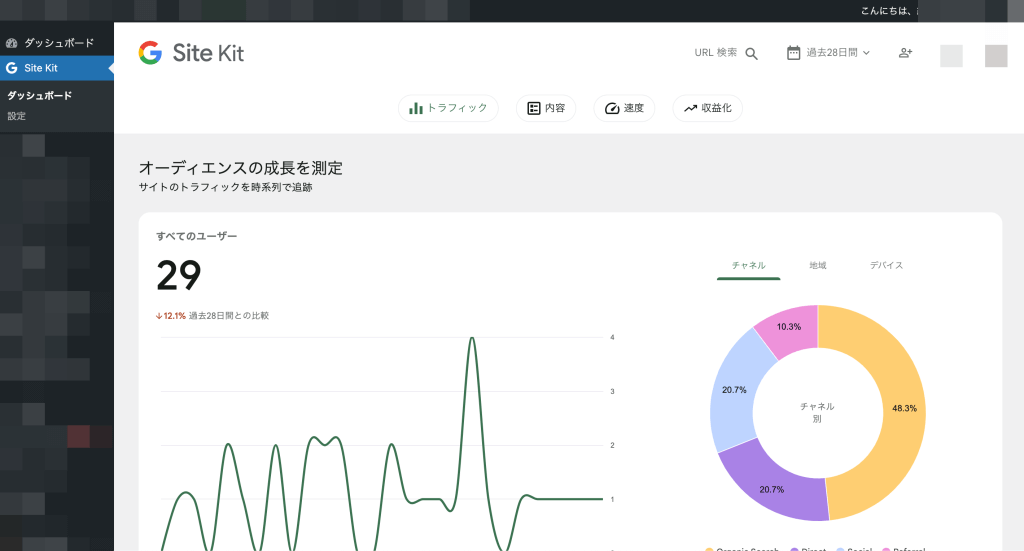
引用:WordPress
ダッシュボードにアナリティクスの情報が表示されれば、連携完了です。
Site Kit by GoogleでGoogleアナリティクス4(GA4)を連携する上での注意点
GA4とSite Kit by Googleの連携は可能ですが、WordPressのダッシュボードで確認できるのはUAデータのみです。GA4のデータを確認する場合は、Googleアナリティクス上に移動する必要があります。
設定したUAとGA4の計測結果を確認する方法
設定したUAとGA4の計測結果を確認する方法を紹介します。
ユニバーサルアナリティクス(UA)の計測結果を確認する方法

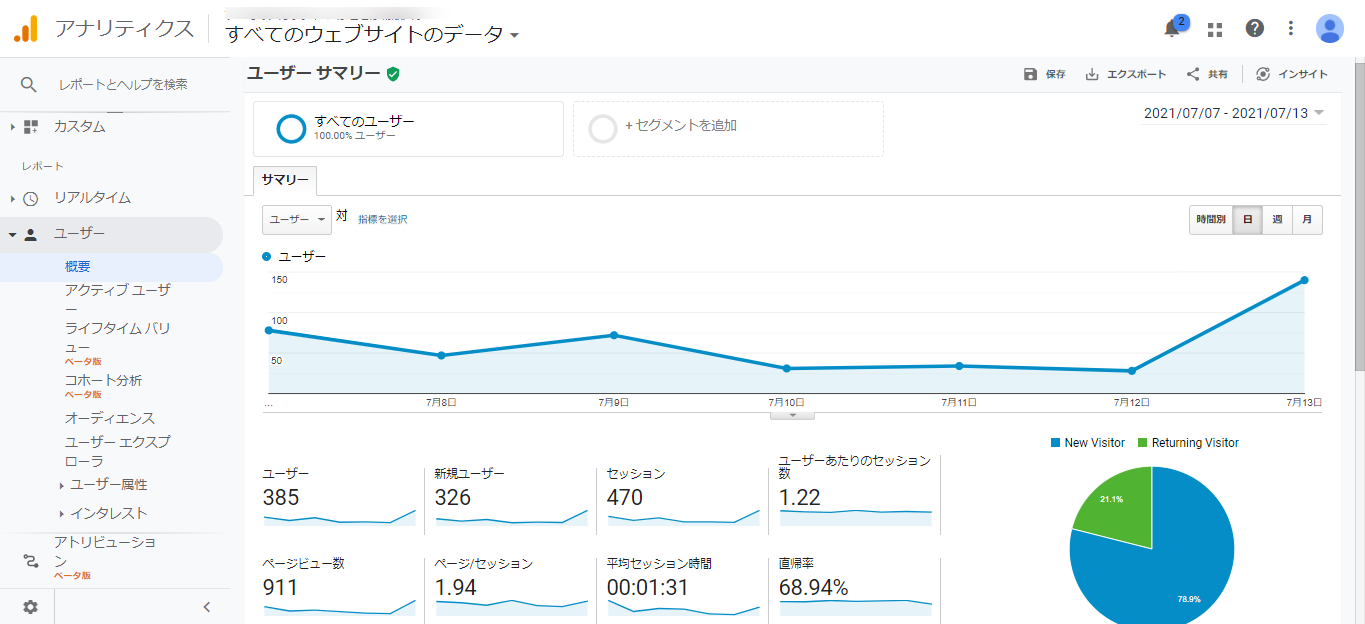
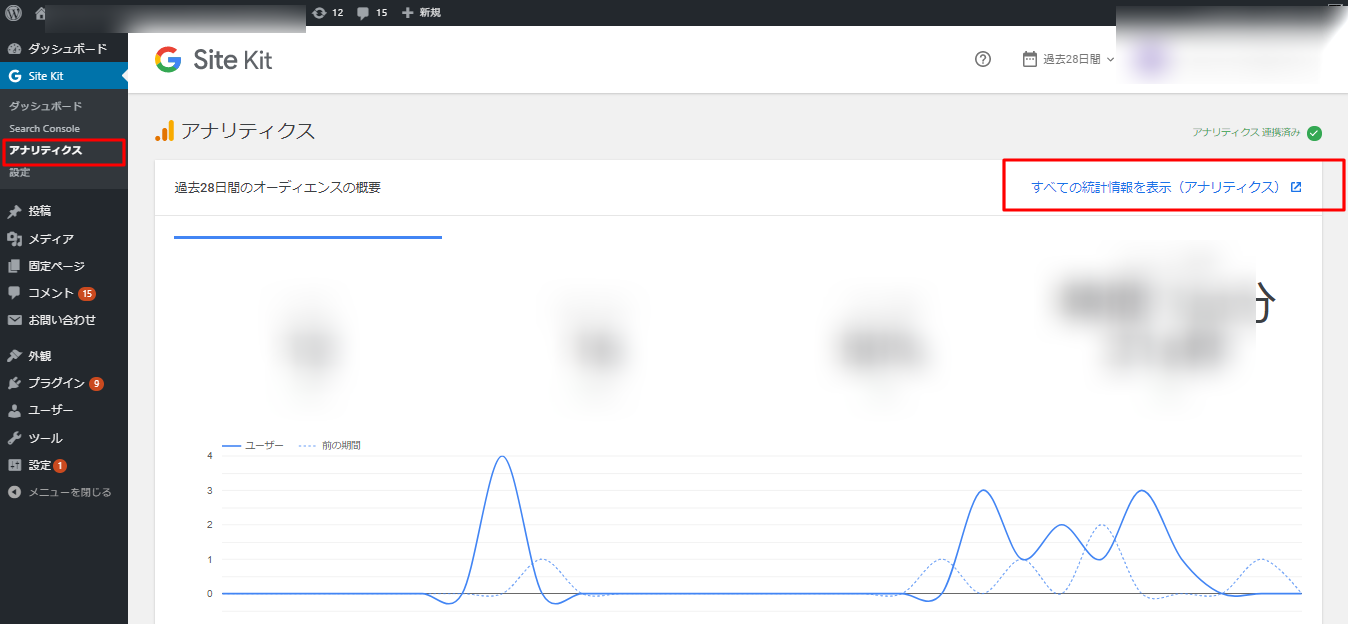
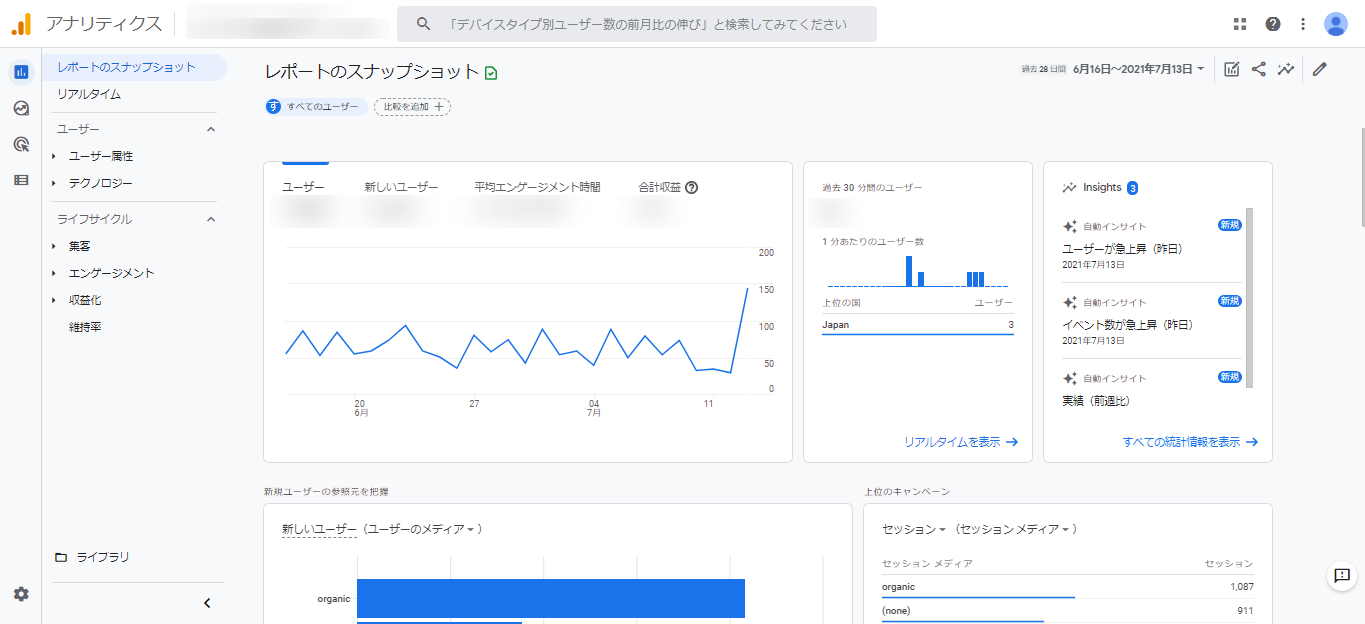
引用:WordPress
UAの分析データはSite Kit の「アナリティクス」から確認できます。ただし、全ての情報が見れる訳ではないので、詳細なデータを分析するときは右上の「すべての統計情報表示」を選択して、Googleアナリティクスから確認します。
Googleアナリティクス4(GA4)の計測結果を確認する方法

GA4の分析データは、WordPress上から確認できないので「すべての統計情報表示」を選択して、Googleアナリティクス上からデータを確認してください。
【おすすめ】Looker StudioでGA4のレポートを作成する

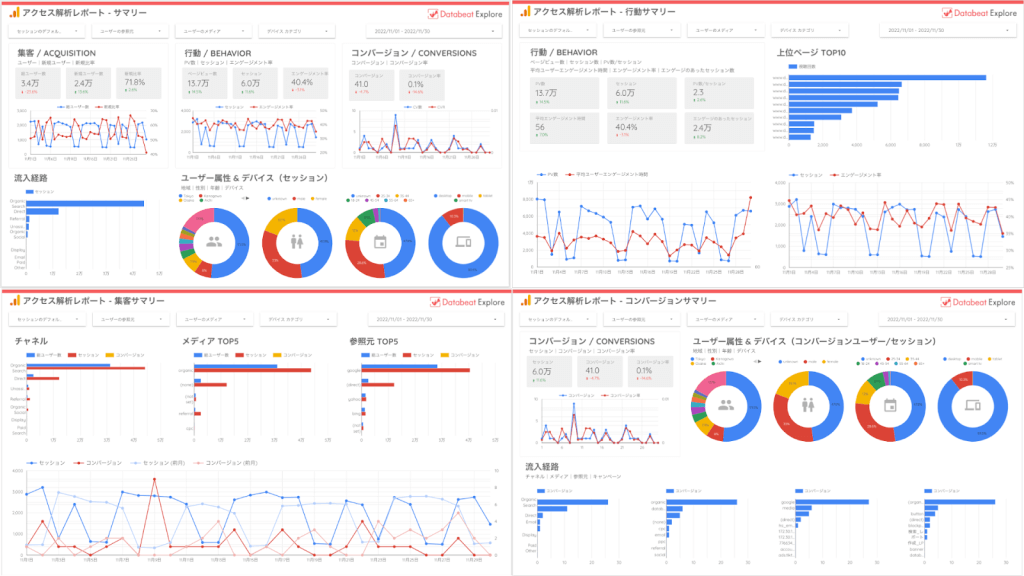
Looker Studioを使ってGA4のレポートを作成すれば、主要な指標を簡単に確認できるようになります。
また、日次や月次など時系列で指標を分析する、PDCAを回すといった際にも非常に便利です。
GA4のLooker Studioレポート作成手順やすぐに利用できるテンプレートは「Databeat オンラインスクール」で無料公開しておりますので、ぜひお気軽に受講してみてください。
GA4とSite Kit by Googleの連携・設定に関するよくある疑問と回答
GA4とSite Kit by Googleの連携・設定に関するよくある疑問と回答を紹介します。
Site Kit by GoogleからGA4のプロパティを作成することはできる?

Site Kit by GoogleからGA4のプロパティ作成はできません。Googleアナリティクス上の「管理画面」→「プロパティ作成」から発行する必要があります。
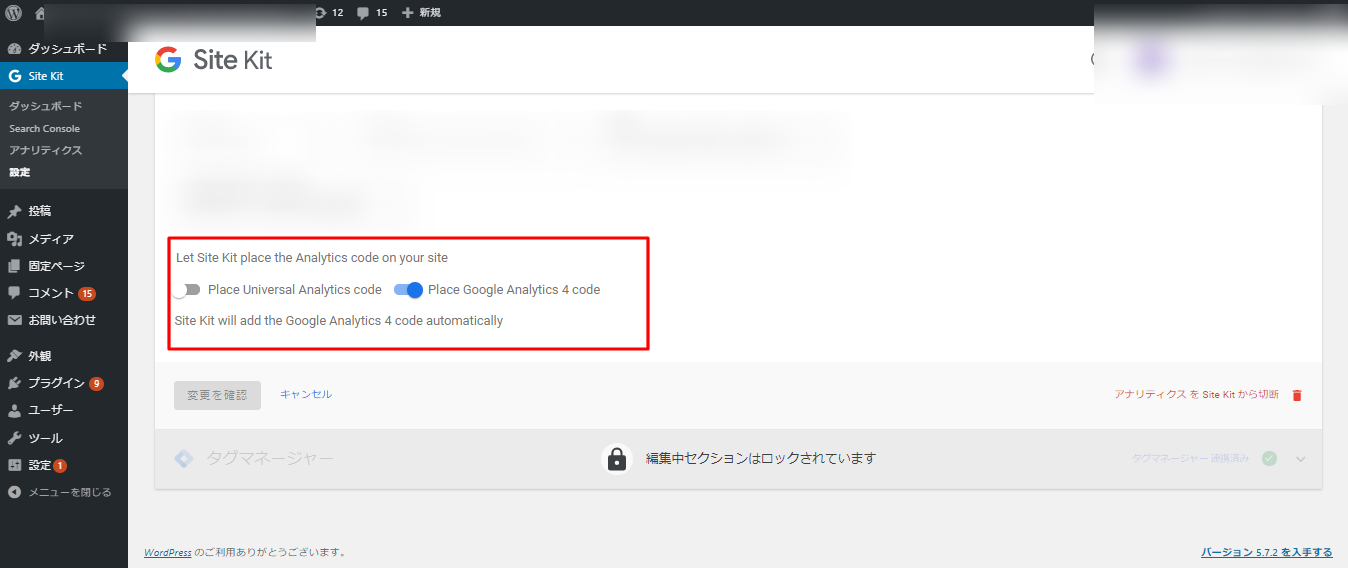
GTMを使わない方法でのGA4の連携はできる?

引用:WordPress
gtag.jsスニペットを手動で貼り付れば、GTMを使わずに連携ができます。また、現在のSite Kit by Googleは、WordPressへインストールして手順通り連携を進めれば、GA4との連携も完了できます。
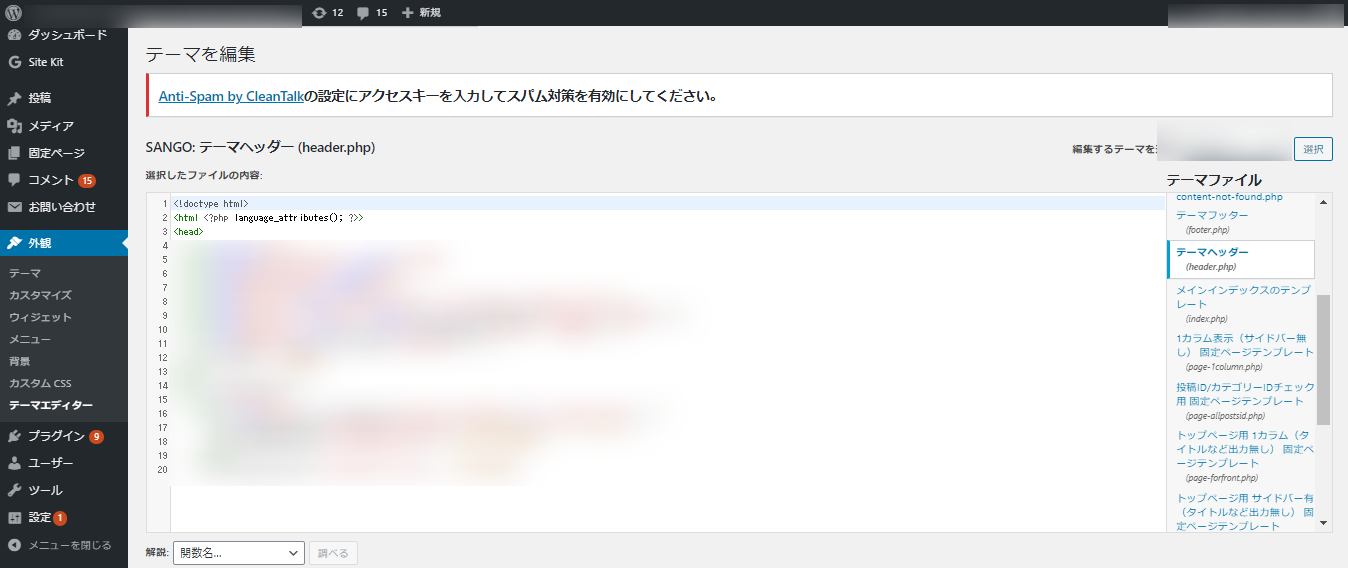
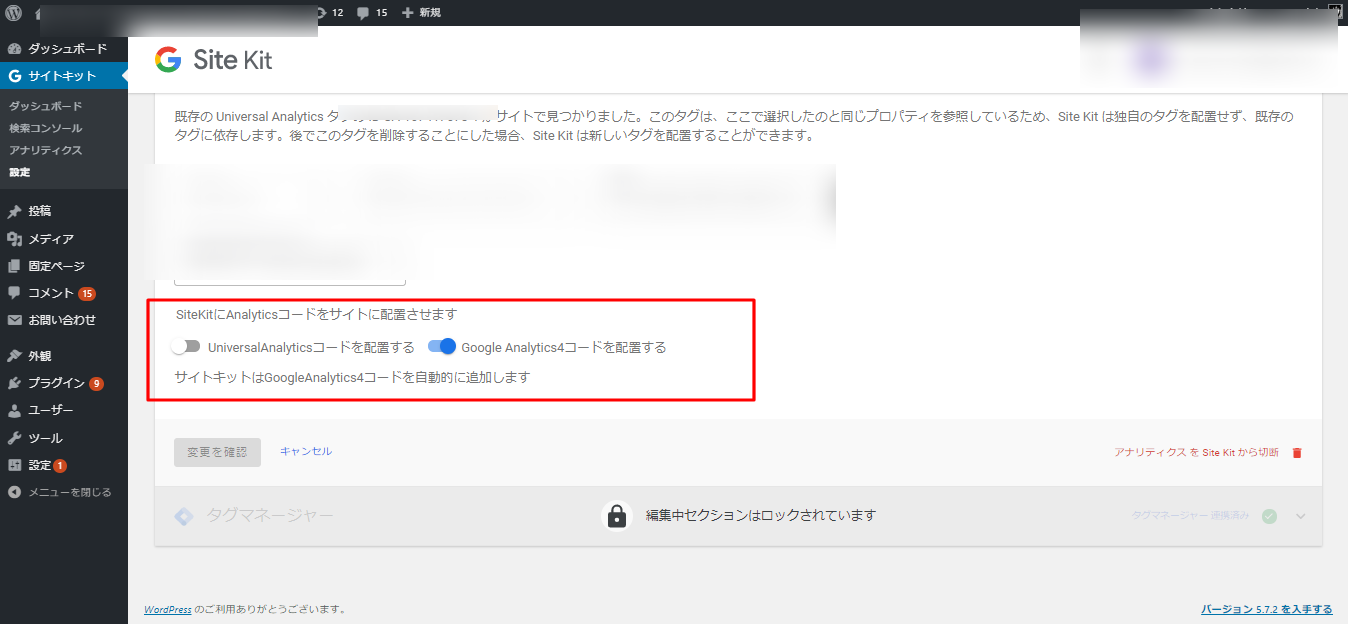
Site Kit by Googleの日本語化はどうやって設定する?

引用:WordPress
Site Kit by Googleは、上記図のように一部日本語化していない箇所があります。変換する場合はGoogle chromeの日本語翻訳を活用しましょう。右クリックして「日本語へ翻訳」を選択すれば簡単に翻訳することが可能です。

引用:WordPress
GA4と併せて利用したい広告レポート自動化ツール「Databeat」
最後にGA4と併せて利用したい広告レポート自動化ツール「Databeat」を紹介します。自社にてSEO施策だけではなく、複数の広告運用を実施している企業であれば広告レポート自動化ツールを活用することで、分析業務を効率化することができます。
「Databeat」とは?
Databeatは、アジト株式会社が提供する広告効果測定ツールです。広告運用結果データの「抽出」「更新」「可視化」「集計」を自動で行うため、広告運用担当者の負担を大きく軽減することが可能となっています。
Site Kit by Googleを活用すると、分析業務が改善できますが、Databeatと合わせて活用すると企業としてのマーケテイング施策を可視化できるので、マーケテイング担当者の強い味方となります。
「Databeat」を利用する3つのメリット
「Databeat」を利用する3つのメリットは下記の通りです。
広告運用業務の効率化
Databeatを活用すると広告運用業務を効率化することができます。インハウスでの広告運用は定期的に手動にて広告レポートを出力する必要がありますが、Databeatであれば、この作業を自動で行います。
データ分析はレポート出力だけでも大きな負担となるので、複数の広告運用をしている企業にとっては大きなメリットとなります。
最新広告データを常に把握できる
Databeatを活用すると最新広告データを常に把握できます。企業のマーケターであれば常に最新の広告データを把握しておく必要がありますが、日常の業務が多いと常に最新の広告データ把握は困難です。
しかし、Databeatであれば、Looker StudioやGoogleスプレッドシート等への出力も自動で行うため、マーケターは何もしなくても常に最新の広告データを社内ネットワークで確認することができます。
指標統一が可能
Databeatを活用すると指標統一が可能です。複数の広告媒体を扱っていると、指標の違いにより、正確な広告比較が困難でした。しかし、Databeatであれば、指標統一を自動で実施するので、分析業務を効率化することができます。
まとめ
GA4とSite Kit by Googleの連携まとめを紹介しました。Site Kit by GoogleはさまざまなGoogleサービスを統合できる無料のプラグインとなっており、WordPressダッシュボード内にデータを表示できます。
GA4との連携がまだサポートされていませんが、連携自体は可能です。UAからGA4に完全に移行する前に本記事で紹介した手順を元に連携を済ましておきましょう。
【無料】Databeatサービス紹介資料

広告レポート自動化ツール「Databeat」のサービス紹介資料です。
・Web広告のレポート作成工数を削減したい
・Looker Studioと連携できるレポートツールを探している
・低価格でレポート作成を自動化したい
上記のような課題をお持ちの方は、以下のフォームに必要な項目を入力のうえ、送信してください。
Databeatの詳細な資料をご覧いただけます。